您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery中怎么操作元素內容”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
jquery中用于操作元素內容的方法有html()、text()和val()。html()方法可以返回或設置被選元素的內容 (inner HTML),語法“$(selector).html([content])”;text()方法可以返回或設置被選元素的文本內容,語法“$(selector).text([content])”;val()方法用來獲取或設置表單元素的value值。
jQuery中操作元素內容的方法,主要包括html()方法、text()方法和val()方法。html()方法用于獲取或設置元素的HTML內容,text()方法用于獲取或設置元素的文本內容,val()方法用來獲取或設置表單元素的value值。具體使用說明如表1所示。

表1 元素內容操作
需要注意的是,val()方法可以操作表單(select、radio和checkbox)的選中情況,當要獲取的元素是元素時,返回結果是一個包含所選值的數組;當要為表單元素設置選中情況時,可以傳遞數組參數。
為了讓讀者更好地理解元素內容相關方法的使用,下面通過具體代碼進行演示。

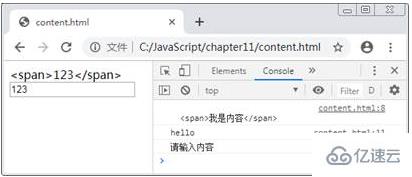
通過瀏覽器訪問測試,運行結果如圖1所示。

圖1 獲取元素內容
從圖1可以看出,使用html()方法獲取的元素內容含有HTML標簽(如span),而使用text()方法獲取的是去除HTML標簽的內容,將該元素包含的文本內容組合起來的文本。因此,讀者根據項目的需求,在開發中選擇合適的方法使用即可。
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
“jquery中怎么操作元素內容”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。