您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何使用vue實現一個toast彈窗組件”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
首先,我們來分析一下彈窗組件的特性(需求):
0. 輕量 --一個組件小于 1Kib (實際打包完不到0.8k)
1.一般都是多處使用 --需要解決每個頁面重復引用+注冊
1.一般都是跟js交互的 --無需 在 <template> 里面寫 <toast :show="true" text="彈窗消息"></toast>
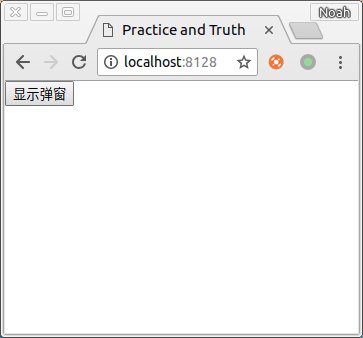
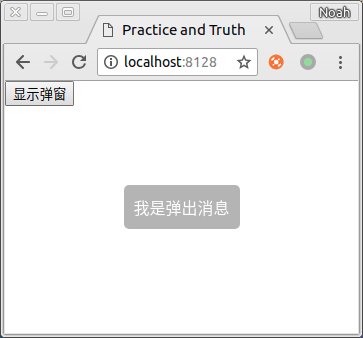
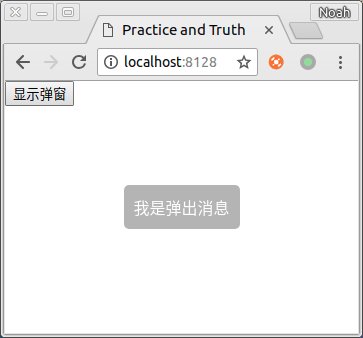
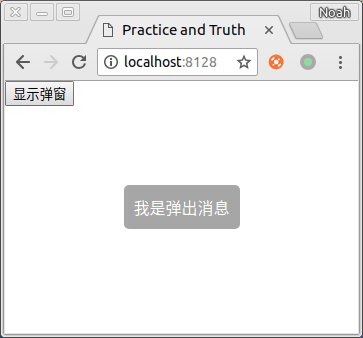
效果圖:

一. 先寫一個普通的vue組件
文件位置 /src/toast/toast.vue
<template>
<div class="wrap">我是彈窗</div>
</template>
<style scoped>
.wrap{
position: fixed;
left: 50%;
top:50%;
background: rgba(0,0,0,.35);
padding: 10px;
border-radius: 5px;
transform: translate(-50%,-50%);
color:#fff;
}
</style>二. 在我們需要使用的頁面引入組件,方便看效果和錯誤
<template>
<div id="app">
<toast></toast>
</div>
</template>
<script>
import toast from './toast/toast'
export default {
components: {toast},
}
</script>三. 實現動態加載組件
可以看到,已經顯示出一個靜態的彈出層了,接下來我們就來看看如何實現動態彈出.
我們先在 /src/toast/ 目錄下面,新建一個 index.js , 然后在index.js里面,敲入以下代碼(由于該代碼耦合比較嚴重,所以就不拆開一行一行講解了,改成行內注釋)
文件位置 /src/toast/index.js
import vue from 'vue'
// 這里就是我們剛剛創建的那個靜態組件
import toastComponent from './toast.vue'
// 返回一個 擴展實例構造器
const ToastConstructor = vue.extend(toastComponent)
// 定義彈出組件的函數 接收2個參數, 要顯示的文本 和 顯示時間
function showToast(text, duration = 2000) {
// 實例化一個 toast.vue
const toastDom = new ToastConstructor({
el: document.createElement('div'),
data() {
return {
text:text,
show:true
}
}
})
// 把 實例化的 toast.vue 添加到 body 里
document.body.appendChild(toastDom.$el)
// 過了 duration 時間后隱藏
setTimeout(() => {toastDom.show = false} ,duration)
}
// 注冊為全局組件的函數
function registryToast() {
// 將組件注冊到 vue 的 原型鏈里去,
// 這樣就可以在所有 vue 的實例里面使用 this.$toast()
vue.prototype.$toast = showToast
}export default registryToast
附一個傳送門vue.extend 官方文檔
四. 試用
到這里,我們已經初步完成了一個可以全局注冊和動態加載的toast組件,接下來我們來試用一下看看
在vue的入口文件(腳手架生成的話是 ./src/main.js ) 注冊一下組件
文件位置 /src/main.js
import toastRegistry from './toast/index'
// 這里也可以直接執行 toastRegistry()
Vue.use(toastRegistry)
我們稍微修改一下使用方式,把 第二步 的引用靜態組件的代碼,改成如下
<template>
<div id="app">
<input type="button" value="顯示彈窗" @click="showToast">
</div>
</template>
<script>
export default {
methods: {
showToast () {
this.$toast('我是彈出消息')
}
}
}
</script>
可以看到,我們已經 不需要 在頁面里面 引入 跟 注冊 組件,就可以直接使用 this.$toast() 了.
五. 優化
現在我們已經初步實現了一個彈窗.不過離成功還差一點點,缺少一個動畫,現在的彈出和隱藏都很生硬.
我們再對 toast/index.js 里的 showToast 函數稍微做一下修改(有注釋的地方是有改動的)
文件位置 /src/toast/index.js
function showToast(text, duration = 2000) {
const toastDom = new ToastConstructor({
el: document.createElement('div'),
data() {
return {
text:text,
showWrap:true, // 是否顯示組件
showContent:true // 作用:在隱藏組件之前,顯示隱藏動畫
}
}
})
document.body.appendChild(toastDom.$el)
// 提前 250ms 執行淡出動畫(因為我們再css里面設置的隱藏動畫持續是250ms)
setTimeout(() => {toastDom.showContent = false} ,duration - 1250)
// 過了 duration 時間后隱藏整個組件
setTimeout(() => {toastDom.showWrap = false} ,duration)
}然后,再修改一下toast.vue的樣式
文件位置 /src/toast/toast.vue
<template>
<div class="wrap" v-if="showWrap" :class="showContent ?'fadein':'fadeout'">{{text}}</div>
</template>
<style scoped>
.wrap{
position: fixed;
left: 50%;
top:50%;
background: rgba(0,0,0,.35);
padding: 10px;
border-radius: 5px;
transform: translate(-50%,-50%);
color:#fff;
}
.fadein {
animation: animate_in 0.25s;
}
.fadeout {
animation: animate_out 0.25s;
opacity: 0;
}
@keyframes animate_in {
0% {
opacity: 0;
}
100%{
opacity: 1;
}
}
@keyframes animate_out {
0% {
opacity: 1;
}
100%{
opacity: 0;
}
}
</style>“如何使用vue實現一個toast彈窗組件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。