您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“怎么用vue元素實現動畫過渡效果”,內容詳細,步驟清晰,細節處理妥當,希望這篇“怎么用vue元素實現動畫過渡效果”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
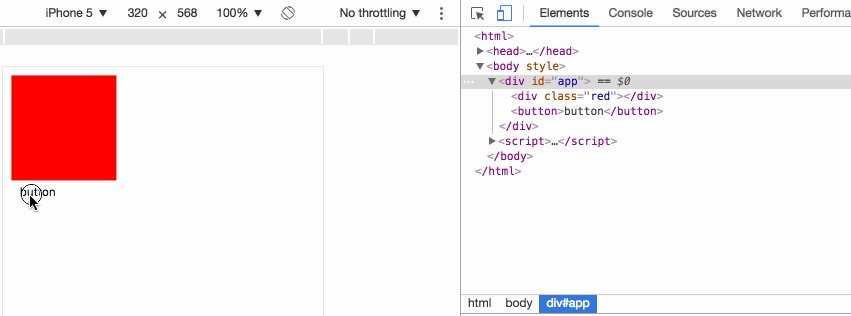
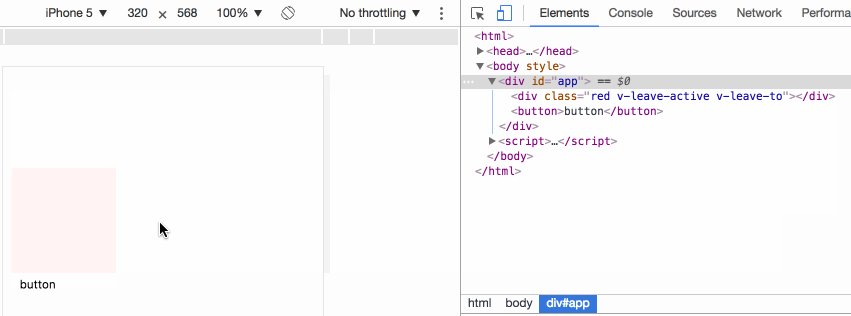
1 在 vue 中,使用 <transition> 標簽包含著的單個子元素在使用 v-show 或 v-if 切換顯示隱藏前,會先判斷是否有對應的 class 樣式能匹配到該子元素上:
<script src="/public/javascripts/vuejs"></script>
<style>
red {background-color: red; width: 100px; height: 100px;}
redv-leave { margin-top: 50px; }
redv-leave-active { transition: all 3s;}
redv-leave-to { margin-top: 100px; opacity: 0;}
redv-enter { margin-top: 50px; }
redv-enter-active { transition: all 3s;}
redv-enter-to { margin-top: 10px; opacity: 0;}
</style>
<body>
<div id="app">
<transition>
<div class="red" v-show="show"></div>
</transition>
<button v-on:click="change">button</button>
</div>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function(){
thisshow = !thisshow;
}
}
});
</script>
</script>
</body>
v-leave 當前元素準備從顯示轉變成隱藏,在動畫開始前添加到元素上,動畫一旦開始會立即刪除;
v-leave-active 在動畫過渡過程中,元素一直擁有該樣式,直到動畫結束則自動刪除,用于設置過渡的效果;
v-leave-to 在動畫過渡過程中,元素一直擁有該樣式,直到動畫結束則自動刪除,用于設置動畫最終的效果;
事例中,當點擊 button,div 并不會馬上 display: none, 而是首先設置 v-leave ,下一刻即刪除 v-leave ,同時添加 v-leave-active v-leave-to,當 v-leave-active 中的過渡時間執行完成,則刪除 v-leave-active v-leave-to,同時添加 display: none。
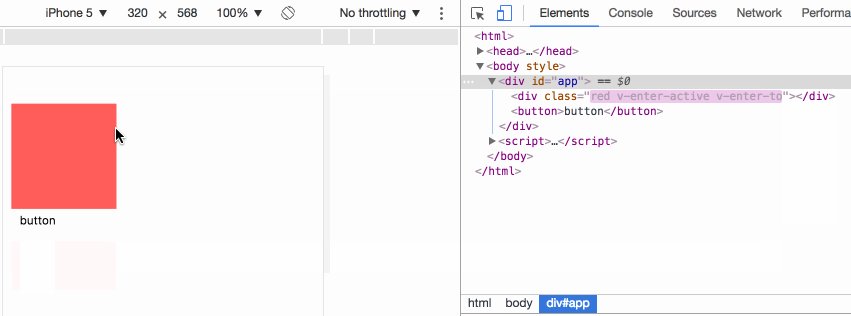
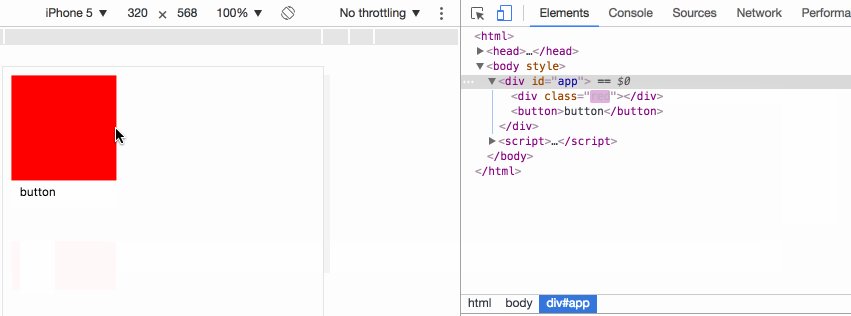
v-enter 當前元素準備從隱藏轉變成顯示,在動畫開始前添加到元素上,動畫一旦開始會立即刪除;
v-enter-active 在動畫過渡過程中,元素一直擁有該樣式,直到動畫結束則自動刪除,用于設置過渡的效果;
v-enter-to 在動畫過渡過程中,元素一直擁有該樣式,直到動畫結束則自動刪除,用于設置動畫最終的效果;
事例中,當點擊 button,div 馬上清除 display: none, 然后設置 v-enter ,下一刻即刪除 v-enter ,同時添加 v-enter-active v-enter-to,當 v-enter-active 中的過渡時間執行完成,則刪除 v-enter-active v-enter-to。
2 自定義動畫類名:
<script src="/public/javascripts/vuejs"></script>
<style>
red {background-color: red; width: 100px; height: 100px;}
redslide-leave { margin-top: 50px; }
redslide-leave-active { transition: all 3s;}
redslide-leave-to { margin-top: 100px; opacity: 0;}
redslide-enter { margin-top: 50px; }
redslide-enter-active { transition: all 3s;}
redslide-enter-to { margin-top: 10px; opacity: 0;}
</style>
<body>
<div id="app">
<transition name="slide">
<div class="red" v-show="show"></div>
</transition>
<button v-on:click="change">button</button>
</div>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function(){
thisshow = !thisshow;
}
}
});
</script>該效果與上一例效果完全一致的,transition 元素可以使用 name 屬性來指定使用的類名前綴,從而代替 v-字段,例如事例中的 name="slide" 使本來的 v-enter 變成了 slide-enter。
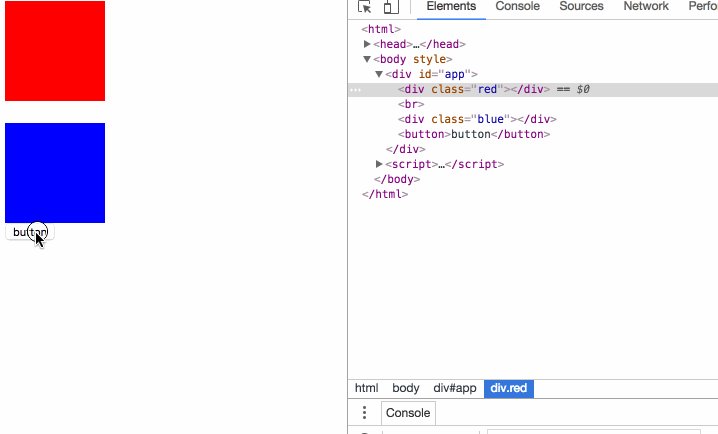
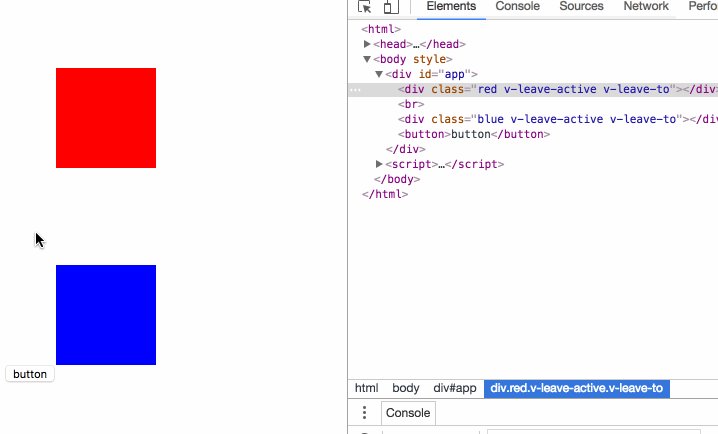
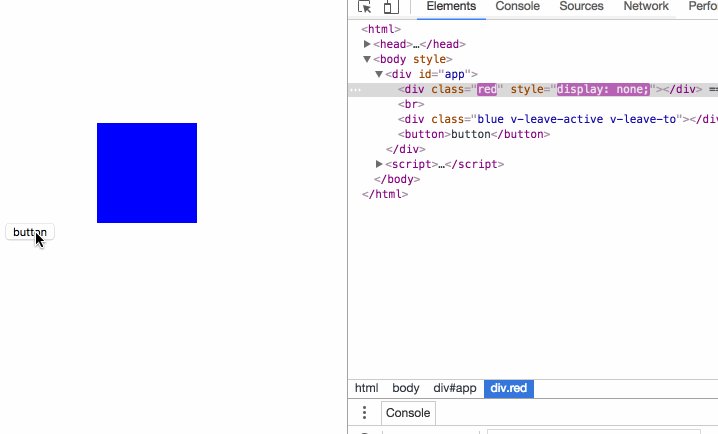
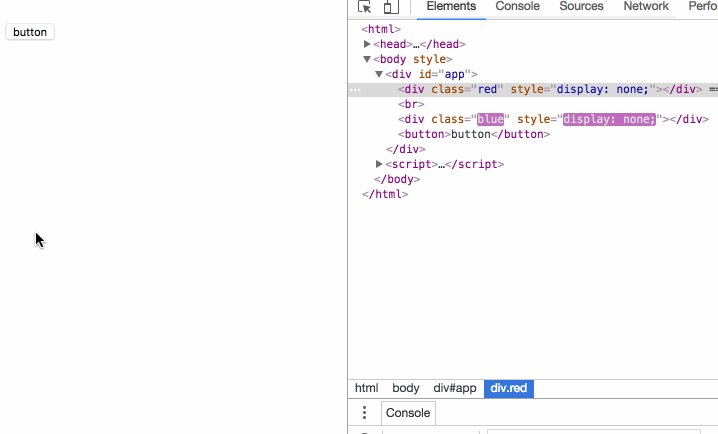
3 transition 與 animation 同時使用時
<script src="/public/javascripts/vuejs"></script>
<style>
@keyframes aslide {
0% {
margin-left: 10px;
}
100% {
margin-left: 100px;
}
}
red {background-color: red; width: 100px; height: 100px;}
blue {background-color: blue; width: 100px; height: 100px;}
v-leave { margin-top: 50px; }
v-leave-active { transition: all 3s; animation: aslide 5s;}
v-leave-to { margin-top: 100px;}
</style>
<body>
<div id="app">
<transition type="transition" >
<div class="red" v-show="show"></div>
</transition>
<br>
<transition type="animation" >
<div class="blue" v-show="show"></div>
</transition>
<button v-on:click="change">button</button>
</div>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function(){
thisshow = !thisshow;
}
}
});
</script>
事例中,動畫同時指定了 transition 和 animation 動畫, transition 元素的 type 屬性可以指定以哪種動畫的時間為元素的結束時間,如果不指定動畫監控的方式,則會以最長時間的為準。
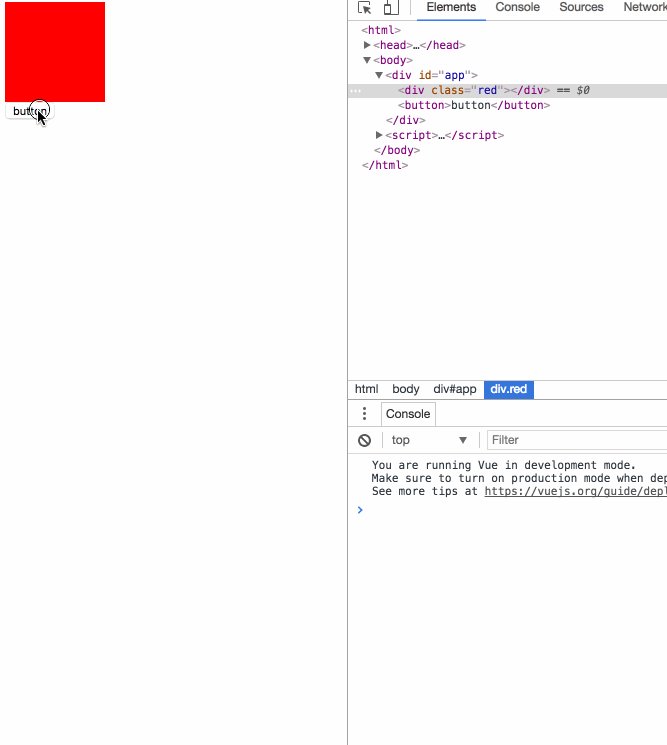
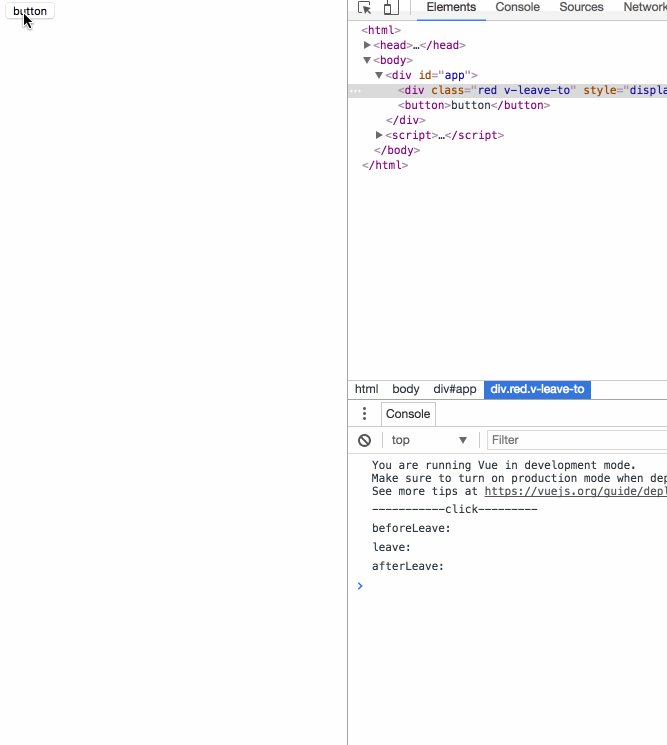
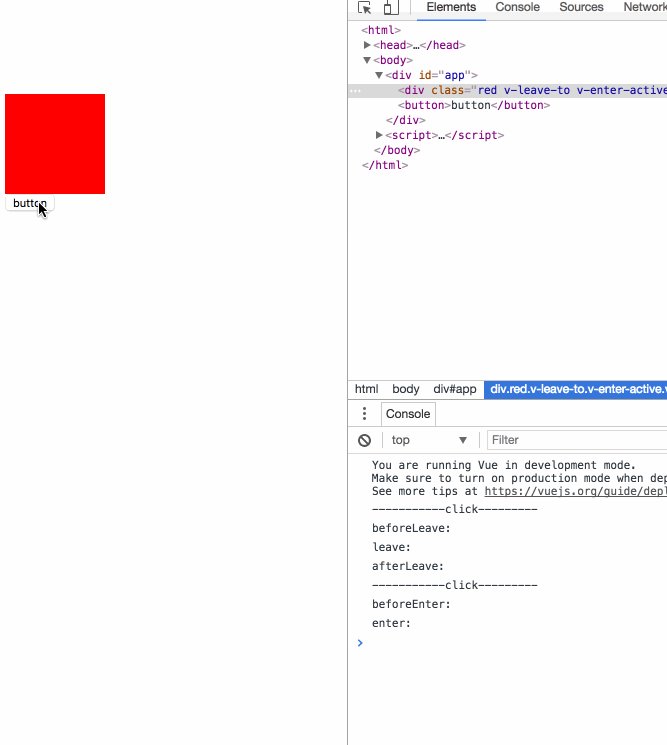
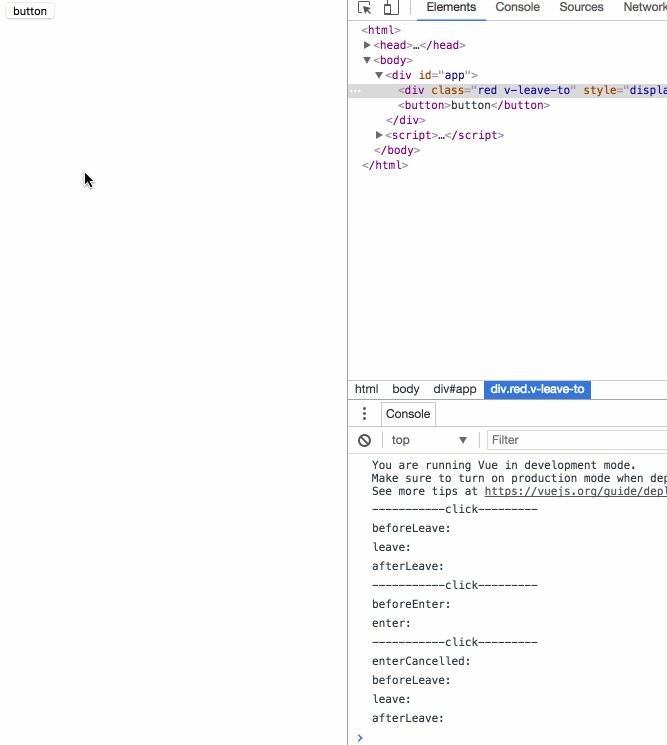
4 javascript 監聽動畫
<script src="/public/javascripts/vuejs"></script>
<style>
red {background-color: red; width: 100px; height: 100px;}
v-leave { margin-top: 50px; }
v-leave-active { transition: all 3s;}
v-leave-to { margin-top: 100px;}
</style>
<body>
<div id="app">
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<div class="red" v-show="show"></div>
</transition>
<button v-on:click="change">button</button>
</div>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function() {
thisshow = !thisshow;
consolelog('-----------click---------');
},
beforeEnter: function (el) {
consolelog('beforeEnter:');
},
enter: function (el, done) {
consolelog('enter:');
// done()
},
afterEnter: function (el) {
consolelog('afterEnter:');
},
enterCancelled: function (el) {
consolelog('enterCancelled:');
},
beforeLeave: function (el) {
consolelog('beforeLeave:');
},
leave: function (el, done) {
consolelog('leave:');
done()
},
afterLeave: function (el) {
consolelog('afterLeave:');
},
leaveCancelled: function (el) {
consolelog('leaveCancelled:');
}
}
});
</script>
一旦使用 js 事件,原 css 動畫過渡效果就會無效,官方推薦在 <div class="red" v-show="show"></div> 上設置 v-bind:css="false" 可令 vue 內部機制免去監測 css 動畫事件回調,提高性能。
enter 和 leave 事件需手動調用 done 方法,不然事件一直不會調用后續的 after 事件,沒有調用 after 事件但是又有其他事件開始了,則被視為動畫被 cancel 了。
5 頁面初始化時的動畫:
<script src="/public/javascripts/vuejs"></script>
<style>
@keyframes aslide {
0% {
margin-left: 10px;
}
100% {
margin-left: 100px;
}
}
red {background-color: red; width: 100px; height: 100px;}
apper { margin-top: 50px; }
apper-active { margin-top: 100px; animation: aslide 4s; transition: all 3s;}
</style>
<body>
<div id="app">
<transition
appear
appear-class="apper"
appear-active-class="apper-active"
v-on:before-appear="customBeforeAppearHook"
v-on:appear="customAppearHook"
v-on:after-appear="customAfterAppearHook" >
<div class="red" ></div>
</transition>
<button v-on:click="change">button</button>
</div>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function() {
thisshow = !thisshow;
consolelog('-----------click---------');
},
customBeforeAppearHook: function (el) {
consolelog('customBeforeAppearHook:');
},
customAppearHook: function (el) {
consolelog('customAppearHook:');
// done()
},
customAfterAppearHook: function (el) {
consolelog('customAfterAppearHook:');
}
}
});
</script>
appear 屬性表示開啟初始化動畫,appear-class 屬性指定初始化前的樣式,appear-active-class 屬性指定初始化動畫過程的樣式;
transition 動畫無法在初始化動畫中起效,而 animation 動畫則可以;
before-appear appear after-appear 是事件回調,看事例相當清晰。
6 動畫元素的 key :
<script src="/public/javascripts/vuejs"></script>
<style>
v-enter-active { transition: all 15s;}
v-enter-to { margin-top: 100px;}
v-leave-active { transition: all 15s;}
v-leave-to { margin-top: 10px;}
</style>
<body>
<div id="app">
<div class="show1">
<transition>
<button v-if="show1" @click="show1 = false">on</button>
<button v-else @click="show1 = true">off</button>
</transition>
</div>
<div class="show2">
<transition>
<button v-if="show2" key="on" @click="show2 = false">on</button>
<button v-else key="off" @click="show2 = true">off</button>
</transition>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
show1: true,
show2: true
}
});
</script>
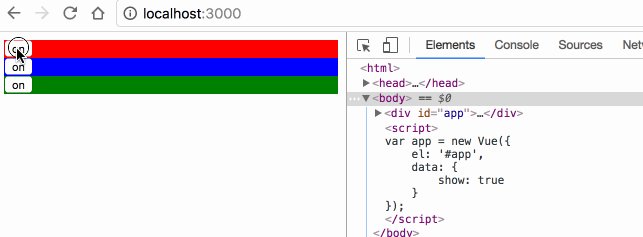
show1 為什么沒有動畫效果呢?因為 vue 會把切換中的兩個 button 識別成同一個元素,只是修改了 button 中的不同內容,所以實際上頁面并沒有發生 DOM 元素的切換;
如果要讓 vue 明確識別出這是2個不同的 button 元素,則為每個元素指定不同的 key 屬性的值。
7 元素切換的動畫模式:
<script src="/public/javascripts/vuejs"></script>
<style>
v-enter { margin-left: 100px;}
v-enter-active { transition: all 5s;}
v-enter-to { margin-left: 10px;}
v-leave { margin-left: 10px;}
v-leave-active { transition: all 5s;}
v-leave-to { margin-left: 100px;}
</style>
<body>
<div id="app">
<div class="default">
<transition>
<button v-if="show" key="on" @click="show = false">on</button>
<button v-else key="off" @click="show = true">off</button>
</transition>
</div>
<div class="inout">
<transition mode="in-out">
<button v-if="show" key="on" @click="show = false">on</button>
<button v-else key="off" @click="show = true">off</button>
</transition>
</div>
<div class="outin">
<transition mode="out-in">
<button v-if="show" key="on" @click="show = false">on</button>
<button v-else key="off" @click="show = true">off</button>
</transition>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
show: true
}
});
</script>
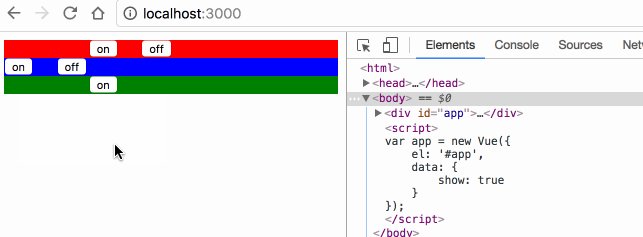
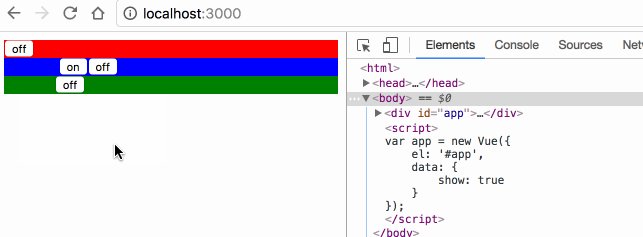
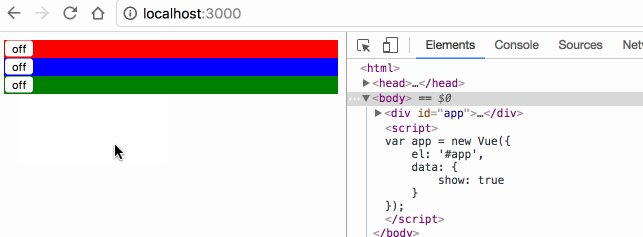
transition 默認是同時執行2個元素的切換動畫的,案例中紅色的 off 按鈕其實是會同時向左移動的,只是因為布局上沒有脫離布局流,被 on 按鈕頂住,無法移動;
mode="in-out" 可以使切換元素先執行將要顯示元素的動畫,再執行將要隱藏元素的動畫;
mode="out-in" 可以使切換元素先執行將要隱藏元素的動畫,再執行將要顯示元素的動畫;
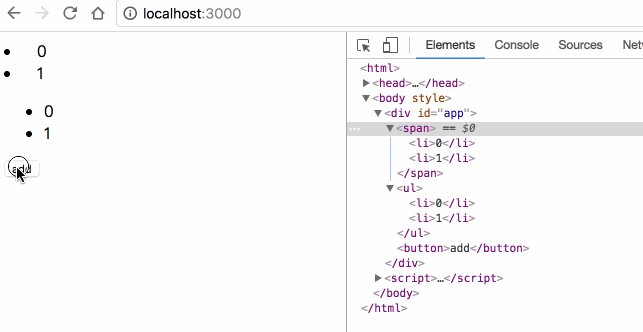
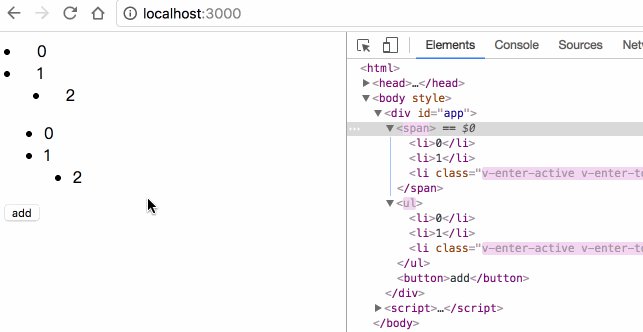
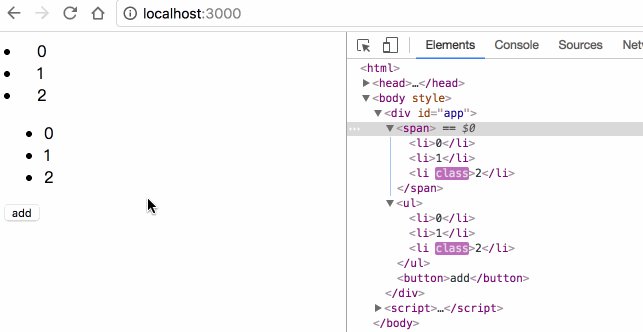
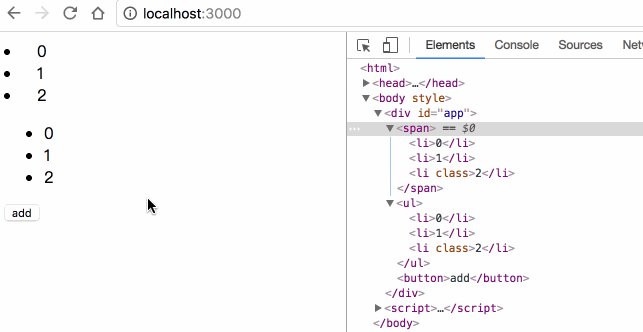
8 多元素動畫:
<script src="/public/javascripts/vuejs"></script>
<style>
v-enter { margin-left: 100px;}
v-enter-active { transition: all 2s;}
v-enter-to { margin-left: 10px;}
</style>
<body>
<div id="app">
<transition-group>
<li v-for="item in items" :key="item">{{item}}</li>
</transition-group>
<transition-group tag="ul">
<li v-for="item in items" :key="item">{{item}}</li>
</transition-group>
<button @click="itemspush(itemslength)">add</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
items: [0,1]
}
});
</script>
transition 里面只能放置單個元素或使用 v-if v-show 切換的單個元素,要想使用多個元素的動畫,必須使用 transition-group;
transition-group 默認會在 DOM 里渲染成 span 標簽,可使用 tag="ul" 指定渲染成其他標簽;
transition-group 必須為每一個子元素指定 key;
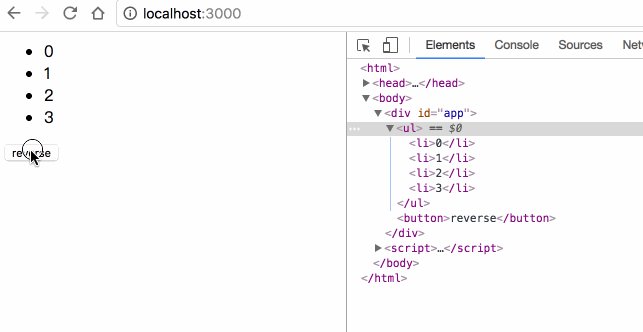
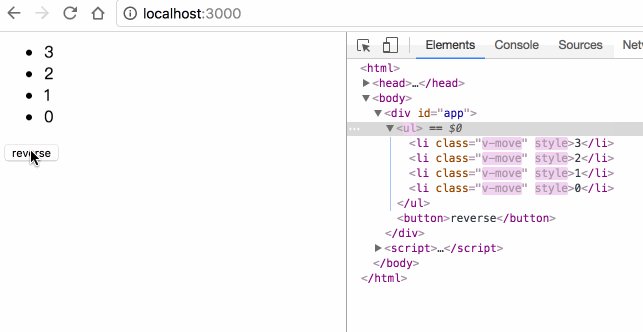
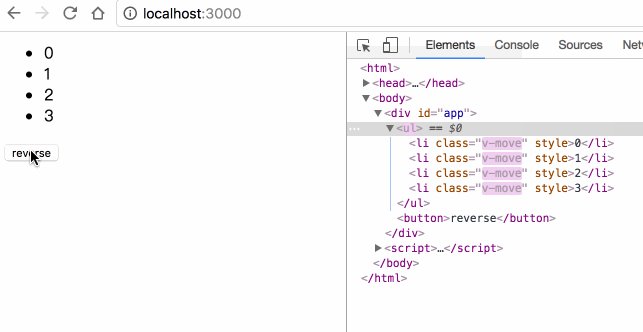
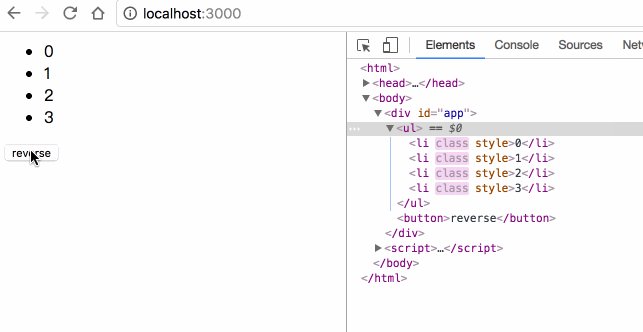
8 多元素的位移動畫:
<script src="/public/javascripts/vuejs"></script>
<style>
v-move { transition: all 1s; }
</style>
<body>
<div id="app">
<transition-group tag="ul" >
<li v-for="item in items" :key="item">{{item}}</li>
</transition-group>
<button @click="itemsreverse()">reverse</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
items: [0,1,2,3]
}
});
</script>
transition-group 允許在每個元素移動時,添加 v-move 的樣式,移動完成后自動清除該樣式;
transition 的屬性, transition-group 都有,包括 name enter leave;
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
讀到這里,這篇“怎么用vue元素實現動畫過渡效果”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。