您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Flutter web bridge通信方式是什么”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Flutter web bridge通信方式是什么”文章能幫助大家解決問題。
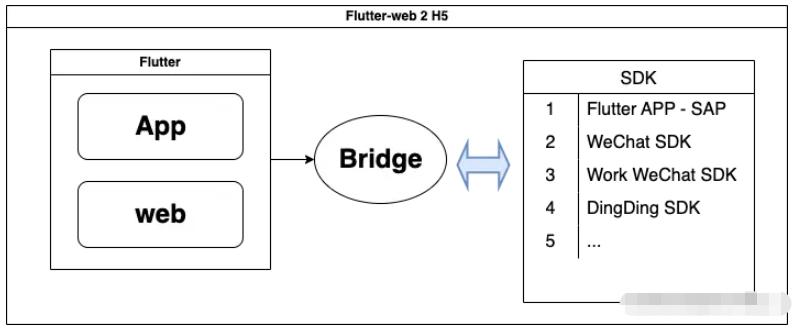
架構圖大致如下

bridge 部分解決各端的
兼容性和平臺差異
不同操作系統之間的處理
各端之間跨端通信
第三方 SDK 調用整合
各端業務復用
解決各端之間 Auth 的授權整合
老生常談了 其實就是 JS 和 dart 之間的相互調用和注入方法
APP 中
app中主要是通過 webview 來通信和混合開發的方式大同小異;都是 H5 & App 各自注冊通過 postmessage | urlchange 來觸發調用
主要代碼:
通過 Flutter webview中注入 flutter 的方法
Flutter端
javascriptChannels: <JavascriptChannel>[
JavascriptChannel(
name: 'xxBridge',
onMessageReceived: (JavascriptMessage jsMessage) {
Map messageMap = json.decode(jsMessage.message);
print(messageMap);
if (messageMap['type'] == 'appPagePop') {
Navigator.pop(context, messageMap['value']);
return;
}
if (messageMap['type'] == 'navigateTo') {
Map params = messageMap['params'];
String patientCode = params['code'];
Routes.navigateTo(context, messageMap['url'],
params: {'id': UserUtil.transferCodeToId(patientCode)});
return;
}
},
),
].toSet()H5端
export default class xxBridge {
isApp: boolean;
constructor() {
/**
* receipt app message callback func
* @param message
* @returns boolean
*/
window.flutterMessage = (message: string) => {
console.log(message, ' receipt app message');
return true;
};
}
appPagePop = (value = false) => {
if (!this.isApp) {
console.log('當前不是app環境,或者沒有Bridge 運行時哦 ~ !');
window.history.back();
return;
}
window.xxBridge.postMessage(
JSON.stringify({
type: 'appPagePop',
value: value,
}),
);
};
}Flutter 中調用 H5 在window 注冊的方法
onPageFinished: (url) {
print(url + '加載完成');
Map data = {
'doctorCode': UserUtil.doctorCode(),
'doctorName': SpUtil.getString(DOCTOR_NAME_KEY),
};
var dataJson = json.encode(data);
print(dataJson);
_webviewController?.evaluateJavascript("getAppLoginInfo('$dataJson')").then((res) {
print("evaluateJavascript-res: ${res}"); // evaluateJavascript-res: true
});
// print('加載結束');
},xxBridge 是 Flutter JavascriptChannel 注入通信對象
onMessageReceived 接收 web端 postmessage 觸發 dart 方法
web 端中 window.flutterMessage 注冊方法給 Flutter 在 app 中調用
至此 Flutter APP 和 H5 通信 基本是以上方式拓展,當然還有 Url 的方式 和 Storage 的方式這里不表;
有2種方式
1. Promise js文件的方式被調用
定義方法
function print(msg) {
return new Promise((resolve, reject) => {
resolve('code : xxxxx')
alert(msg)
});
}調用
import 'dart:js' as js;
@JS()
external print(String msg);
var wxScanPromise = print('123');
String code = await jsUtil.promiseToFuture(wxScanPromise)2. 通過 js.context 獲取上下文來調用
首先在 init 中注入方法
webapp main.dart
class Application {
static Future init(ui.VoidCallback callback) async {
DarttoJS().into();
}
...
}// This's a test dart to js func
class DarttoJS {
// js call dart
static void myalert(String text) {
Fluttertoast.showToast(
msg: "This's JS pass on test !:$text",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0);
}
void into() {
js.context["myalert"] = myalert;
js.context.callMethod('onLogin');
}
}webaapp index 文件中添加 onLogin
const onLogin = () => {
...
}
export { onLogin }在 init 中注入方法調用類
js.context 來給 js 注入window下的全局方法
通過 js.context["myalert"] = myalert 注冊了方法
直接在js文件中調用
之后我們可以在 xxBridge 中不斷的繼承 WeChat SDK、dingdingSDK、等等 和一些業務方法 通過 rollup 等一些工具 打包發布NPM包。
關于“Flutter web bridge通信方式是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。