您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue路由History mode模式中頁面無法渲染如何解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue路由History mode模式中頁面無法渲染如何解決”吧!
Vue下路由History mode導致頁面無法渲染的原因
用 Vue.js + vue-router 創建單頁應用,是非常簡單的。使用 Vue.js ,我們已經可以通過組合組件來組成應用程序,當你要把 vue-router 添加進來,我們需要做的是,將組件(components)映射到路由(routes),然后告訴 vue-router 在哪里渲染它們。
一般開發的單頁應用的URL都會帶有#號的hash模式,因為整個應用本身而言就只有一個HTML,其他的都是通過router來渲染。如果因為業務需要,或者單純是覺得帶#號不美觀,那么可以使用history模式,簡單而言就是在router的配置文件index.js中添加如下一行代碼:
history: mode
沒錯,這樣URL不再會有#號,你會發現整個地址欄回到了你熟悉的那個樣子
頁面無法渲染
這里以我寫的一個項目為例子,當我開啟history模式的時候,我并沒有對路由進行任何處理,在Dev階段一切都是正常的,可是打包之后,訪問項目路徑:
sdp.driver.com/driver/
會發現頁面一片空白,但是靜態文件都能夠正常的引用,因為使用了YII中的模塊,所以除了域名之外,還會帶有driver模塊名。一般很多人創建的項目都放在了根目錄下面,也就是:
sdp.driver.com
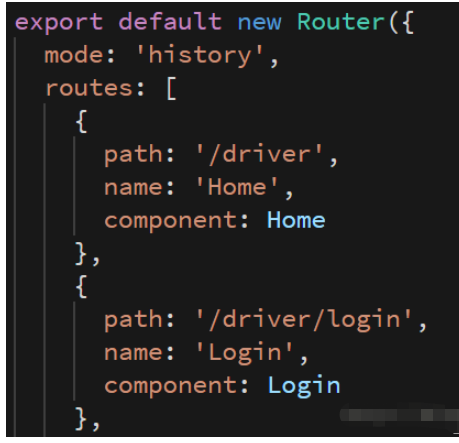
這樣的一種形式,沒問題。可是如果配置了模塊,或者放置在了子文件夾下面,那么就會出問題。其實,這是因為router無法找到路徑中的組件,所以也就無法渲染了。只需要修改router中的index.js,在每個path中加上你項目名稱就行了,這樣就能夠成功了。

最后的頁面效果:

404錯誤
在History mode下,如果直接通過地址欄訪問路徑,那么會出現404錯誤,這是因為這是單頁應用(廢話)…其實是因為調用了history.pushState API 所以所有的跳轉之類的操作都是通過router來實現的,解決這個問題很簡單,只需要在后臺配置如果URL匹配不到任何靜態資源,就跳轉到默認的index.html。具體配置如下:
Apache
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>nginx
location / {
try_files $uri $uri/ /index.html;}Node.js (Express)
關于每次點擊鏈接都要刷新頁面的問題
眾所周知,開發單頁應用就是因為那絲般順滑的體驗效果,如果每次點擊都會刷新頁面…
出現這個的原因是因為使用了window.location來跳轉,只需要使用使用router提供的方法,就能夠解決這個問題:
在main.js中配置中將router綁定到全局
Vue.prototype.router = router;
之后都使用如下的方式來控制跳轉
this.router.push('driver/service');Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
到此,相信大家對“Vue路由History mode模式中頁面無法渲染如何解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。