溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注冊</title>
<style>
*{
margin: 0px;
}
.logo{
width: 100%;
height: 80px;
margin-left: 240px;
}
.reg{
width: 860px;
height: 460px;
border: 2px solid #F5F5F5;
margin: auto;
}
span {
font-size: smaller;
color: grey;
float: right;
margin-right: 15px;
text-align: center;
}
.store{
float: left;
margin-left: 240px;
}
.menu {
width: 100%;
height: 30px;
background-color: #F5F5F5;
margin: 0px
margin-right: 270px;
}
.login {
text-align: center;
margin-right: 200px;
}
.info{
width: 428px;
height: 460px;
float: left;
}
.picture{
width: 428px;
height: 460px;
float: right;
}
.title{
font-size: larger;
font-family: 黑體;
margin-left: 80px;
margin-top: 50px;
}
.word{
width: 160px;
height: 375px;
font-size: medium;
text-align: right;
float: left;
}
.user_input{
width: 260px;
height: 375px;
font-size: medium;
float: right;
}
p{
font-size: medium;
margin-top: 30px;
color: grey;
font-family: 新宋體;
}
input{
margin-top: 28px;
}
#redbag{
height:200px;
width: 260px;
margin-top: 30px;
margin-left: 50px;
}
#notice{
margin-top: 100px;
margin-right: 250px;
}
#xieyi{
margin-top: 10px;
margin-right: 40px;
}
.agree span{
width: 180px;
height: 20px;
border: red solid 1px;
margin-top: 40px;
background-color:red;
color: #FFFFFF;
padding-top: 5px;
margin-right: 80px;
margin-top: 15px;
}
a{
text-decoration: none;
color: #FFFFFF;
}
#banben{
font-size: small;
text-align: center;
}
#blue{
color: #677ff7;
}
</style>
</head>
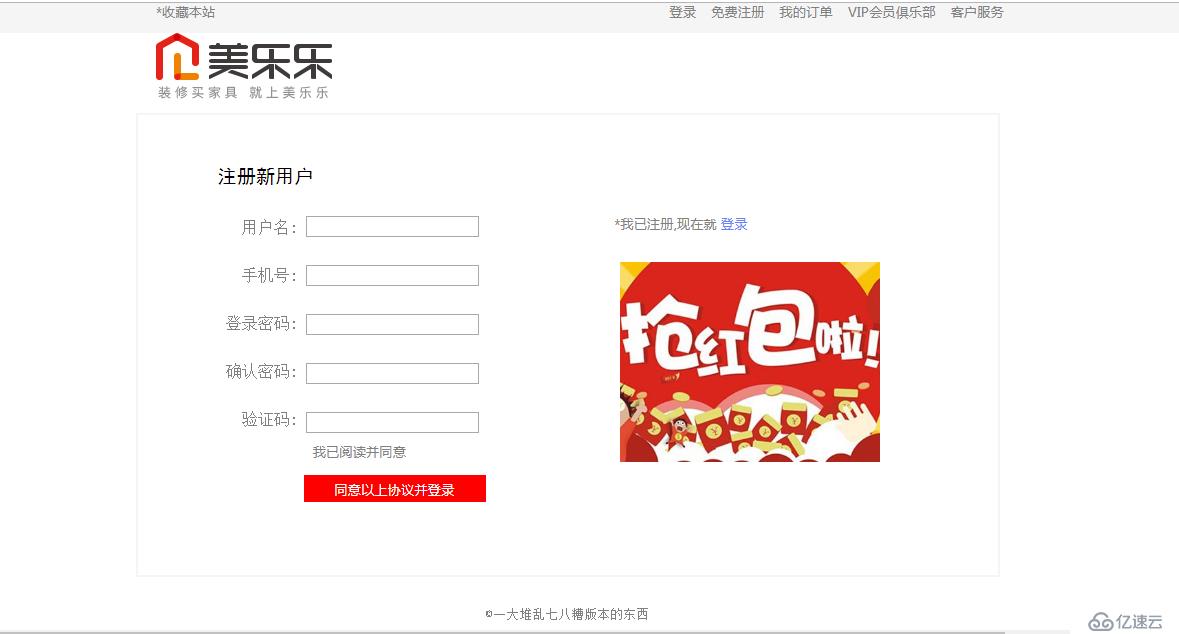
<body>
<div class="menu">
<div class="store">
<span>*收藏本站</span>
</div>
<div class="login">
<span>客戶服務</span>
<span>VIP會員俱樂部</span>
<span>我的訂單</span>
<span>免費注冊</span>
<span>登錄</span>
</div>
</div>
<div class="logo">
<img src="logo.png">
</div>
<div class="reg">
<div class="info">
<div class="title">注冊新用戶</div>
<div class="word">
<p>用戶名:</p>
<p>手機號:</p>
<p>登錄密碼:</p>
<p>確認密碼:</p>
<p>驗證碼:</p>
</div>
<div class="user_input">
<input type="text">
<input type="tel">
<input type="password">
<input type="password">
<input type="text">
<span id="xieyi">我已閱讀并同意<a href="https://www.baidu.com"><<用戶注冊協議>></a></span>
<div class="agree">
<span><a href="login.html">同意以上協議并登錄</a></span>
</div>
</div>
</div>
<div class="picture">
<span id="notice">*我已注冊,現在就 <a id="blue" href="login.html"> 登錄</a></span>
<img id="redbag" src="redbag.jpg">
</div>
</div>
<p id="banben">©一大堆亂七八糟版本的東西</p>
</body>
</html>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。