溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jQuery+PHP實現圖片上傳并提交功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
圖片上傳思路:通過ajax實現圖片上傳,然后把PHP返回的圖片地址,加入到隱藏字段中,最后通過表單提交給后臺PHP,代碼如下
HTML代碼 zimg.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定義上傳圖片</title>
</head>
<body>
<form action="a.php?action=2" method="post">
<span>
上傳圖片
</span>
<span>
<input type="file" id="img_url" name="img_url" accept=".jpg, .gif, .jpeg, .bmp, .png"/>
<a onclick="UpLoadImg()">上傳</a>
<input type="hidden" id="url_data" name="url_data"/>
</span>
<br>
<span>
<input type="submit" value="提交">
</span>
</form>
</body>
<!-- 引入jq -->
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script>
function UpLoadImg(){
//獲取上傳文件
var formData = new FormData();
formData.append('img_url', $('#img_url')[0].files[0]);
console.log(formData)
//提交后臺處理
$.ajax({
url: 'a.php?action=1',
type: 'POST',
cache: false,
data: formData,
dataType: "JSON",
processData: false,
contentType: false
}).done(function(res) {
console.log(res.url);
if(res.status == 1){
//賦值給字段
$('#url_data').val(res.url);
alert(res.msg)
}else{
alert(res.msg)
}
}).fail(function(res) {
});
}
</script>
</html>后臺PHP代碼 a.php:
<?php
if($_GET['action'] == 1){//上傳圖片接口
$img = $_FILES['img_url'];
//獲取上圖片后綴
$type = strstr($img['name'], '.');
$rand = rand(1000, 9999);
//命名圖片名稱
$pics = date("YmdHis") . $rand . $type;
//上傳路徑
$pic_path = "img/". $pics;
//移動到指定目錄,上傳圖片
$res = move_uploaded_file($img['tmp_name'], $pic_path);
if($res){
echo json_encode(['status' => 1, 'msg' => '上傳成功','url' => $pic_path]);exit;
}else{
echo json_encode(['status' => 0, 'msg' => '上傳失敗']);exit;
}
}elseif($_GET['action'] == 2){//提交文件表單
echo '<pre>';
var_dump($_POST);
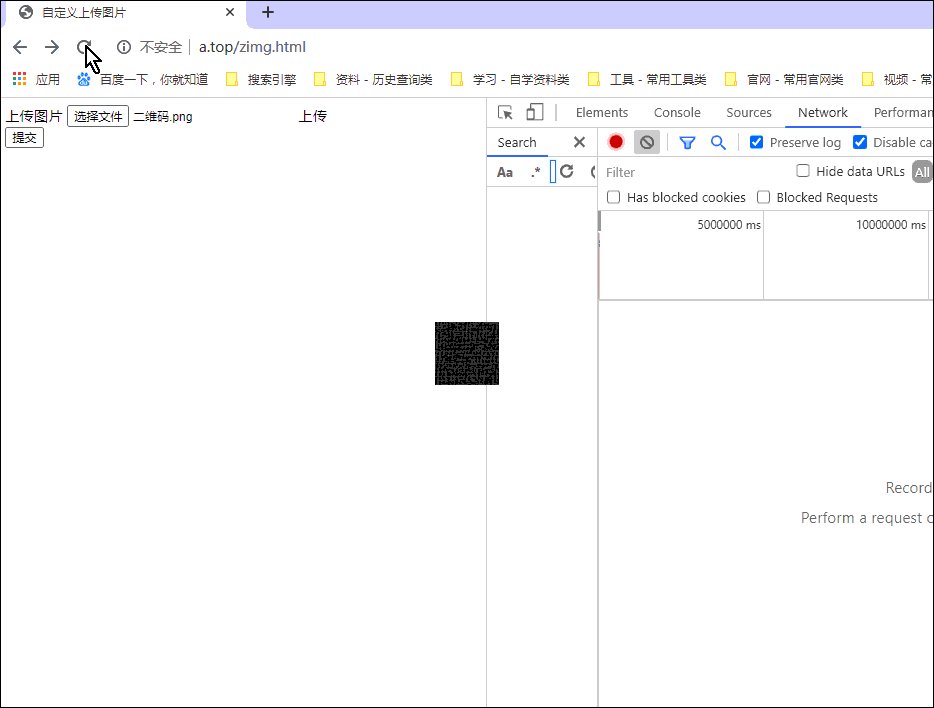
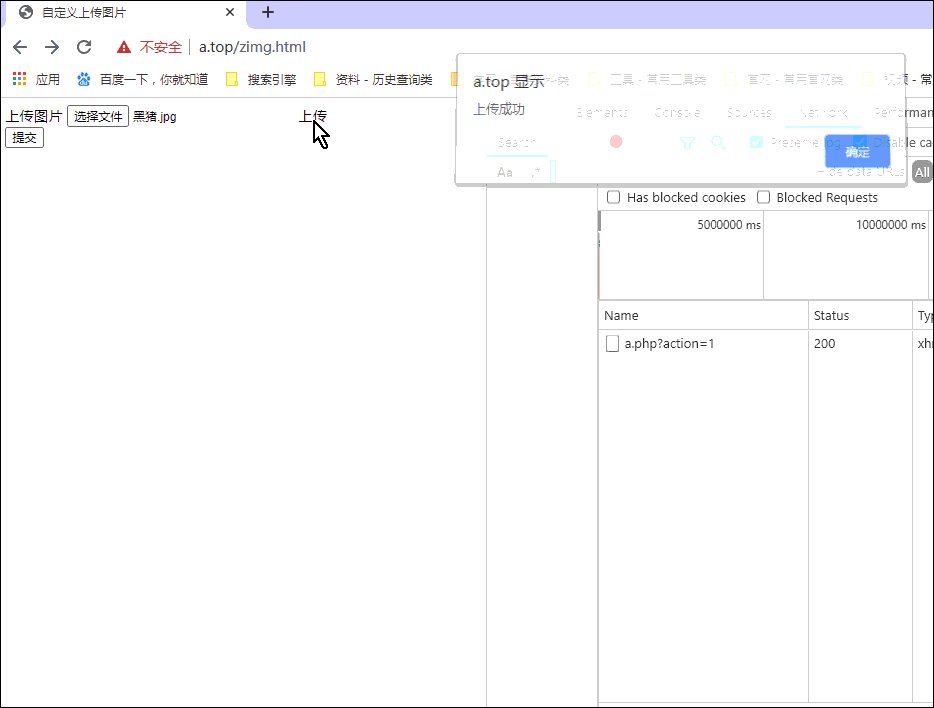
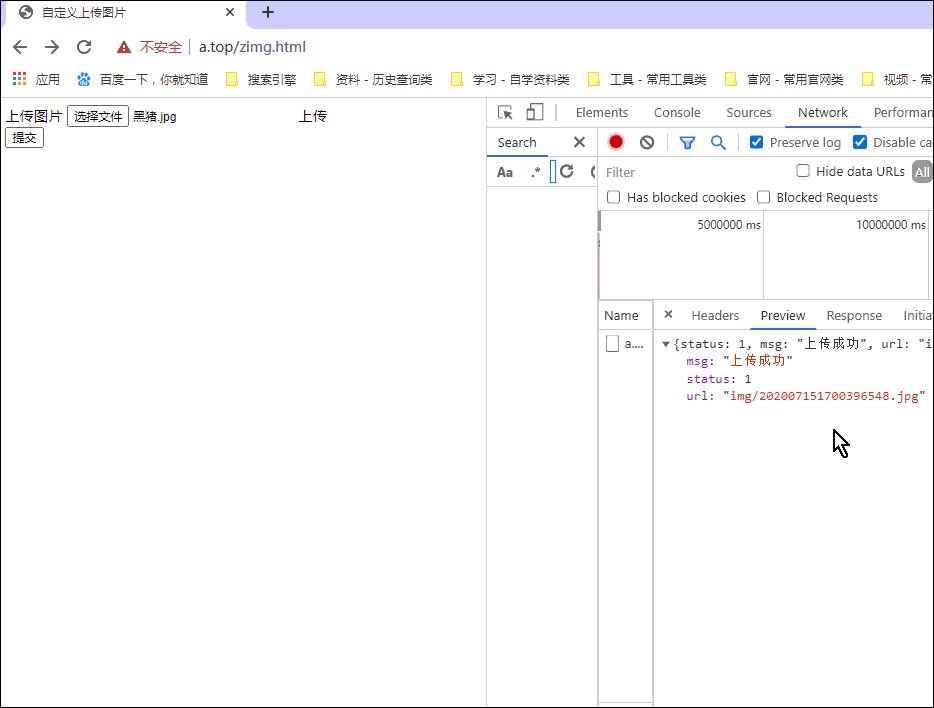
}最后實現效果如下:

ps:js代碼是使用jQuery的寫法,需引入jQuery代碼庫文件
感謝你能夠認真閱讀完這篇文章,希望小編分享的“jQuery+PHP實現圖片上傳并提交功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。