溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章和大家了解一下使用js實現簡易計算器的代碼分享。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。

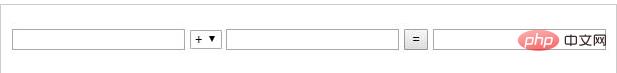
效果圖:

首先,我們在body中制作頁面需要的這些元素
<body> <input type="text" id="ipt1"> <select name="" id="slt"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input type="text" id="ipt2"> <button id="btn">=</button> <input type="text" id="ipt3"> </body>
上面的id你可隨意起,好用就行。
javascript代碼:
<body>
<script>
//獲取頁面標簽的元素
var inpt1 = document.getElementById("ipt1");
var inpt2 = document.getElementById("ipt2");
var inpt3 = document.getElementById("ipt3");
var selt = document.getElementById("slt");
var butn = document.getElementById("btn");
//給等于按鈕添加點擊事件
butn.onclick = function(){
//將三個輸入框的value值分別賦給變量t1,t2,t3中
var t1 = parseFloat(ipt1.value);
var t2 = parseFloat(ipt2.value);
var t3 = parseFloat(ipt3.value);
//定義一個結果變量用于存放結果
var endValue;
//用switch語句來寫運算語句
switch(slt.value){
case "+":
endValue = t1 + t2;
break;
case "-":
endValue = t1 - t2;
break;
case "*":
endValue = t1 * t2;
break;
case "/":
endValue = t1 / t2;
break;
default:
endValue = t1 + t2;
break;
}
//將結果放入結果輸入框的value值中,在頁面上顯示
inpt3.value = endValue;
}
</script>
</body>關于使用js實現簡易計算器的代碼就分享到這里了,當然并不止以上和大家分析的辦法,不過小編可以保證其準確性是絕對沒問題的。希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看到
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。