您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么掌握React組件樹遍歷技巧”,在日常操作中,相信很多人在怎么掌握React組件樹遍歷技巧問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么掌握React組件樹遍歷技巧”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
本文對應的 react 版本是 18.2.0
下面的 dom 結構react 內部是如何遍歷的
const App = () => {
return (
<div>
<button>+1</button>
<A count={0} />
</div>
);
};
const A = (props) => {
useEffect(() => {
console.log(props.count);
}, [props.count]);
return <div>{props.count}</div>;
};在 render 時調用 commitPassiveUnmountOnFiber 函數
commitPassiveUnmountOnFiber 處理不同的 WorkTag,并調用 recursivelyTraversePassiveUnmountEffects
recursivelyTraversePassiveUnmountEffects 根據當前 Fiber 的子節點有沒有 passive effect(useEffect,useLayoutEffect)來決定是否遍歷當前 Fiber 的子節點
具體從哪個兄弟節點開始遍歷,react 選擇的是離退出循環的那個葉子節點的父節點,檢查有沒有子節點,以此循環遍歷
如果子節點有 passive effect,則優先遍歷子節點 (深度優先),直到找到最終的葉子節點,退出當前循環
然后進入兄弟節點,開始遍歷兄弟節點的子節點
直到最后找到所有有 passive effect 的節點
代碼簡化:
commitPassiveUnmountOnFiber(root.current);
function commitPassiveUnmountOnFiber(finishedWork) {
// 省略了處理不同的 WorkTag
recursivelyTraversePassiveUnmountEffects(finishedWork);
}
function recursivelyTraversePassiveUnmountEffects(parentFiber) {
// 省略了其他處理
if (parentFiber.subtreeFlags & PassiveMask) {
let child = parentFiber.child;
while (child !== null) {
commitPassiveUnmountOnFiber(child);
child = child.sibling;
}
}
}首先從根組件開始 FiberRootNode,取到 current
也就是說 FiberRootNode.current 是 div#root 這是一個 fiber,它的 tag 是 3
由于 App 的子組件有 passive effect,所以會進入 App 組件,它的 tag 是 0
App 組件中節點是 <div>,<di > 的 tag 是 5
<div> 下面有兩個子元素 <button>、<A>
先遍歷 <button> 它的 tag 是 5
<button> 內部只有一個文本節點,沒有 passive effect
所以 react 不遍歷了(跳出當前遍歷的循環,也就是 button 這條不在遍歷了)
跳出循環后,查看 button 的兄弟節點,它的兄弟節點是 <A>,<A> 的 tag 是 0
由于 <A> 節點的子節點沒有 passive effect,所以跳出循環,結束整個遍歷
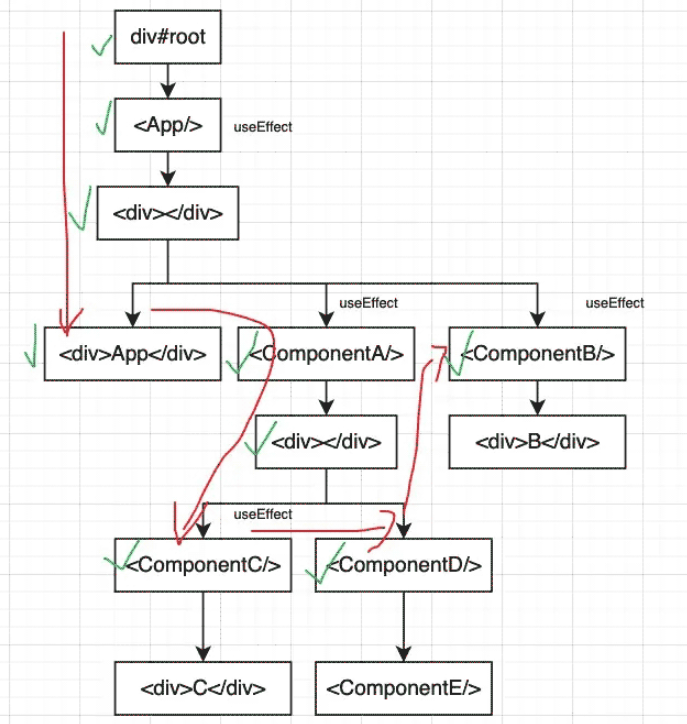
圖中畫綠色勾的都會被遍歷,紅色勾是遍歷的順序

到此,關于“怎么掌握React組件樹遍歷技巧”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。