溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
調用源碼:
https://gitee.com/free/ECharts也可以下載
<!-- 引入 echarts.jar -->
<dependency>
<groupId>com.github.abel533</groupId>
<artifactId>ECharts</artifactId>
<version>3.0.0.6</version>
</dependency>
<!--GsonOption必須-->
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.6.2</version>
<scope>compile</scope>
<optional>true</optional>
</dependency>demo
GsonOption option = new GsonOption();
option.tooltip().trigger(Trigger.axis);
option.legend("郵件營銷", "聯盟廣告", "直接訪問", "搜索引擎");
option.toolbox().show(true);
option.calculable(true);
option.xAxis(new CategoryAxis().boundaryGap(false).data("周一", "周二", "周三", "周四", "周五", "周六", "周日"));
option.yAxis(new ValueAxis());
option.series(new Line().smooth(true).name("郵件營銷").stack("總量").symbol(Symbol.none).data(120, 132, 301, 134, new LineData(90, Symbol.droplet, 5), 230, 210));
//實現不了js的這個效果
//line.itemStyle.normal.areaStyle = new AreaStyle();
LineData lineData = new LineData(201, Symbol.star, 15);
lineData.itemStyle().normal().label().show(true).textStyle().fontSize(20).fontFamily("微軟雅黑").fontWeight("bold");
option.series(new Line().smooth(true).name("聯盟廣告").stack("總量").symbol("image://http://echarts.baidu.com/doc/asset/ico/favicon.png").symbolSize(8).data(120, 82, lineData, new LineData(134, Symbol.none), 190, new LineData(230, Symbol.emptypin, 8), 110));
System.out.println(option.toString());有字符串
后面就集成就行
接受
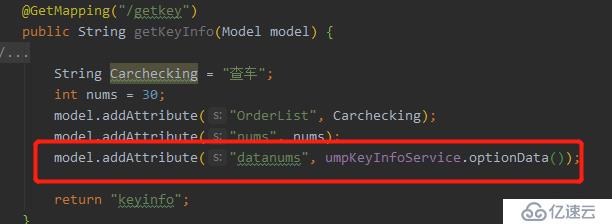
這個行就是接受上面傳過來的參數
<input type="hidden" th:value="${datanums}" id="numsvv"/>
//獲取參數
var datachart=$("#numsvv").val();
//這一步必須處理,否在不能顯示數據
optiondata = JSON.parse(datachart);
//渲染
twoTimeChart.setOption(optiondata);
<div class="col-md-6 col-sm-6 col-xs-12">
<div class="x_panel">
<div class="x_title">
<h3>其他key <small>調用次數</small></h3>
<ul class="nav navbar-right panel_toolbox">
<li><a class="collapse-link"><i class="fa fa-chevron-up"></i></a>
</li>
<div id="keyTimeTwo" ></div>
<li><a class="close-link"><i class="fa fa-close"></i></a>
</li>
</ul>
<div class="clearfix"></div>
</div>
<div class="x_content">
<canvas id="canvasDoughnut"></canvas>
</div>
</div>
</div>依賴:
echarts.min.js
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。