您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue項目是不是只有一個vue實例”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue項目是不是只有一個vue實例”文章吧。
不是,vue項目中可以包含多個vue實例。在vue項目中,一般只有一個VUE實例在main.js中定義,其他都是vue組件實例。Vue是由一個個實例構建而成的,一個組件就是一個Vue的實例,每個組件內部都可以寫屬性,因此每一個組件都是一個Vue的實例。
不是,vue項目中可以包含多個vue實例。
Vue是由一個個實例構建而成的,一個組件就是一個Vue的實例,每個組件內部都可以寫屬性,因此每一個組件都是一個Vue的實例。在vue項目中,一般只有一個VUE實例在main.js中定義,其他都是vue組件實例。
Vue 實例
使用 Vue 寫項目時,最重要的是 Vue 實例,它提供了學習 Vue 的方向,逐步掌握與 Vue 實例相關的「特性」是我們的終極目標。
首先,在一個 html 文件中加載 vue.js,可以通過 script 標簽直接加載 vue.js 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue實例</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<body>
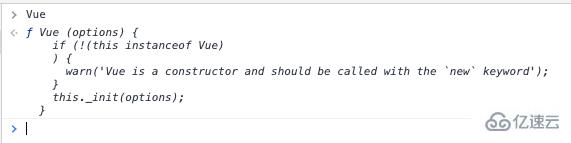
用瀏覽器打開這個頁面,在 console 中輸入 Vue ,你會發現 Vue 其本質是一個函數:

其實 Vue 是一個構造函數,可以被看作是一個“類”,通過 new 創建它的實例。那究竟在一個頁面中能創建多少個實例呢?
通常在一個頁面中只創建一個 Vue 實例:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: '前端小課'
}
}
});
</script>
</body>
創建一個 Vue 實例時傳入一個「定制」的對象,我們可以把上面的對象換一種寫法:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const obj = {
el: '#app',
data: function () {
return {
msg: '前端小課'
}
}
}
const vm = new Vue(obj);
</script>
</body>
在 obj 這個對象中,有個屬性 el,表示給 Vue 實例提供的「模板」,也就是說當你創建一個實例時,要告訴 Vue 渲染的 HTML 是什么,如何把 HTML 中要做的事情與 obj 建立某種連接。比如 HTML 模板中要顯示的數據如何和 Vue 實例的數據建立關聯,如何響應 HTML 模板中要觸發的事件。要建立關聯,必須在模板與Vue實例之間作出約定。
el 可以是一個 選擇器,也可以是一個 HTMLElement (打通 DOM 的設計架構 )實例。可以把 el 寫成:
el: document.getElementById('app'),
也可以是任意一個選擇器:
el: 'div',
下面這個顯示結果是什么?

最終發現 title 這個值 “早上好,打卡!” 并沒有被渲染到 HTML 上,這是因為 title 所在的 div 并沒有在 Vue 實例的作用范圍內,也就是說 Vue 實例只能作用到創建實例時所在的模板(比如通過 el 指向的 模板):

其實,一個頁面可以創建多個 Vue 實例,比如下面的代碼創建了 3 個 Vue 實例,發現可以正常工作:
<body>
<div id="app">
<h2>{{ msg }}</h2>
</div>
<div id="app-body">
<h5>{{ title }}</h5>
</div>
<div class="app-footer">
<h5>{{ footer }}</h5>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "歡迎來到前端小課",
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "Vue 實例講解"
}
}
});
</script>
<script>
const vmFooter = new Vue({
el: '.app-footer',
data: function () {
return {
footer: "感謝閱讀",
}
}
});
</script>
</body>
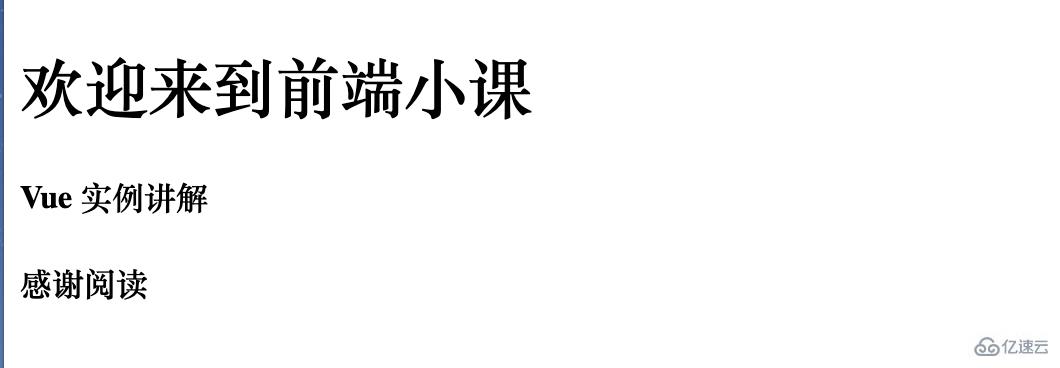
用瀏覽器打開,結果如下:

這個例子讓我想到了組件,「組件是可復用的 Vue 實例」,這種寫法有點像組件,每一個 Vue 實例看成是一個組件。
我們再看一個例子 —— Vue 實例中再嵌套一個 Vue 實例:
<body>
<div id="app">
<h2>{{ msg }}</h2>
<!-- 這里不能聲明一個新的 Vue 實例 -->
<div id="app-body">
<h5>會渲染嗎?{{ title }}</h5>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "歡迎來到前端小課",
title: "#app - Vue 實例講解"
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "#app-body - Vue 實例講解"
}
}
});
</script>
</body>
渲染結果為,發現結果使用的是 #app 實例中的數據:

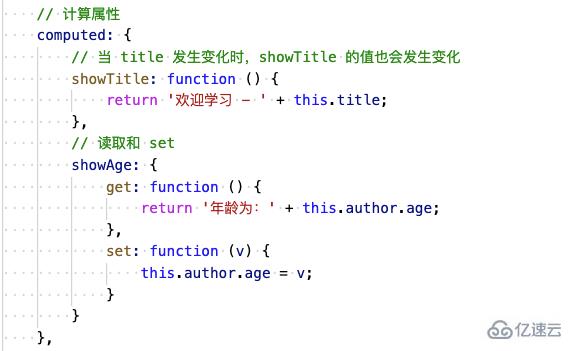
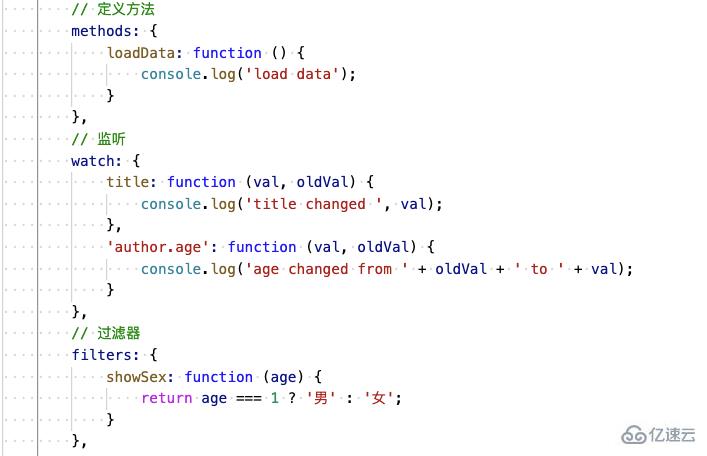
Vue 實例中還有很多 API,每一個 API 都需要我們逐步學習。比如生命周期函數,計算屬性,定義方法,過濾器:


以上就是關于“vue項目是不是只有一個vue實例”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。