您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue3中的setup語法糖、computed函數、watch函數怎么使用”,在日常操作中,相信很多人在Vue3中的setup語法糖、computed函數、watch函數怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue3中的setup語法糖、computed函數、watch函數怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

大家發現沒有,在我們前面幾篇文章中的案例代碼中,每個案例的模板中都有一些雷同代碼,這些代碼就是我們的setup函數,但是作為組合API的入口函數,我們所有的組合式API都要寫到里面,難道我們每次都要寫上這一坨么,其實在Vue中提供了setup 的語法糖,語法糖大家都知道是什么嘛?就比如我們Vue2中的 v-model 不就是語法糖么,可以通過這樣一個指令省去了大量的雙向數據綁定的代碼!那我們來看一下我們的setup都夠簡化成為什么樣子,以下面代碼為例,我們聲明一個函數,點擊按鈕觸發喊出打印 hi 這樣一個簡單的效果;
<template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script>
export default {
setup() {
const hello = () => {
console.log('hi')
}
return { hello }
}
}
</script><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script setup>
const hello = () => {
console.log('hi')
}
</script>上面是我們使用setup語法糖后的代碼效果,功能實現上是一樣的;在 script setup 的標簽中,所有的數據、函數可以直接在模板中使用
在 script setup 中的頂層變量都可以直接在模板中使用
computed 函數的使用:其實我們什么情況下會使用計算屬性呢,那一定是通過依賴的數據得到新的數據!
1)從Vue中引入computed
2)在setup中進行使用,將一個函數,函數的返回值就是計算好的數據
3)最后呢通過setup返回出去,模板進行使用,如果使用setup語法糖后其實不需要這一步了
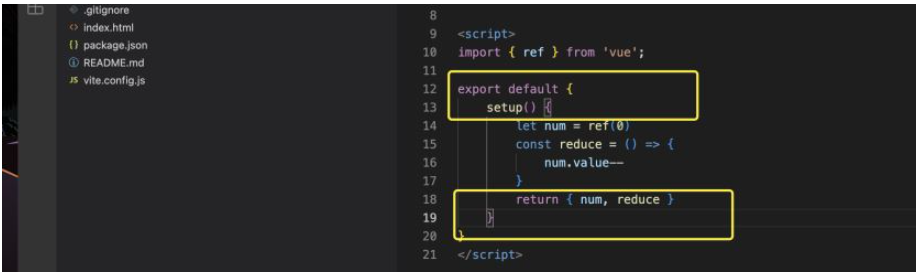
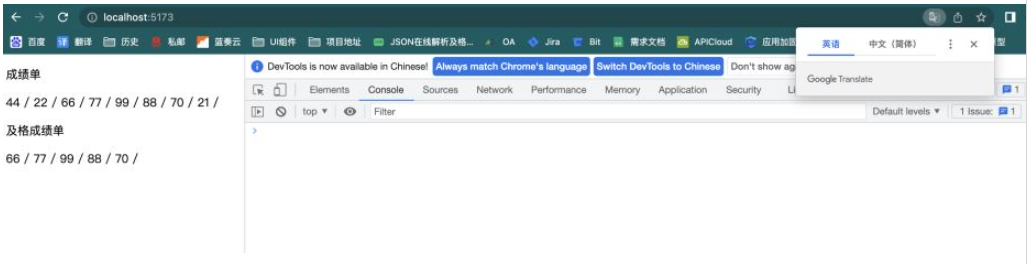
我們可以舉一個簡單的例子,比如我們定義一個成績數字,單純的分數信息,那我們通過 computed 函數來為我們計算出超過60份的及格成績;我們就直接使用 script setup 的方式來編碼了哈!
<template>
<div>
<p>成績單</p>
<a v-for="num in achievement"> {{ num }} / </a>
<p>及格成績單</p>
<a v-for="num in passList"> {{ num }} / </a>
</div>
</template>
<script setup>
import { computed, ref } from 'vue';
const achievement = ref([44, 22, 66, 77, 99, 88, 70, 21])
const passList = computed(() => {
return achievement.value.filter(item => item > 60)
})
</script>
跟computed函數一樣,watch函數也是組合式API中的一員,watch其實就是監聽數據變化的函數,那么在Vue3中它都有哪些用法呢?可以使用watch監聽一個或者多個響應式數據,可以使用watch監聽響應式數據中的一個屬性(簡單數據 or 復雜數據)可以配置深度監聽,也可以使用watch監聽實現默認執行;我們來分開嘗試一下代碼的寫法
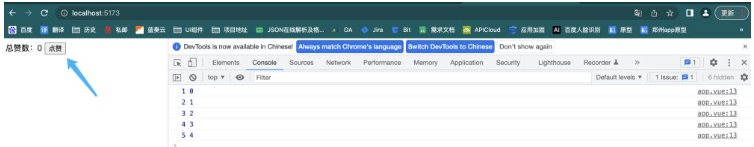
通過watch監聽一個數據
watcha監聽一個數據,函數兩個參數:第一個要監聽的數據,第二個參數是監聽值發生變化后觸發的回調函數,其中回調函數也有兩個參數 新值、老值
<template>
<div>
總贊數:{{ num }} <button @click="num++">點贊</button>
</div>
</template>
<script setup>
import { ref, watch } from 'vue';
//創建一個響應式數據,我們通過點贊按鈕改變num的值
const num = ref(0)
watch(num, (nv, ov) => {
console.log(nv, ov)
})
</script>
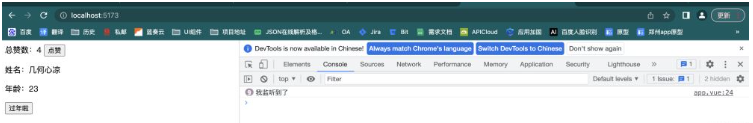
通過watch監聽多個數據
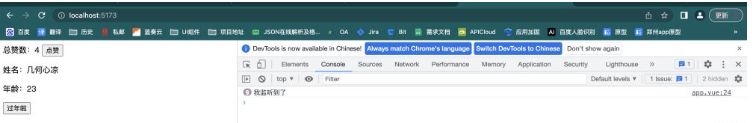
watcha監聽多個數據,例如下面的我們需要監聽num和user對象的變化,函數兩個參數:第一個要監聽的數據(因為是多個數據所以用數組),第二個參數是監聽值發生變化后觸發的回調函數。
<template>
<div>
總贊數:{{ num }} <button @click="num++">點贊</button>
</div>
<p>姓名:{{ user.name }}</p>
<p>年齡:{{ user.age }}</p>
<button @click="user.age++">過年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
let user = reactive(
{
name: "幾何心涼",
age: 18
}
)
watch([num, user], () => {
console.log('我監聽到了')
})
</script>
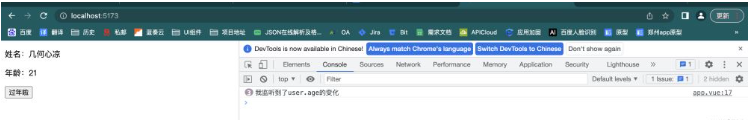
通過watch監聽對象的一個屬性(簡單類型)
watch監聽對象的一個屬性并且是簡單類型的屬性,比如我們監聽下面的user中的age值,他是一個簡單類型,那我們watch的第一個參數形式需要是將對象屬性作為返回值的函數;第二個參數是改變后的回調函數。
<template>
<p>姓名:{{ user.name }}</p>
<p>年齡:{{ user.age }}</p>
<button @click="user.age++">過年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
let user = reactive(
{
name: "幾何心涼",
age: 18
}
)
watch(()=>user.age, () => {
console.log('我監聽到了user.age的變化')
})
</script>
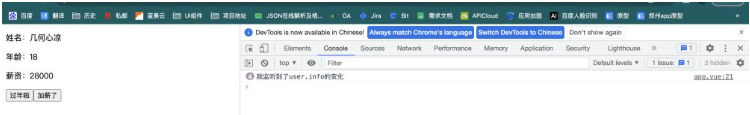
通過watch監聽對象的一個屬性(復雜類型)
watch監聽對象的一個屬性并且是復雜類型的屬性,比如下面的我們要監聽user中的info,我們嘗試一下改變user中info中的wages值,那我們watch的第一個參數形式需要是將對象屬性作為返回值的函數;第二個參數是改變后的回調函數。這時候還需要第三個參數那就是 deep 開啟深度監聽
<template>
<p>姓名:{{ user.name }}</p>
<p>年齡:{{ user.age }}</p>
<p>薪資:{{ user.info.wages }}</p>
<button @click="user.age++">過年啦</button>
<button @click="user.info.wages+=2000">加薪了</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
let user = reactive(
{
name: "幾何心涼",
age: 18,
info:{
wages:20000
}
}
)
watch(()=>user.info, () => {
console.log('我監聽到了user.info的變化')
},{
deep:true
})
</script>
通過watch監聽數據默認執行
其實這種情況并不多但是也會遇到這種情況,就是我們在監聽數據變化的時候,先默認執行一次;其實就是添加我們的immediate參數為true,我們以最初的num為例哈!
<template>
<div>
總贊數:{{ num }} <button @click="num++">點贊</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
watch(num, () => {
console.log('我打印了')
},{
immediate:true
})
</script>
到此,關于“Vue3中的setup語法糖、computed函數、watch函數怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。