您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue組件渲染與更新怎么實現”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue組件渲染與更新怎么實現”文章吧。
Vue的模板編譯就是將模板字符串轉換為渲染函數的過程。具體來說,當組件的生命周期執行到created和beforeMounted之間時,Vue會將模板(template)編譯成渲染函數(render),render函數是一個純JavaScript函數,由with語句構成,它接收一個Vue組件實例作為參數。當render函數執行時會調用h函數,生成虛擬DOM節點(vnode)。
下面給出了常見的template模板以及模板編譯后的結果:
插值
`<p>{<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->{message}}</p>`with(this){return _c('p',[_v(_s(message))])}
// _c 表示 createElement 也就是h函數 返回vnode
// _v 表示 createTextVNode
// _s 表示 toString表達式
`<p>{<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->{flag ? message : 'no message found'}}</p>`with(this){<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->return _c('p',[_v(_s(flag ? message : 'no message found'))])}屬性和動態屬性
`<div id="div1" class="container"> <img :src="imgUrl"/> </div>`
with(this){
return _c('div',
{staticClass:"container",attrs:{"id":"div1"}},
[_c('img',{attrs:{"src":imgUrl}})]
)
}條件
`<div> <p v-if="flag === 'a'">A</p> <p v-else>B</p> </div>`
with(this){
return _c('div',[(flag === 'a')?_c('p',[_v("A")]):_c('p',[_v("B")])])
}循環
`<ul>
<li v-for="item in list" :key="item.id">{{item.title}}</li>
</ul>`with(this){
return _c('ul',_l((list),
function(item){return _c('li',{key:item.id},
[_v(_s(item.title))])}),0
)
}事件
`<button @click="clickHandler">submit</button>`
with(this){return _c('button',{on:{"click":clickHandler}},[_v("submit")])}v-model
`<input type="text" v-model="name">`
with(this){
return _c('input',
{directives:[{name:"model",rawName:"v-model",value:(name),expression:"name"}],attrs:{"type":"text"},domProps:{"value":(name)},on:{"input":function($event){if($event.target.composing)return;name=$event.target.value}}}
)
}
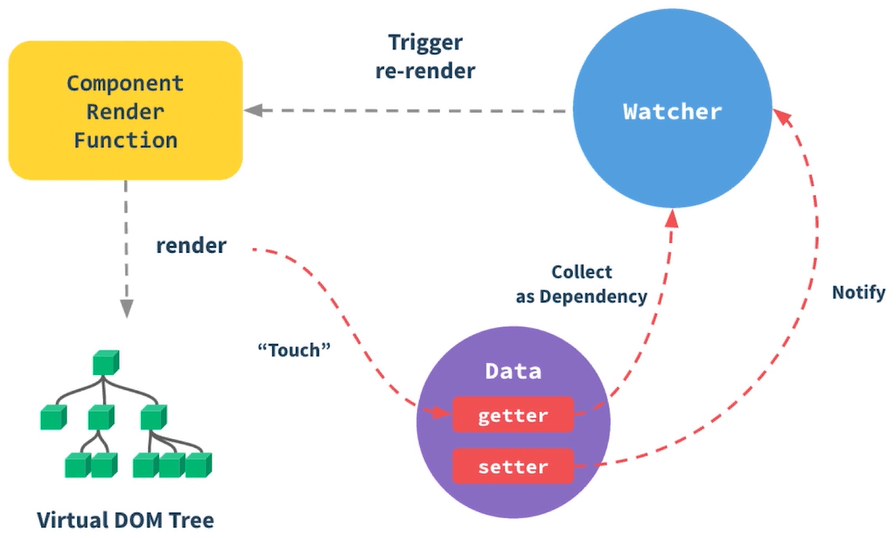
Vue組件渲染和更新的過程簡單地概況為以下幾個步驟:
初始化組件實例:在渲染一個組件之前,Vue會創建一個組件實例,并將組件的選項對象進行合并、處理,最終形成一個組件實例的配置對象。
渲染組件:Vue將組件實例的配置對象轉化為一個渲染函數,并執行該渲染函數,生成一個虛擬DOM樹。此時,Vue會對虛擬DOM樹進行初次渲染,將組件顯示在頁面上。
監聽數據變化:當組件實例中的響應式數據發生變化時,Vue會立即檢測到這些變化,并重新計算組件的渲染函數,生成一個新的虛擬DOM樹。
對比新舊虛擬DOM樹:Vue會將新生成的虛擬DOM樹和上一次渲染時生成的虛擬DOM樹進行比較,找出需要更新的部分。
更新組件:Vue會將需要更新的部分進行精細化地修改,使組件達到更新的效果。如果有需要,Vue會重新渲染整個組件。
以上就是關于“Vue組件渲染與更新怎么實現”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。