您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下react打包圖片路徑錯誤如何解決的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
react打包圖片路徑錯誤的解決辦法:1、把build文件夾直接放到IIS上;2、修改index.html里面的引用資源,把“/static”前面的“/”符號去掉即可訪問到頁面內容。
react打包后圖片和資源路徑錯誤的解決方法
執行打包程序后yarn run build
會看到多了一個build的文件夾。只需要把build文件夾部署到服務器即可訪問。如果直接打開index.html就會報錯,圖片和資源加載不到。
我直接把它放到IIS上,做測試后是沒有問題。

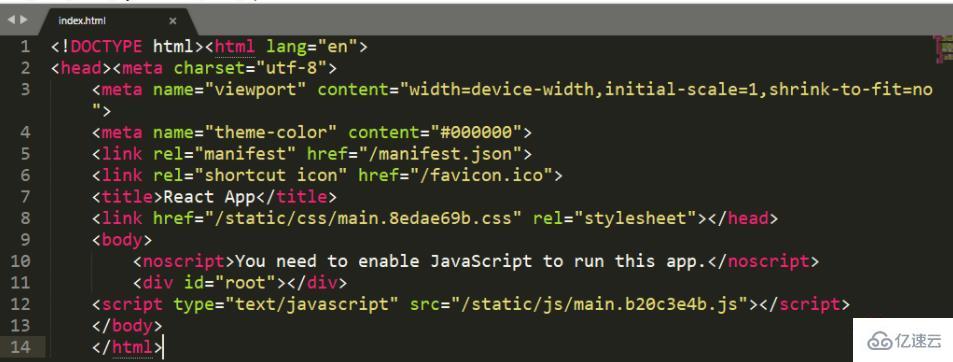
當然,如果你非用在本地訪問,就手動把index.html里面的引用資源理解修改一下即可。也就是把【 /static 】前面的【/】 去掉,也可以訪問到頁面內容。
以上就是“react打包圖片路徑錯誤如何解決”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。