您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎樣去除vue項目中的#——History模式,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
使用vue-cli搭建的環境,在配置好路由之后,可以看到下面的情況:

但是不難發現#的出現真的很丑陋,并且也不知道這是什么作用?
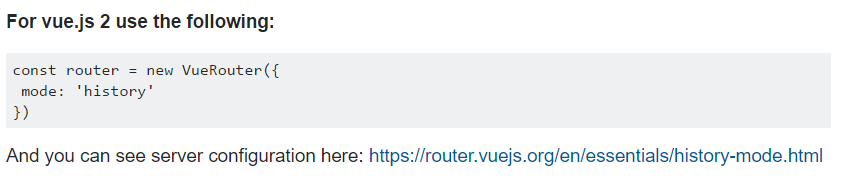
所以就去Stack Overflow上搜索了,果然還有~ 看來Stack Overflow是真的強大,你在項目中遇到的問題實際上在so上都已經被問過并且解決了,這不:

這是最高票的回答,即在vue2中將mode模式設置為history,試過之后確實奏效!
但是知道這樣可以解決問題,卻不知道為什么,這是不行的, 隨著連接,我們看到了文檔。
所以這篇文章也就是引申到文檔的理解了,大家可以直接去看文檔。
對于vue開發的單頁面應用,我們在切換不同的頁面的時候,可以發現html永遠只有一個,這也真是稱之為單頁面的原因,而vue-router 默認 hash 模式 —— 使用 URL 的 hash 來模擬一個完整的 URL,于是當 URL 改變時,頁面不會重新加載。因為對于正常的頁面來說,更換url一定是會導致頁面的更換的, 而只有更換url中的查詢字符串和hash值得時候才不會重新加載頁面。 這里也就是這個道理。
但是#這種形式真的很丑! 所以,如果不想要,可以使用路由的history模式!!! 這種模式充分利用了history.pushState API來完成URL的跳轉而不需要重新加載頁面。
const router = new VueRouter({
mode: 'history',
routes: [...]
})使用這種模式之后,就沒有#了,而是可以像使用正常的url進行訪問了。
不過這種模式要玩好,還需要后臺配置支持。因為我們的應用是個單頁客戶端應用,如果后臺沒有正確的配置,當用戶在瀏覽器直接訪問 http://oursite.com/user/id 就會返回 404,這就不好看了。
所以呢,你要在服務端增加一個覆蓋所有情況的候選資源:如果 URL 匹配不到任何靜態資源,則應該返回同一個 index.html 頁面,這個頁面就是你 app 依賴的頁面。
注意:目前我所做的項目的后端沒有支持此種方式,所以還是先使用#的方式進行開發。
警告
給個警告,因為這么做以后,你的服務器就不再返回 404 錯誤頁面,因為對于所有路徑都會返回 index.html 文件。為了避免這種情況,你應該在 Vue 應用里面覆蓋所有的路由情況,然后在給出一個 404 頁面。
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '*', component: NotFoundComponent }
]
})或者,如果你是用 Node.js 作后臺,可以使用服務端的路由來匹配 URL,當沒有匹配到路由的時候返回 404,從而實現 fallback。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎樣去除vue項目中的#——History模式”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。