您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“react的合成事件是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
React合成事件是React模擬原生DOM事件所有能力的一個事件對象,即瀏覽器原生事件的跨瀏覽器包裝器;它根據W3C規范來定義合成事件,兼容所有瀏覽器,擁有與瀏覽器原生事件相同的接口。在React中,所有事件都是合成的,不是原生DOM事件,但可以通過“e.nativeEvent”屬性獲取DOM事件。
React基于瀏覽器的事件機制自身實現了一套事件機制,包括事件注冊、事件的合成、事件冒泡、事件派發等
在React中這套事件機制被稱之為合成事件
合成事件(SyntheticEvent)
React 合成事件(SyntheticEvent)是 React 模擬原生 DOM 事件所有能力的一個事件對象,即瀏覽器原生事件的跨瀏覽器包裝器。它根據 W3C 規范 來定義合成事件,兼容所有瀏覽器,擁有與瀏覽器原生事件相同的接口。例如
const button = <button onClick={handleClick}>按鈕</button>
在 React 中,所有事件都是合成的,不是原生 DOM 事件,但可以通過 e.nativeEvent 屬性獲取 DOM 事件。 比如:
const handleClick = (e) => console.log(e.nativeEvent);;
const button = <button onClick={handleClick}>按鈕</button>
從上面可以看到React事件和原生事件也非常的相似,但也有一定的區別:
事件名稱命名方式不同
// 原生事件綁定方式
<button onclick="handleClick()">按鈕命名</button>
// React 合成事件綁定方式
const button = <button onClick={handleClick}>按鈕命名</button>
事件處理函數書寫不同
// 原生事件 事件處理函數寫法
<button onclick="handleClick()">按鈕命名</button>
// React 合成事件 事件處理函數寫法
const button = <button onClick={handleClick}>按鈕命名</button>
雖然onclick看似綁定到DOM元素上,但實際并不會把事件代理函數直接綁定到真實的節點上,而是把所有的事件綁定到結構的最外層,使用一個統一的事件去監聽。
這個事件監聽器上維持了一個映射來保存所有組件內部的事件監聽和處理函數。當組件掛載或卸載時,只是在這個統一的事件監聽器上插入或刪除一些對象。
當事件發生時,首先被這個統一的事件監聽器處理,然后在映射里找到真正的事件處理函數并調用。這樣做簡化了事件處理和回收機制,效率也有很大提升。
關于React合成事件與原生事件執行順序,可以看看下面一個例子:
import React from 'react';
class App extends React.Component{
constructor(props) {
super(props);
this.parentRef = React.createRef();
this.childRef = React.createRef();
}
componentDidMount() {
console.log("React componentDidMount!");
this.parentRef.current?.addEventListener("click", () => {
console.log("原生事件:父元素 DOM 事件監聽!");
});
this.childRef.current?.addEventListener("click", () => {
console.log("原生事件:子元素 DOM 事件監聽!");
});
document.addEventListener("click", (e) => {
console.log("原生事件:document DOM 事件監聽!");
});
}
parentClickFun = () => {
console.log("React 事件:父元素事件監聽!");
};
childClickFun = () => {
console.log("React 事件:子元素事件監聽!");
};
render() {
return (
<div ref={this.parentRef} onClick={this.parentClickFun}>
<div ref={this.childRef} onClick={this.childClickFun}>
分析事件執行順序
</div>
</div>
);
}
}
export default App;
輸出順序為:
原生事件:子元素 DOM 事件監聽!
原生事件:父元素 DOM 事件監聽!
React 事件:子元素事件監聽!
React 事件:父元素事件監聽!
原生事件:document DOM 事件監聽!
可以得出以下結論:
React 所有事件都掛載在 document 對象上
當真實 DOM 元素觸發事件,會冒泡到 document 對象后,再處理 React 事件
所以會先執行原生事件,然后處理 React 事件
最后真正執行 document 上掛載的事件
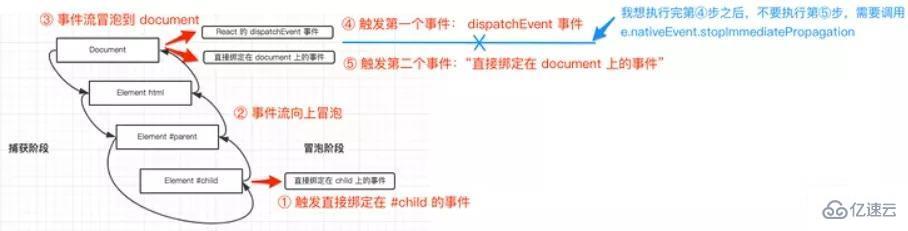
對應過程如圖所示:

所以想要阻止不同時間段的冒泡行為,對應使用不同的方法,對應如下:
阻止合成事件間的冒泡,用e.stopPropagation()
阻止合成事件與最外層 document 上的事件間的冒泡,用e.nativeEvent.stopImmediatePropagation()
阻止合成事件與除最外層document上的原生事件上的冒泡,通過判斷e.target來避免
document.body.addEventListener('click', e => {
if (e.target && e.target.matches('div.code')) {
return;
}
this.setState({ active: false, }); });
“react的合成事件是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。