您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript類、函數和this指向怎么使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇JavaScript類、函數和this指向怎么使用文章都會有所收獲,下面我們一起來看看吧。





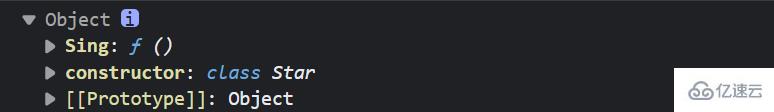
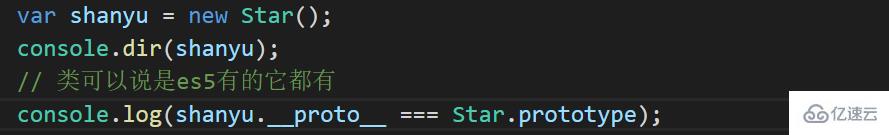
ES6的類它的絕大部分功能, ES5都可以做到,而class寫法只是讓對象原型的寫法更加清晰、更像面向對象編程的語法而已, 語法糖就是一種便捷寫法. 簡單理解, 有兩種方法可以實現同樣的功能,但是一種寫法更加清晰、 方便那么這個方法就是語法糖,對于es5來說es6就是語法糖

這倆看起來,那個比較簡單呢?對就是第二個(別杠),這就是語法糖
語法:數組.forEach(回調函數(value:數組當前項值,index:數組當前索引,array:數組本身))
<script>
var arr = [5, 6, 7];
var sum = 0;
arr.forEach(function (value, index, array) {
console.log(value);
sum += value;
})
console.log(sum);
</script>
主要是用來篩選數組的(迭代遍歷后得到的是一個數組,所以需要接受一下)
// filter
var arr1 = [12, 34, 5, 66, 78, 0];
// 由于filter返回的是一個新數組所以需要接收一下newArray
var newArray = arr1.filter(function (value, index) {
// 找到小于10 的數
return value < 10;
})
console.log(newArray);用來查找數組中是否有滿足條件的元素(返回值是一個Boolean的值,有該查找的元素就返回true,沒有的話就返回false,當查找到第一個滿足的元素時,則會停止查找)
var arr = [2, 3, 4, 5, 6];
var newArr= arr.some(function (value, index) {
return value % 3 === 0;
})
console.log(newArr);依次判斷,先從第一個元素開始,查看是否滿足條件如果不滿足條件則接著查找,如果滿足條件則返回true,如果沒有任何一個元素滿足條件則返回false
var fileBlog= [
{
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇對js萌新極其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇對js萌新極其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇對js萌新極其友好的一篇文章....'
}
]
var fblog = fileBlog.map(function (item) {
return `
<li>
<h6>${item.title}</h6>
<p>${item.intr}</p>
<a href="${item.url}" target="_blank">閱讀博客</a>
</li>
`
})
var ul = document.querySelector('.blogs').querySelector('.bcon').querySelector('.blist');
console.log( fblog.join(''));
ul.innerHTML = fblog.join('');3.字符串方法
trim()方法(trim不會影響字符串本身的,返回的是一個新的字符串)

trim指回去除兩側的空格而在字符春中間的空格不會被去除掉
Object.keys() 用于獲取對象自身所有的屬性 object . keys (obj) ,效果類似for..in ,返回一個由屬性名組成的數組
var obj = {
idcard:10086,
uname:'山魚',
age:20,
sex:'男'
}
var obj1 = Object.keys(obj);
console.log(obj1);
Object.defineProperty()第三個參數descriptor說明:以對象形式{}書寫
var obj = {
idcard:10086,
uname:'山魚',
age:20,
sex:'男'
}
// 給obj添加一個birthday屬性,屬性值為‘11.27’
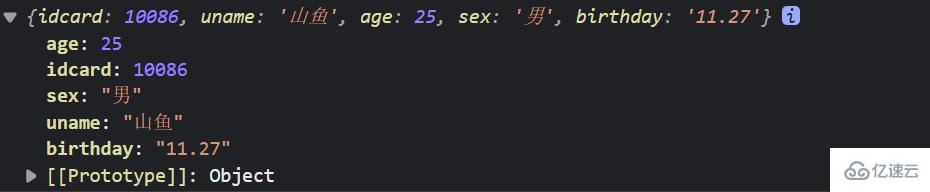
Object.defineProperty(obj,'birthday',{
value:'11.27'
}
)
// 修改obj里面的age屬性,修改后的屬性值為25
Object.defineProperty(obj,'age',{
value:25
}
)
console.log(obj);

 (idcard的值并沒有修改 )
(idcard的值并沒有修改 )
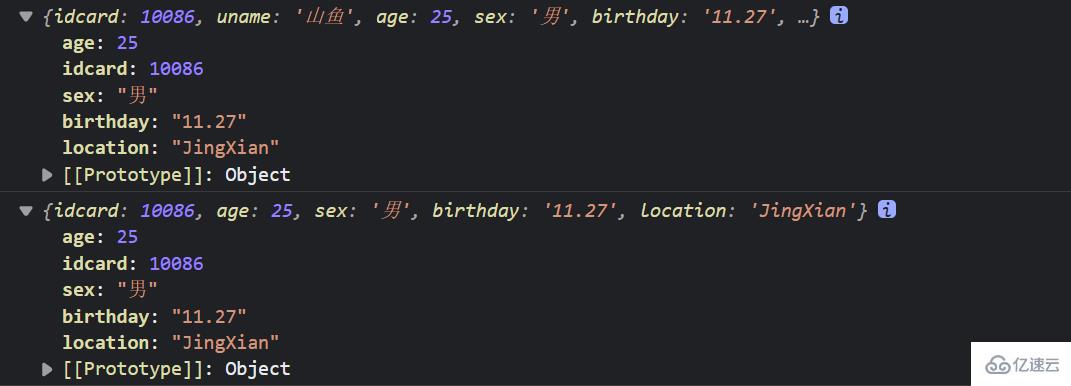
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false
}
)
console.log(obj);目標屬性是否可以被刪除或是否可以再次修改特性
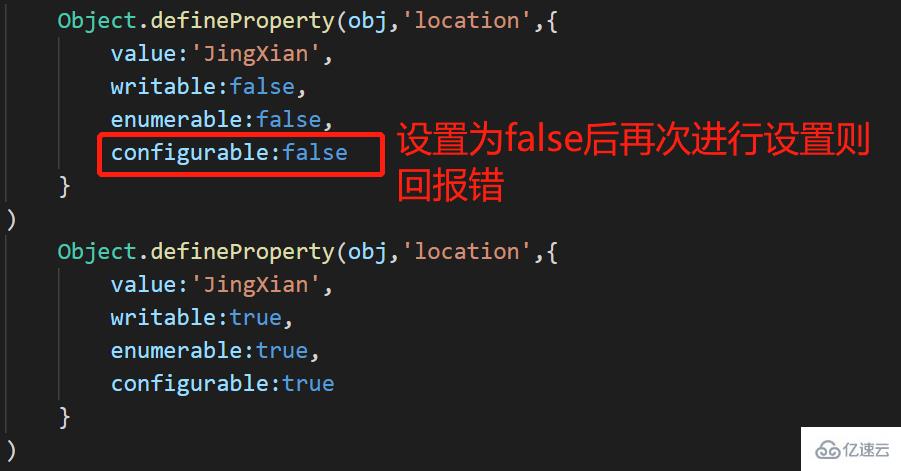
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false,
configurable:false
}
)
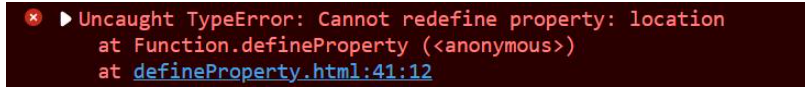
delete obj.location;
console.log(obj);
delete obj.uname;
console.log(obj);
也不可以再次修改里面的特性


關于“JavaScript類、函數和this指向怎么使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“JavaScript類、函數和this指向怎么使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。