溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
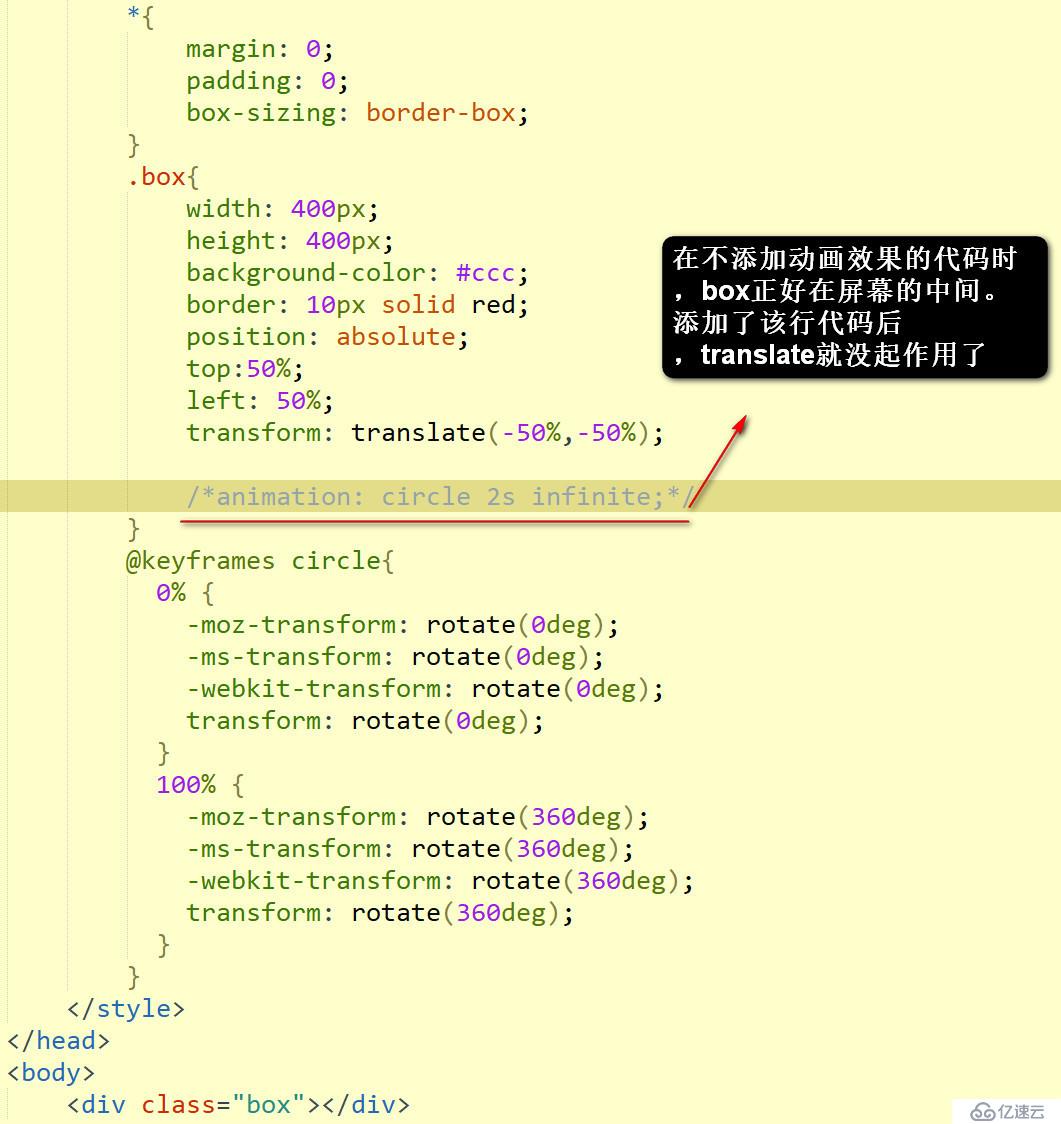
代碼:

那么該問題解決?
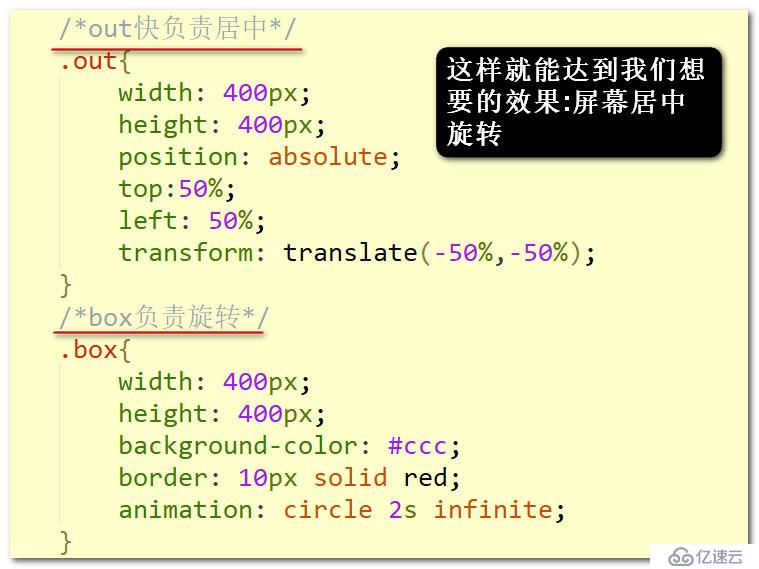
解決的思路就是,既然animation和translate一起使用時會有問題,那就分開,所以就給box外面再套一層div就行了,
把兩個屬性分別給兩個div,沒有什么是多加一層解決不了的問題
<div?class="out"> ????<div?class="box"></div> </div>

總結:
1 添加層div來解決問題的思路很重要
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。