您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue打包 npm run build-test時不動怎么解決?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
今天遇到一件很奇葩的事情
輸入npm run build-test 突然停在這不動了 what? 不動了?!

后來google了一下 大家都是人才
運行一下這句話 就動了!!
npm config set registry http://registry.cnpmjs.org
補充知識:vue_test_unit_e2e常見問題npm run unit單元測試和npm run e2e集成測試問題
vue項目要進行unit和e2e常見問題
localStorage is not available for opaque origins
console.error node_modules\vue\dist\vue.runtime.common.dev.js
通常根據vue init webpack myproject 生成的項目,選擇了unit和e2e模塊后,都會有些問題。
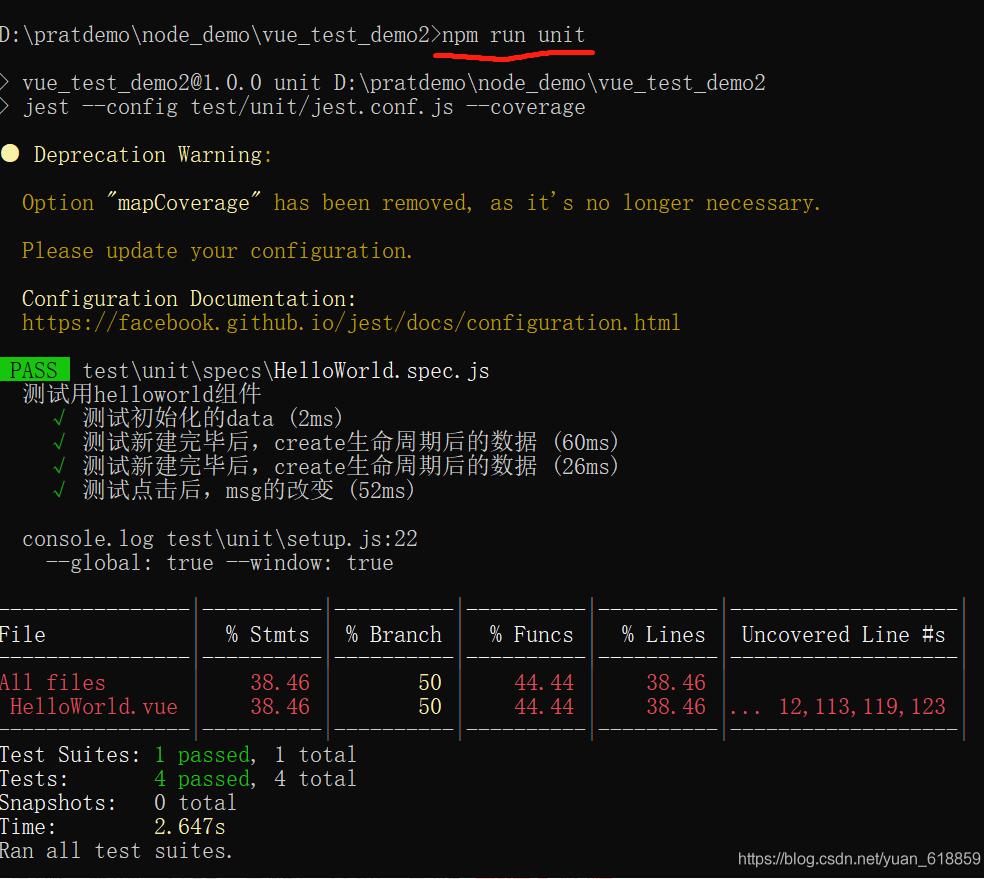
1.首先是unit,當我們運行npm run unit時,會出現以下問題:
SecurityError: localStorage is not available for opaque origins
因為說是jest運行是node環境,所以沒有localStorage。
解決辦法:
在項目內test/unit/jest.conf.js文件中
加入以下3句:即可
testEnvironment: 'jsdom', verbose: true, testURL: 'http://localhost'
2.然后,如果你也使用了elementui模塊, 也會報錯以下:
console.error node_modules\vue\dist\vue.runtime.common.dev.js:621
[Vue warn]: Unknown custom element: <el-table> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
因為說是elementui的組件沒有注冊。
解決辦法:
修改項目里面test/unit/setup.js文件,內容為以下:
import Vue from 'vue'
// 將Vue暴露到全局里面
global.Vue = Vue;
console.log('--global:',global.hasOwnProperty('Vue'))
Vue.config.productionTip = false
// 使用elementui組件
import ElementUI from 'element-ui';
// npm run unit 時要下面引入樣式那句注釋掉-不知為什么導入會報錯。可能因為測試時,不需要css樣式
// import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);項目demo源碼在這:https://github.com/banana618859/vue_test_unit_e2e
拷貝下來后,npm i 然后npm run unit 或 npm run e2e即可

提醒
因為$mount處理不了用戶交互,所以我們要用到vue官方推薦的@vue/test-utils安裝一下,就可以在項目中使用了。
npm i @vue/test-utils -D
使用:在項目里 test/unit/spec/HelloWorld.spec.js文件中,
import HelloWorld from '@/components/HelloWorld.vue'
import { mount } from '@vue/test-utils'
describe('測試用helloworld組件',() => {
it('測試點擊后,msg的改變',() => {
//點擊一下
let wrapper = mount(HelloWorld) // 用@vue/test-utils的mount加載組件
wrapper.vm.newData = 1;
wrapper.find('.btn').trigger('click') //觸發按鈕點擊事件
expect( wrapper.vm.msg ).toBe('test_if')
})
})看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。