您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“React Class組件的生命周期和執行順序”,在日常操作中,相信很多人在React Class組件的生命周期和執行順序問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”React Class組件的生命周期和執行順序”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1、函數組件,簡單的函數組件像下面這樣,接收Props,渲染DOM,而不關注其他邏輯
function Welcome(props) {
return <h2>Hello, {props.name}</h2>;
}函數組件無法使用State,也無法使用組件的生命周期方法,沒有this,純展示型組件。
建議:在寫組件時,先思考組件應不應該寫成展示型組件,能寫成展示型組件的盡量寫成展示型。
2、class組件,需要繼承React.Component,有State,有生命周期,有this
3、共同點
a、無論是使用函數或是類來聲明一個組件,它決不能修改它自己的 props
b、所有 React 組件都必須是純函數,并禁止修改其自身 props
c、React是單項數據流,父組件改變了屬性,那么子組件視圖會更新
d、屬性 props 是外界傳遞過來的,狀態 state 是組件本身的,狀態可以在組件中任意修改
e、組件的屬性和狀態改變都會更新視圖
4、組件定義的注意事項
a、組件名稱必須是大寫字母開頭
b、組件的返回值只能有一個根元素
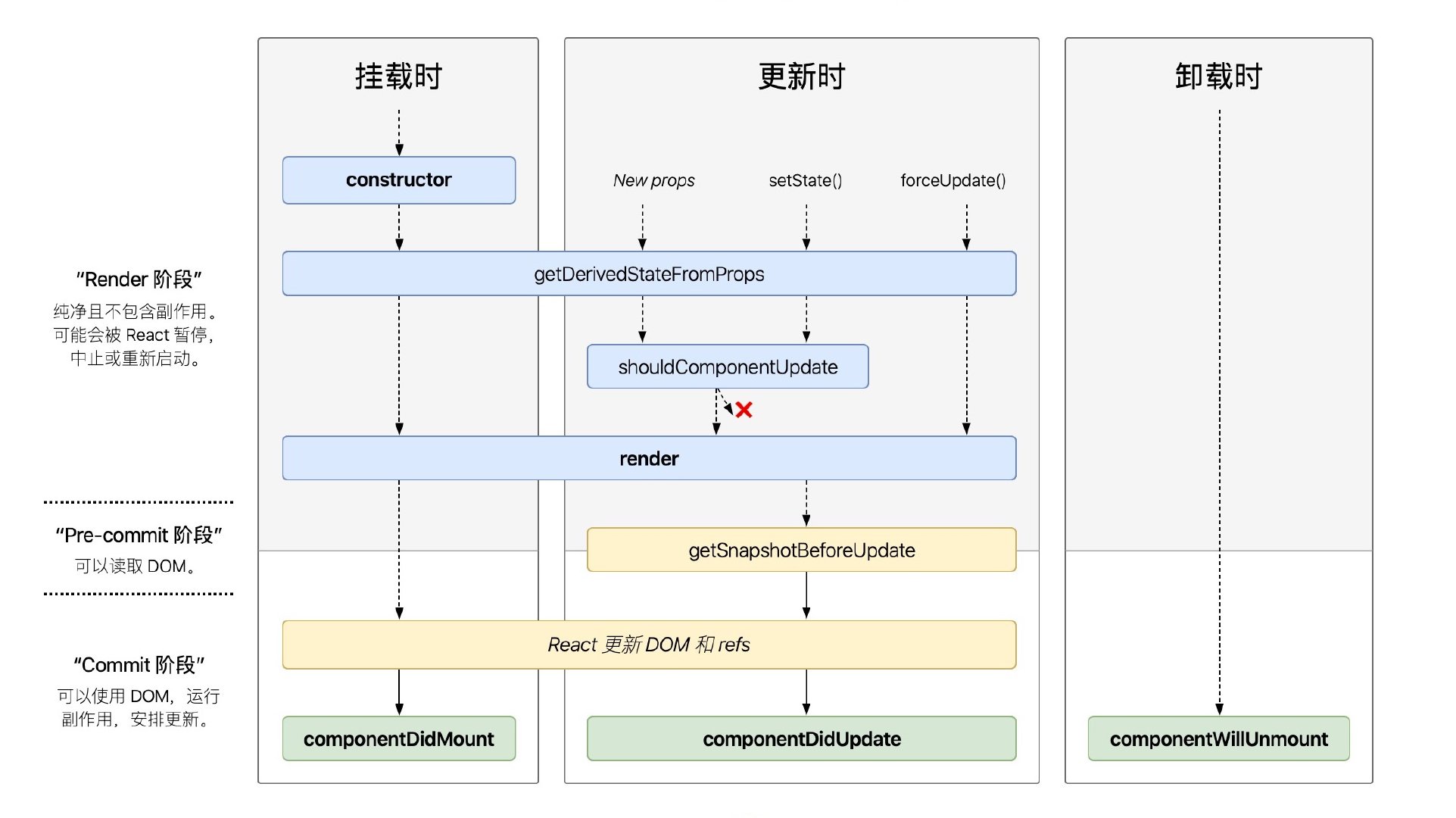
1、class組件執行順序如下圖

新增:getDerivedStateFromProps,getSnapshotBeforeUpdate
UNSAFE:UNSAFE_componentWillMount,UNSAFE_componentWillUpdate,UNSAFE_componentWillReceiveProps這三個方法17以后的版本會去掉
掛載(Mounting)指組件被實例化并插入到dom中,順序如下:
constructor -> getDerivedStateFromProps -> render -> componentDidMount
更新(Updating)指當state變化或者props變化會引起更新,順序如下:
getDerivedStateFromProps -> shouldComponentUpdate -> render -> getSnapshotBeforeUpdate -> componentDidUpdate
卸載指的是組件被從dom移除,只會執行一個生命周期:componentWillUnmount
2、constructor(),在 React 組件掛載時,會首先調用它的構造函數。
作用:通常,在 React 中,在構造函數中只做兩件事:
a、通過給 this.state 賦值對象來初始化內部 state。
b、為事件處理函數綁定實例
注意:
a、在為 React.Component 子類實現構造函數時,應在其他語句之前前調用 super(props)。
否則 this.props 在構造函數中可能會出現未定義的
b、不要在里邊調用setState
3、componentWillMount(),在 React 組件掛載時render之前。
作用:可以調用setState方法,修改state。同步方法會阻塞,不會引起二次渲染,異步方法不會阻塞,會
引起二次渲染。
注意:該方法已被標記為不安全,盡量不使用。
4、getDerivedStateFromProps((props, state), 靜態方法,為了讓 props 能更新到組件內部state 中,掛
載和更新時都會調用。
作用:
a、無條件的根據 prop 來更新內部 state,也就是只要有傳入 prop 值, 就更新 state
b、只有 prop 值和 state 值不同時才更新 state 值
注意:
a、不能在方法內使用this
b、如果props傳入的內容不需要影響到你的state,那么就需要返回一個null,這個返回值是必
須的,所以盡量將其寫到函數的末尾
異步處理:
以前,我們可以在props發生改變的時候,在componentWillReceiveProps中進行異步操作,將
props的改變驅動到state的改變。
react setState操作是會通過transaction進行合并的,由此導致的更新過程是batch的,而react
中大部分的更新過程的觸發源都是setState,所以render觸發的頻率并不會非常頻繁
現在,為了響應props的變化,我們應該再componentDidUpdate中進行異步操作,響應變化
5、shouldComponentUpdate(nextProps, nextState),更新時也就是state或props發生變化時,會在
render執行之前被調用
作用:
a、性能優化的生命周期方法,修改后的props和state在該方法都可以拿到,與原props和state對
比判斷是否需要渲染
注意:
a、此方法的返回值必須是true或者false,返回false將不執行render
6、render(), class 組件中唯一必須實現的方法,純函數
作用:
a、組件和dom節點都寫在這里,返回一個jsx,經過編輯之后是React.createElement的表達式
注意:
a、組件名稱首字母要大寫
b、只能有一個根節點
c、可以使用<></>作為根節點,這個節點不會渲染,React.Fragment的簡寫
7、getSnapshotBeforeUpdate(prevProps, prevState),在最近一次渲染輸出(提交到 DOM 節點)
之前調用,未伸入測試,了解僅限與此
作用:
a、它使得組件能在發生更改之前從 DOM 中捕獲一些信息(例如,滾動位置)。此生命周期的任何
返回值將作為參數傳遞給 componentDidUpdate()
8、componentDidMount(), 會在組件掛載后(插入 DOM 樹中)立即調用
作用:
a、setState
b、操作dom
c、發送請求獲取初始數據
9、 componentDidUpdate(prevProps, prevState) ,會在更新(dom已經更新)后會被立即調用
作用:
a、setState
b、操作dom
c、發送請求獲取數據
注意:
a、setState必須被包裹在一個條件語句里,否則會導致死循環
10、componentWillUnmount(),會在組件卸載及銷毀之前直接調用
作用:在這里可以釋放資源, 比如清除定時器, removeEventListener
注意:這里邊setState是無效的, 不應該調用
11、getDerivedStateFromError 還未詳細了解
12、componentDidCatch 還未詳細了解
官方生命周期API https://react.docschina.org/docs/react-component.html
到此,關于“React Class組件的生命周期和執行順序”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。