您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Vue中如何使用babel-polyfill兼容低版本瀏覽器的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
注意:本文主要介紹的 vue-cli 版本:3.x, 4.x;
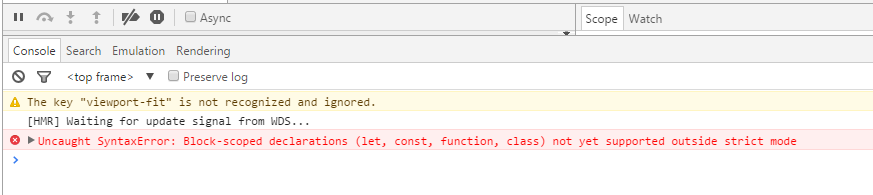
最近在項目中使用 webpack 打包后升級,用戶反饋使用瀏覽器(chrome 45)訪問白屏。經過排查發現:由于 chrome 45 無法兼容 ES6 語法導致的,因此需要將項目中的 ES6 語法轉 ES5 語法。

babel-polyfill npm地址
npm i babel-polyfill
方式一(推薦):main.js 頂部第一行
import 'babel-polyfill';
方式二:vue.config.js 中,在 chainWebpack 內添加以下代碼
chainWebpack: config => {
config.entry('main').add('babel-polyfill')
config.entry.app = ['babel-polyfill', './src/main.js']
}module.exports = {
presets: [
['@vue/app', {
polyfills: [
'es6.promise',
'es6.symbol',
'es6.array.iterator',
'es6.object.assign',
],
useBuiltIns: 'entry',
}],
],
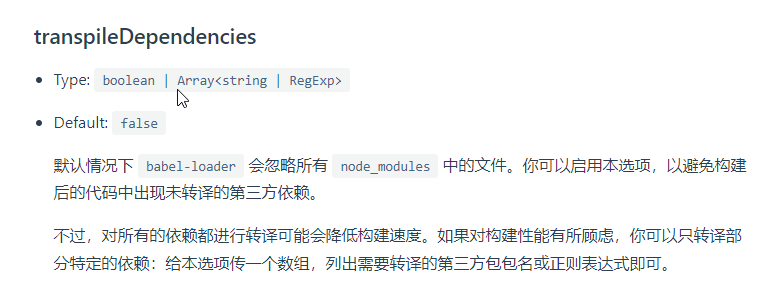
}如果還引入了其他插件而該插件內部也存在ES6寫法,則需要將這些插件的 ES6 轉換成 ES5,使用 transpileDependencies 直接將需要轉換的插件放入。
transpileDependencies: [ 'element-ui', 'vant', 'js-cookie', 'vxe-table', 'xe-utils','vue-virtual-scroll-list','vue-socket.io' ],
vue-cli 官方文檔中 transpileDependencies 說明

補充說明
如安裝配置 babel-polyfill 后仍無法兼容低版本瀏覽器,可適當降級 babel-polyfill 的版本;
如使用 cnpm 安裝依賴,可能會導致 transpiledependencies 無效,具體原因還未深究。可直接將 node_modules 全部刪掉,重新使用 npm 安裝所有依賴后,再次重新打包,目前問題已解決;
vue-cli 使用 wokrer-loader 加載 web woker 時,使用 npm run build 有很大機率會打包失敗:(報錯:Syntax Error: Thread Loader (Worker 4) The “from” argument must be of type string. Received undefined)。原因 :thread-loader 與 worker-loader 有沖突。解決: vue.config.js 中配置 parallel: false 。構建正式環境關閉thread-loader。
@babel/core:babel 的核心庫
必引,一切 babel 轉換操作都基于 @babel/core,因為它包含了編譯的 transform 方法
npm install --save-dev @babel/core
@babel/polyfill:用于模擬完整的 ES2015+ 環境
注意:–save 而非 --save-dev,因為這是需要在源碼之前運行的 polyfill;
npm install --save @babel/polyfill
安裝之后,在項目入口 main.js 引入 @babel/polyfill 即可;
babel-loader:webpack 配置 loader 轉換
babel-loader 允許使用 Babel 和 webpack 來轉譯 JavaScript 文件
npm install --save-dev babel-loader
webpack.base.config.js 文件中配置
module.exports = {
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src')]
}
]
}
}通過以上配置即可達到在 vue-cli 2.x 中進行 babel 轉換
Babel 中文官方文檔
Babel 是一個工具鏈,主要用于將采用 ECMAScript 2015+ 語法編寫的代碼轉換為向后兼容的 JavaScript 語法,以便能夠運行在當前和舊版本的瀏覽器或其他環境中。下面列出的是 Babel 能為你做的事情:1. 語法轉換;2. 通過 Polyfill 方式在目標環境中添加缺失的特性 (通過引入第三方 polyfill 模塊,例如 core-js);3. 源碼轉換(codemods)。
以上就是“Vue中如何使用babel-polyfill兼容低版本瀏覽器”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。