您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何在Flutter中嵌套Android布局的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇如何在Flutter中嵌套Android布局文章都會有所收獲,下面我們一起來看看吧。
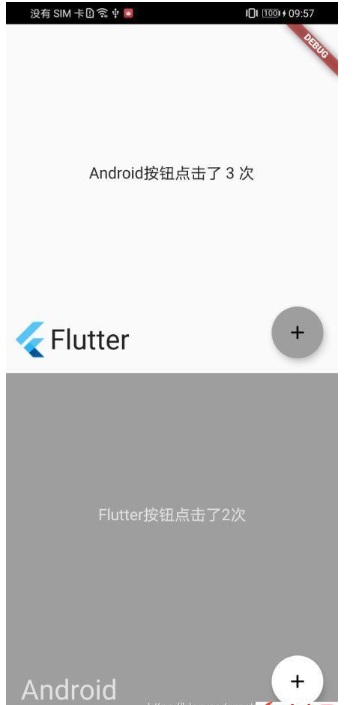
本文具體demo效果如下

1.首先創建flutter項目,在項目中定義好flutter需要展示布局:
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Expanded(
child: Center(
child: Text(
'Android按鈕點擊了 $_counter 次',
style: const TextStyle(fontSize: 17.0)),
),
),
Container(
padding: const EdgeInsets.only(bottom: 15.0, left: 5.0),
child: Row(
children: <Widget>[
Image.asset('assets/flutter-mark-square-64.png', scale: 1.5),
const Text('Flutter', style: TextStyle(fontSize: 30.0)),
],
),
),
],
),
floatingActionButton: FloatingActionButton(
onPressed: _sendFlutterIncrement,
child: const Icon(Icons.add),
),
);
}上述代碼所呈現的布局就是效果圖中Flutter那一部分(上半部分),設置FloatingActionButton是為了呈現Flutter與Android的交互過程, "Android按鈕點擊了 $_counter 次"呈現的是交互結果,Image.asset()則顯示的是Flutter的logo(標記這是flutter中的布局)。之所以這樣做是因為Flutter與Android頁面相互嵌套通產伴隨著數據交互。
2.創建Android中的布局:
<io.flutter.embedding.android.FlutterView android:id="@+id/flutter_view" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" /> <androidx.coordinatorlayout.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:background="@color/grey" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/button_tap" android:layout_width="match_parent" android:layout_height="match_parent" android:text="@string/button_tap" ... /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/android" ... /> </LinearLayout> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" ... /> </androidx.coordinatorlayout.widget.CoordinatorLayout>
io.flutter.embedding.android.FlutterView就是需要展示的flutter布局也就是第一步中編寫的布局,剩下的部分和第一步的邏輯是一樣的,有用來展示交互結果的TextView(@+id/button_tap),標記Android頁面的TextView(@string/android),用來交互的按鈕FloatingActionButton。
3.定義通信渠道
Flutter:
static const String _channel = 'increment';
static const String _pong = 'pong';
static const String _emptyMessage = '';
static const BasicMessageChannel<String> platform =
BasicMessageChannel<String>(_channel, StringCodec());
int _counter = 0;
@override
void initState() {
super.initState();
platform.setMessageHandler(_handlePlatformIncrement);
}
Future<String> _handlePlatformIncrement(String message) async {
setState(() {
_counter++;
});
return _emptyMessage;
}
void _sendFlutterIncrement() {
platform.send(_pong);
}代碼中通信渠道使用的是BasicMessageChannel,沒有用MethodChannel和EventChannel是因為BasicMessageChannel可以隨時隨地進行任何通信,而另外兩種則各自有各自的局限性,這里就不做解釋了,稍后會有文章專門介紹這三種通信渠道。_channel 是通信渠道的名稱,這個是唯一且固定的,一旦定義好,Android端也要使用相同的名稱,否則兩者無法對接,導致通信失敗。_pong是Flutter向Android傳遞的消息內容,Android每次接收的內容為"pong",相應的Flutter按鈕點擊次數就+1,消息內容和類型用戶都可以自定義,只要定義好BasicMessageChannel的泛型和消息編碼機制(文中使用的是StringCodec)即可。如果消息的內容比較多,開發者可以使用Json進行消息傳遞。_counter是flutter接收Android按鈕的點擊次數,Android按鈕每點擊一次_counter就+1。相關變量或常量定義完后,開發者需要在initState()中進行消息接收處理,因為BasicMessageChannel是雙向通信,platform.setMessageHandler(_handlePlatformIncrement)就是對接收到的消息進行處理,_handlePlatformIncrement方法說明了消息的類型是String,消息是異步,_counter+1后調用setState()刷新布局后相應展示的Android按鈕點擊次數就+1了。platform.send(_pong)就是Flutter按鈕點擊完后調用這個方法,然后BasicMessageChannel將消息發送到Android。
Android:
private static FlutterEngine flutterEngine;
private FlutterView flutterView;
private int counter;
private static final String CHANNEL = "increment";
private static final String EMPTY_MESSAGE = "";
private static final String PING = "ping";
private BasicMessageChannel<String> messageChannel;
...
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (flutterEngine == null) {
flutterEngine = new FlutterEngine(this, args);
flutterEngine.getDartExecutor().executeDartEntrypoint(
DartEntrypoint.createDefault()
);
}
...
flutterView = findViewById(R.id.flutter_view);
flutterView.attachToFlutterEngine(flutterEngine);
messageChannel = new BasicMessageChannel<>(flutterEngine.getDartExecutor(), CHANNEL, StringCodec.INSTANCE);
messageChannel.
setMessageHandler(new MessageHandler<String>() {
@Override
public void onMessage(String s, Reply<String> reply) {
onFlutterIncrement();
reply.reply(EMPTY_MESSAGE);
}
});
FloatingActionButton fab = findViewById(R.id.button);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
sendAndroidIncrement();
}
});
...CHANNEL 是通信渠道的名稱也是渠道的標識符,一定要和flutter統一,否則無法通信。BasicMessageChannel是通信渠道,如果使用了和flutter端不一樣的,也是無法通信的。EMPTY_MESSAGE是Android端收到Flutter消息后給Flutter的回復,表示讓Flutter知道Android收到消息了。Android端收到消息后在setMessageHandler中進行消息處理:將flutter點擊按鈕次數+1( onFlutterIncrement()),同時回復確認收到的消息(reply.reply(EMPTY_MESSAGE))。FloatingActionButton發生點擊事件后調用sendAndroidIncrement方法就會向Flutter發送消息說自己點擊了一次按鈕:
private void sendAndroidIncrement() {
messageChannel.send(PING);
}PING就是Android向Flutter發送的消息內容,Flutter收到消息后就對Android點擊按鈕次數+1。如果傳遞的消息比較多,還需要對具體的消息進行判斷來確認需要做哪些處理,本文中只傳遞一種內容的消息,所以對消息的參數和方法沒有做判斷。代碼中flutterView即是需要展示的Flutter布局,flutterEngine則是flutter引擎(說法不統一), flutterView.attachToFlutterEngine(flutterEngine)則是為flutterView注入生命和能量,否則flutterView就是空空沒有生命和內容的控件。flutterEngine和AppCompatActivity的生命周期是綁定在一起:
@Override
protected void onResume() {
super.onResume();
flutterEngine.getLifecycleChannel().appIsResumed();
}
@Override
protected void onPause() {
super.onPause();
flutterEngine.getLifecycleChannel().appIsInactive();
}
@Override
protected void onStop() {
super.onStop();
flutterEngine.getLifecycleChannel().appIsPaused();
}
@Override
protected void onDestroy() {
flutterView.detachFromFlutterEngine();
super.onDestroy();
}Android中一旦出現了對生命周期的綁定,就是說只要按要求來,就不會出現亂七八糟的問題,即使有問題也不是它的問題。
關于“如何在Flutter中嵌套Android布局”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“如何在Flutter中嵌套Android布局”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。