您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“react組件mount好幾次如何解決”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“react組件mount好幾次如何解決”吧!
react組件mount好幾次的解決辦法:1、找到并打開“index.tsx”或者“index.js”文件;2、找到“root.render(<React.StrictMode><App /></React.StrictMode>);”代碼;3、將“React.StrictMode”高階組件包圍去掉即可。
React 18 componentDidMount重復執行兩次的解決方案
問題
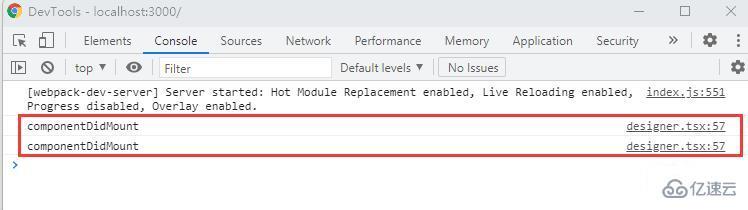
這兩天用create-react-app創建了一個新的React項目,在項目運行的時候,似乎有意想不到的事情發生,組件的componentDidMount方法被觸發了兩次。

而更早的項目,同樣采用create-react-app創建的一個項目,卻沒有這個問題,當時真是一臉懵逼。。。
排查
首先想到的是前幾天將本地的create-react-app升級過,問題是不是create-react-app升級導致的,轉而一想應該沒關系。后來去仔細比較了兩個項目的package.json文件,發現之前的項目,React用的是17.x版本;而問題項目用的卻是18.2.0版本的React。
后來去React官方Github,果然找到關于18版本的一些Featur
Stricter Strict Mode: In the future, React will provide a feature that lets components preserve state between unmounts. To prepare for it, React 18 introduces a new development-only check to Strict Mode. React will automatically unmount and remount every component, whenever a component mounts for the first time, restoring the previous state on the second mount. If this breaks your app, consider removing Strict Mode until you can fix the components to be resilient to remounting with existing state.
大意如下:
在未來,React會提供一個新特性,該特性會使得組件取消加載后能維持狀態。React 18會再Strict Mode中引入一個新的開發模式。React將會對每一個組件自動取消加載并重新加載。如果其干擾了你的應用,移除Strict Mode就能夠修復組件重新加載的問題。
解決方案
知道了原因之后,解決方案也很簡單,將index.tsx或者index.js文件里的React.StrictMode高階組件包圍去掉即可。
修改前:
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
修改后:
root.render(
// 去除React.StrictMode
// <React.StrictMode>
<App />
// </React.StrictMode>
);
感謝各位的閱讀,以上就是“react組件mount好幾次如何解決”的內容了,經過本文的學習后,相信大家對react組件mount好幾次如何解決這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。