您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用jQuery插件Turn.js實現移動端電子書翻頁效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用jQuery插件Turn.js實現移動端電子書翻頁效果”吧!
先來看一下效果:

它是一個輕量級的 (15kb) jQuery/html5 插件用來創建類似書本和雜志翻頁效果,支持觸摸屏設備。Turn.js 支持硬件加速來讓翻頁效果更加平滑。
特征:
適用于 iPad 和 iPhone。
簡單、美觀且功能強大的 API。
允許通過 Ajax 請求動態加載頁面。
純 HTML5/CSS3 內容。
兩種過渡效果。
適用于舊瀏覽器,例如帶有 turn.html4.js 的 IE 8
Turn.js依賴于jQuery,首先script標簽引入jQuery,和turn.js,jQuery 要求 1.3 或更高版本。
turn.js 可前往官網下載
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/turn.js"></script>
創建一個容器元素和一些代表頁碼的子元素,為其設置合適的寬高,隨便輸入一點內容
<div id="flipbook">
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
</div>
$('#flipbook').turn({
acceleration: true, // 是否啟動硬件加速 如果為觸摸設備必須為true
pages: 11, // 頁碼總數
elevation: 50, // 轉換期間頁面的高度
width: 300, // 寬度 單位 px
height: 800, // 高度 單位 px
gradients: true, // 是否顯示翻頁陰影效果
display: 'single', //設置單頁還是雙頁
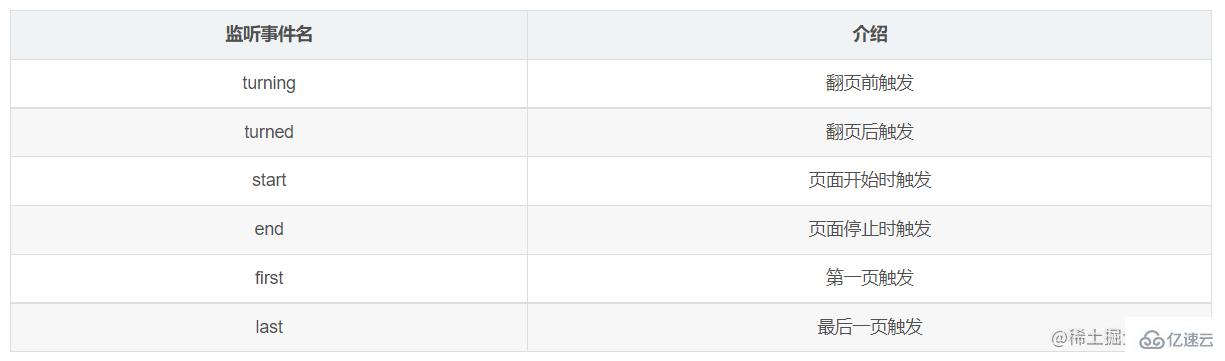
when: {
// 翻頁前觸發
turning: function (e, page, view) {
},
// 翻頁后觸發
turned: function (e, page) {
}
}
});
這樣就可以實現基本的翻頁效果了



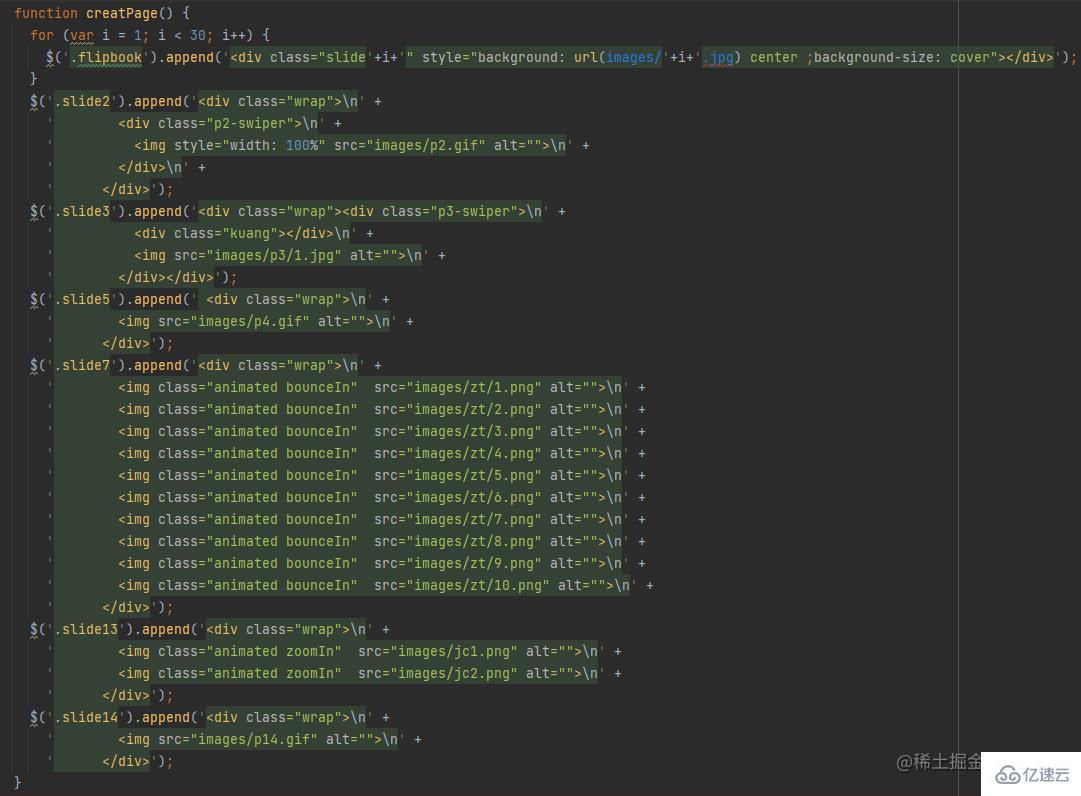
項目有30p,每一p都對應一張圖片,一頁一頁搭建實在太慢了,用js創建

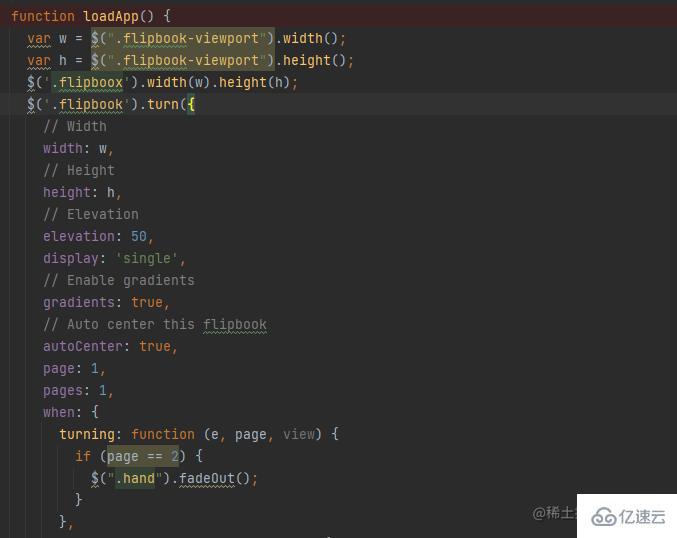
封裝一個turn.js基本配置的函數,根據api實現自己的翻頁效果

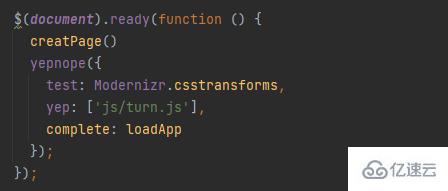
一進來調用創建函數,構建頁面,判斷當前瀏覽器環境是否支持 csstransforms 特性,支持 調用 turn.js 調用完畢后 執行 turn.js 基本配置函數

項目中用到兩個js插件 簡單介紹一下
傳統瀏覽器目前不會被完全取代,令你難以將最新的 CSS3 或 HTML5 功能嵌入你的網站。 Modernizr 正是為解決這一難題應運而生,作為一個開源的 JavaScript 庫,Modernizr 檢測瀏覽器對 CSS3 或 HTML5 功能支持情況。
yepnope.js是一個能夠根據輸入條件來選擇性異步加載資源文件的js腳本,可以在頁面上僅加載用戶需要的js/css。
到此,相信大家對“怎么用jQuery插件Turn.js實現移動端電子書翻頁效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。