您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue封裝svg-icon組件如何使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue封裝svg-icon組件如何使用”文章能幫助大家解決問題。
SVG(Scalable Vector Graphics)可縮放矢量圖形,是一種用于描述基于二維的矢量圖形的 XML 標記語言,其基本矢量顯示對象包括矩形、圓、橢圓、多邊形、直線、任意曲線等,還能顯示文字對象和嵌入式外部圖像(包括 PNG、JPEG、SVG 等)。實際項目中大多數圖標都是使用的 SVG 圖標文件,其主要有以下幾個優點:
1.內容可讀,文件是純粹的 XML。
2.圖像文件小,可伸縮性強。
3.矢量放縮,能以不犧牲圖像質量為前提,進行任意縮放。
4.還能基于 DOM 模型實現動態和一些交互功能
1. 下載
npm install vue-svg-icon xml-loader -D
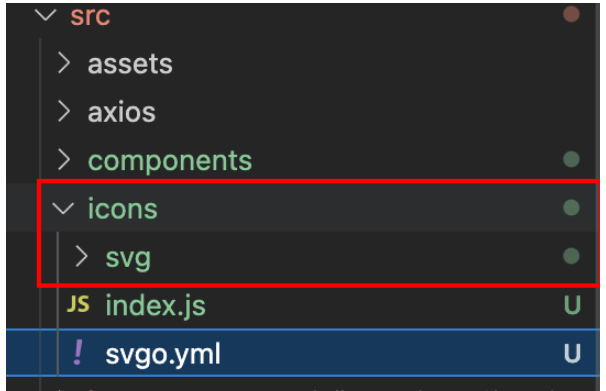
2. 下載的.svg的文件,存放于src/icons/svg文件

3. 配置src/icons/index.js文件
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'// svg component
// register globally
Vue.component('svg-icon', SvgIcon)
// 在./svg下查找 “.svg”文件
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)4.在main.js中引入icon/index.js文件中全局設置
//全局加載就可以了 import '@/icons/index.js'
5. 封裝組件
/src/components/svgIcon/index.vue
<template>
<div v-if="isExternal" : class="svg-external-icon svg-icon" v-on="$listeners" />
<svg v-else :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" rel="external nofollow" />
</svg>
</template>
<script>
// doc: https://panjiachen.github.io/vue-element-admin-site/feature/component/svg-icon.html#usage
import { isExternal } from '@/utils'
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
isExternal() {
return isExternal(this.iconClass)
},
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
},
styleExternalIcon() {
return {
mask: `url(${this.iconClass}) no-repeat 50% 50%`,
'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.svg-external-icon {
background-color: currentColor;
mask-size: cover!important;
display: inline-block;
}
</style>6.頁面使用
<div> <svg-icon icon-class="peoples" /> </div>
到目前為止使用 < svg-icon icon-class=“left-indent” /> 還沒有效果,因為還缺少配置文件
7. vue.config.js 中配置 svg-sprite-loader
安裝:
npm install svg-sprite-loader -D
配置 vue.config.js:
使用chainWebpack方法可自定義配置 loader vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('svg')
.exclude.add(resolve('src/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
}
}重啟項目遇到報錯:error: resolve is not defined
在vue.config.js中沒有配置 resolve 方法, 需要自定義一個,代碼如下
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}此時,圖標在頁面已經出效果;

關于“Vue封裝svg-icon組件如何使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。