您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue-router的導航守衛怎么使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue-router的導航守衛怎么使用文章都會有所收獲,下面我們一起來看看吧。
在瀏覽器中點擊鏈接實現導航的方式,叫做聲明式導航。例如:普通網頁中點擊<a>鏈接、vue項目中點擊<router-link>都屬于聲明式導航。
在瀏覽器中調用API方法實現的導航方式,叫做編程式導航。例如:普通網頁中調用loaction.href跳轉到新頁面的方式,屬于編程式導航。
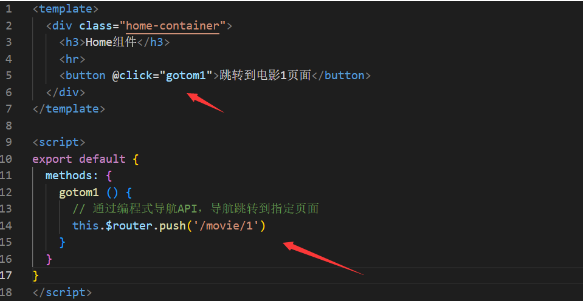
編程式路由導航作用就是不借助<router-link>實現路由跳轉,讓路由跳轉更加靈活。
vue-router提供了許多編程式導航的API,其中最常見的導航API有以下幾種:
1)this.$router.push('hash地址')
跳轉到指定的 hash 地址,并增加一條歷史記錄。


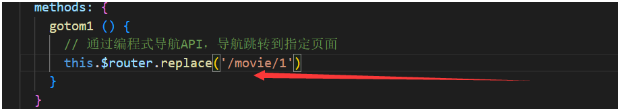
2)this.$router.replace('hash地址')
跳轉到指定的 hash 地址,并替換掉當前的歷史記錄。


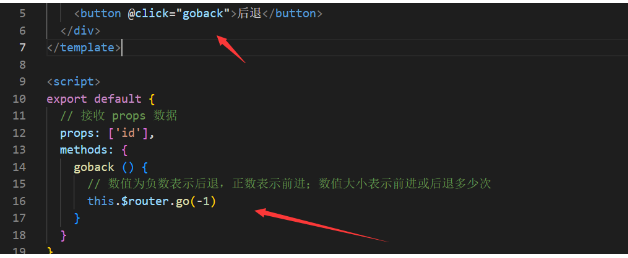
3)this.$router.go(數值n)
調用this.$router.go()方法,可以在瀏覽歷史中前進和后退。

在實際開發中,一般只會前進和后退一層頁面。因此 vue-router 提供了如下兩個便捷方法:
1)$router.back() 在歷史記錄中,后退到上一個頁面。
2)$router.forward() 在歷史記錄中,前進到下一個頁面。
這兩個方法一般可以放在行內樣式里面使用,更便捷一點,注意:行內樣式里面就不必再寫this了
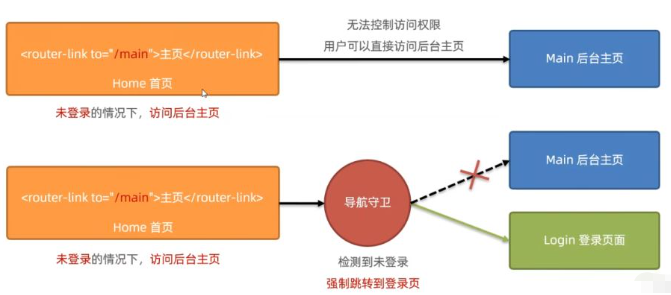
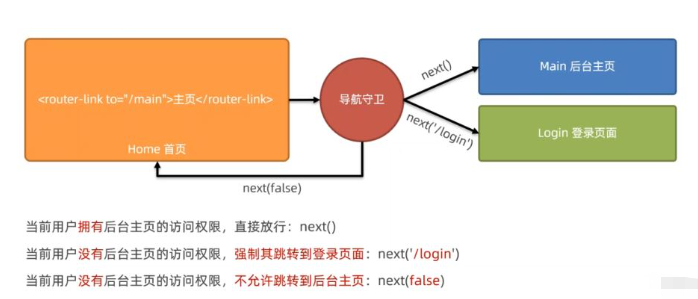
導航守衛也叫路由守衛,可以控制路由的訪問權限,示意圖如下:

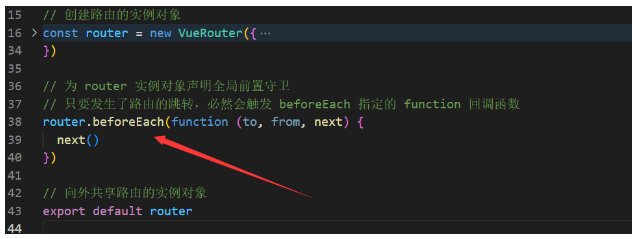
全局前置守衛:每次發生路由的導航跳轉時,都會觸發全局前置守衛。因此,在全局前置守衛中,程序員可以對每個路由進行訪問權限的控制,那么如何創建全局前置守衛呢?如下:

全局前置守衛的回調函數中接收3個形參,如上圖所示,其作用為:
to:是將要訪問的路由的信息對象
from:是將要離開的路由的信息對象
next:是一個函數,調用 next() 表示放行,允許這次路由導航
next函數的3種調用方式:如下圖所示

控制后臺主頁的訪問權限:
router.beforeEach(function (to, from, next) {
if (to.path === '/main') {
// 要訪問后臺主頁,需要判斷是否有token
const token = localStorage.getItem('token')
if (token) { // token值存在
next()
} else {
// 沒有登錄,強制跳轉到登錄頁
next('/login')
}
} else {
next() // 訪問的不是后臺主頁,直接放行
}
})當然我們也可以通過全局前置守衛來進行權限的查看,案例如下:
// 全局前置守衛:初始化時、每次路由切換前執行
router.beforeEach((to, from, next) => {
console.log('beforeEach', to, from)
if (to.meta.isAuth) { // 判斷當前路由是否需要進行權限控制
if (localStorage.getItem('token') === 'key') { // 權限控制的具體規則
next() // 放行
} else {
alert('暫無權限查看')
}
} else {
next() // 放行
}
})全局后置守衛: 全局后置守衛相對于前置守衛使用的次數相對較少,后置守衛一般使用在項目的title實時發送變化時來使用。
// 全局后置守衛,初始化時執行、每次路由切換后執行
router.afterEach((to, from) => {
console.log('afterEach', to, from)
if (to.meta.title) {
document.title = to.meta.title // 修改網頁的title
} else {
document.title = 'process'
}
})

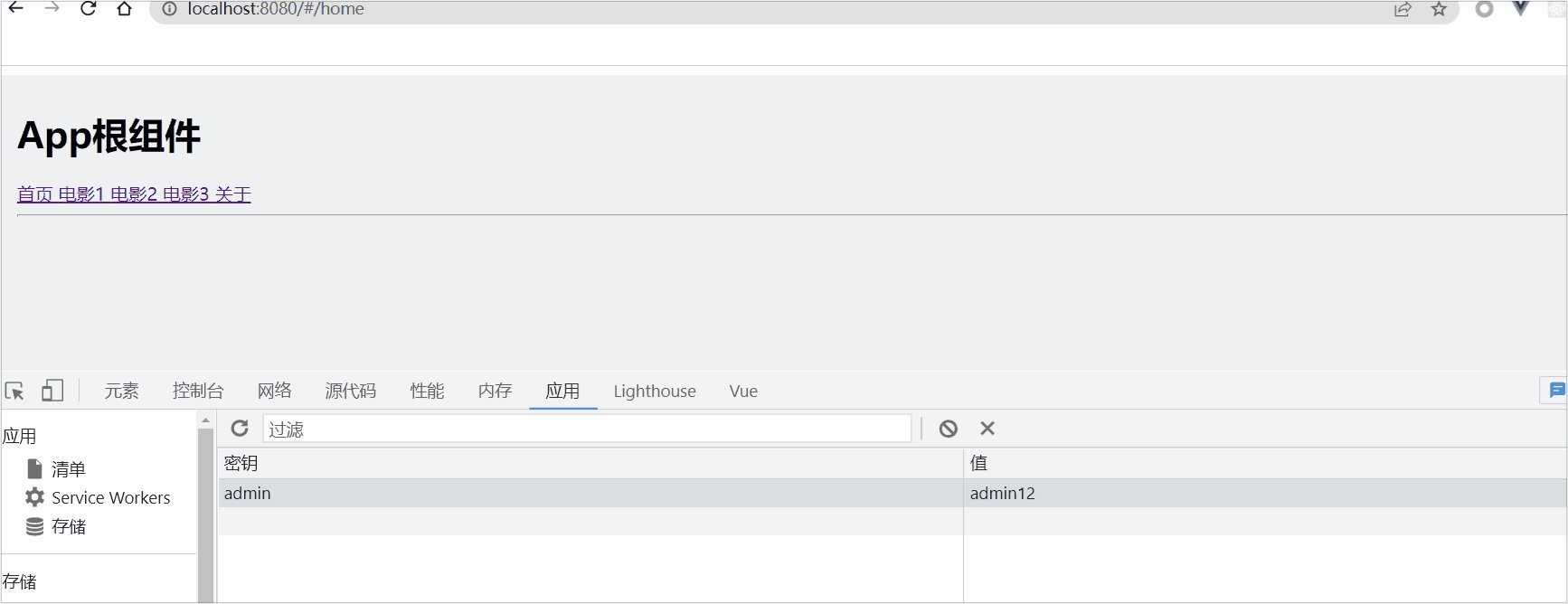
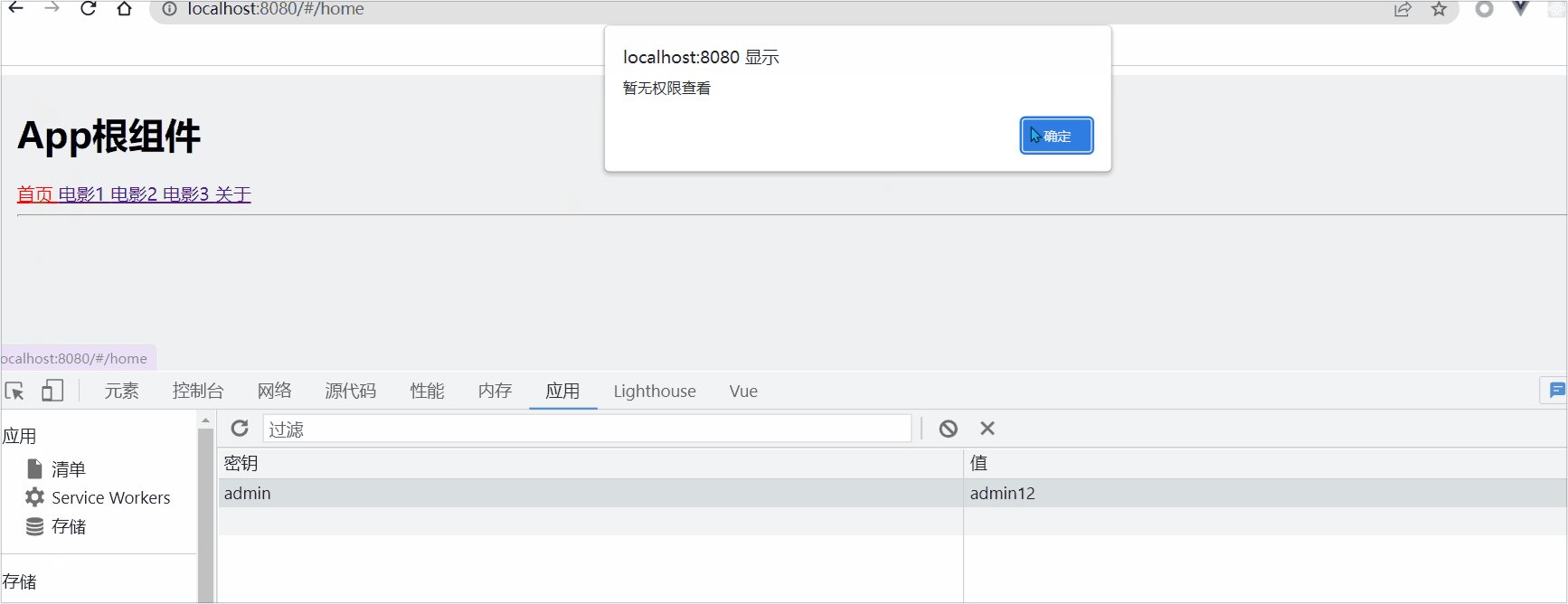
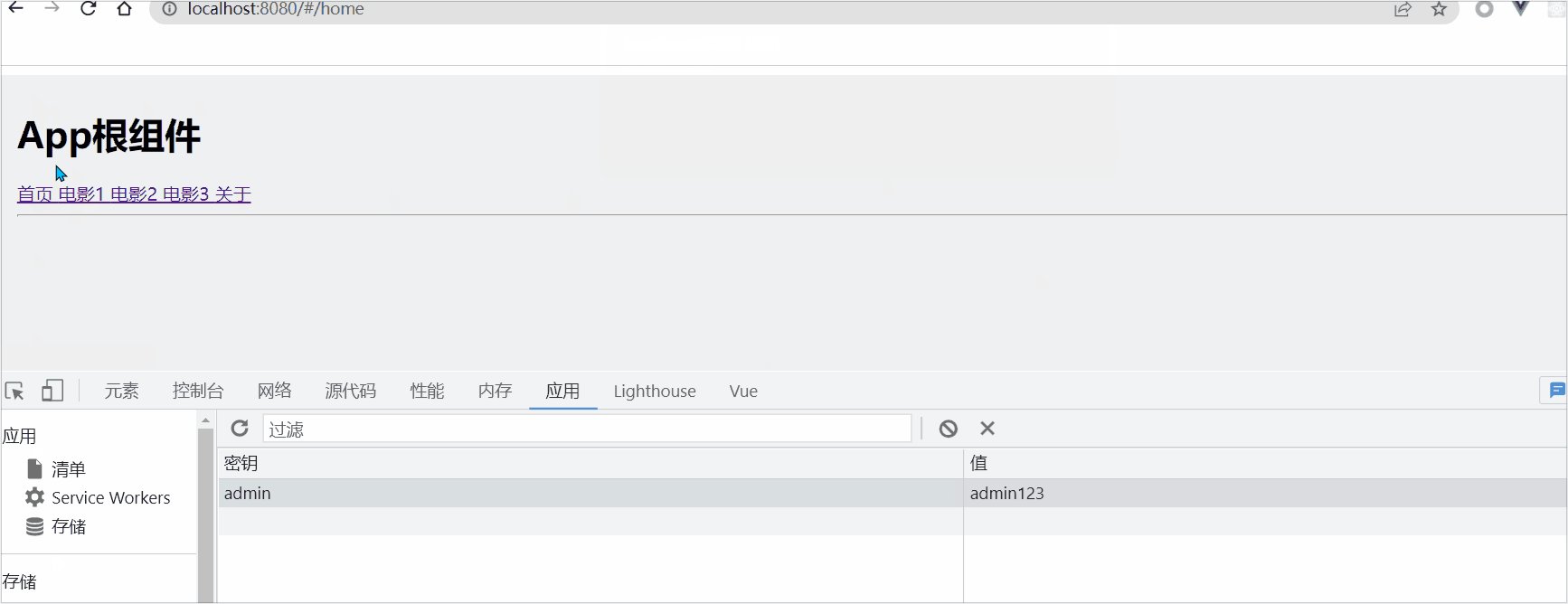
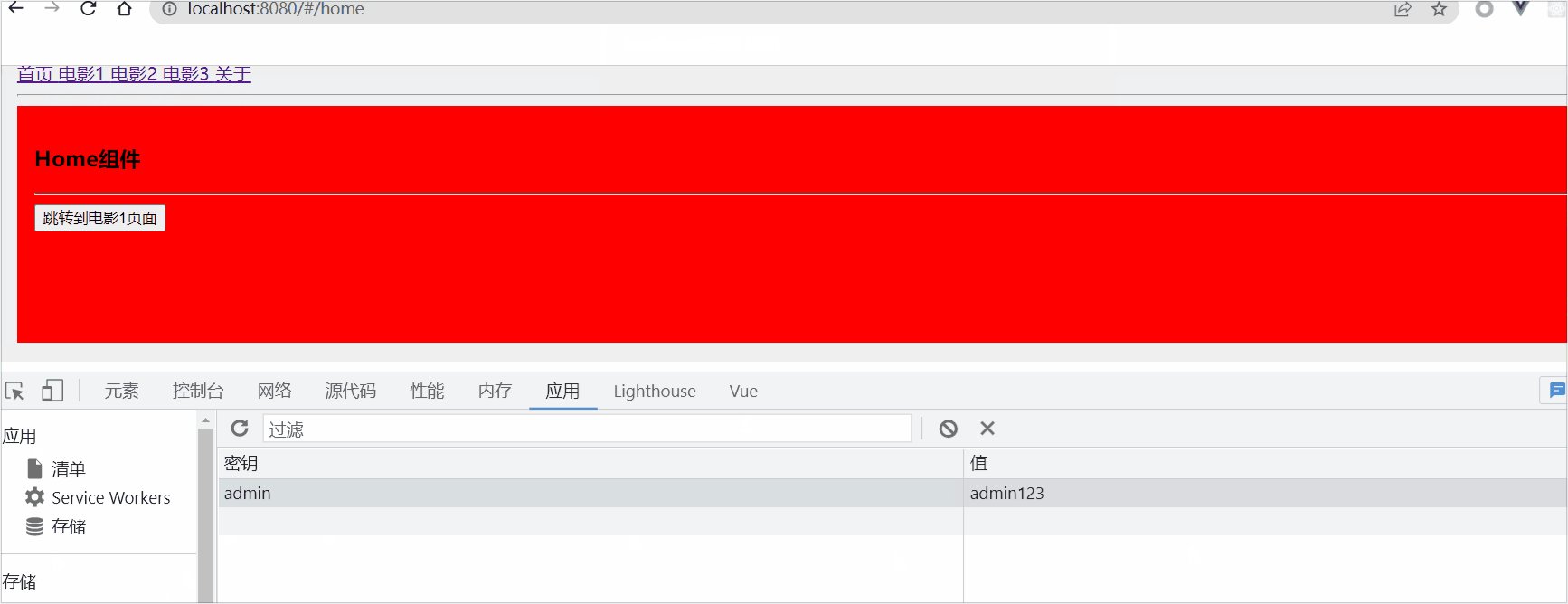
顧名思義獨享路由守衛就是某一個路由獨享的,和其他路由沒關系。如下:
beforeEnter (to, from, next) {
console.log('beforeEach', to, from)
if (to.meta.isAuth) { // 判斷當前路由是否需要進行權限控制
if (localStorage.getItem('admin') === 'admin123') { // 權限控制的具體規則
next() // 放行
} else {
alert('暫無權限查看')
}
} else {
next() // 放行
}
}

顧名思義是在組件內部使用的守衛。如下:使用方式和上文一樣,這里不在贅述。
// 通過路由規則,進入該組件時被調用
beforeRouteEnter (to, from, next) { },
// 通過路由規則,離開該組件時被調用
beforeRouteLeave (to, from, next) { }關于“vue-router的導航守衛怎么使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue-router的導航守衛怎么使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。