您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HTML中<,>,&等有特殊含義(<,>,用于鏈接簽,&用于轉義),不能直接使用。這些符號是不顯示在我們最終看到的網頁里的,那如果我們希望在網頁中顯示這些符號,該怎么辦呢?
這就要說到HTML轉義字符串(Escape Sequence)了。
轉義字符串(Escape Sequence)也稱字符實體(Character Entity)。在HTML中,定義轉義字符串的原因有兩個:
第一個原因是像“<”和“>”這類符號已經用來表示HTML標簽,因此就不能直接當作文本中的符號來使用。為了在HTML文檔中使用這些符號,就需要定義它的轉義字符串。當解釋程序遇到這類字符串時就把它解釋為真實的字符。在輸入轉義字符串時,要嚴格遵守字母大小寫的規則。
第二個原因是,有些字符在ASCII字符集中沒有定義,因此需要使用轉義字符串來表示。
轉義字符串(Escape Sequence),即字符實體(Character Entity)分成三部分:
第一部分是一個&符號,英文叫ampersand;
第二部分是實體(Entity)名字或者是#加上實體(Entity)編號;
第三部分是一個分號。
比如,要顯示小于號(<),就可以寫 < 或者 < 。
用實體(Entity)名字的好處是比較好理解,一看lt,大概就猜出是less than的意思,但是其劣勢在于并不是所有的瀏覽器都支持最新的Entity名字。而實體(Entity)編號,各種瀏覽器都能處理。
提示:實體名稱(Entity)是區分大小寫的。
備注:同一個符號,可以用“實體名稱”和“實體編號”兩種方式引用,“實體名稱”的優勢在于便于記憶,但不能保證所有的瀏覽器都能順利識別它,而“實體編號”則沒有這種擔憂,但它實在不方便記憶。
通常情況下,HTML會自動截去多余的空格。不管你加多少空格,都被看做一個空格。比如你在兩個字之間加了10個空格,HTML會截去9個空格,只保留一個。為了在網頁中增加空格,你可以使用 表示空格。
Character Entities

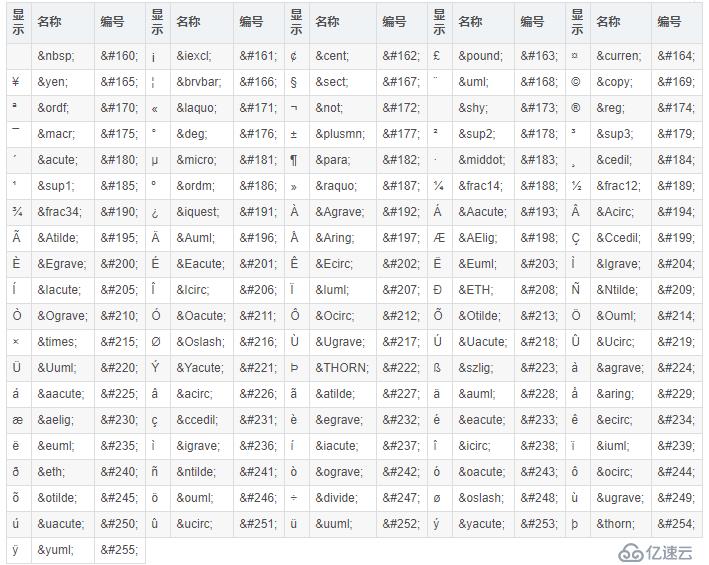
HTML 4.01 支持 ISO 8859-1 (Latin-1) 字符集。
備注:為了方便起見,以下表格中,“實體名稱”簡稱為“名稱”,“實體編號”簡稱為“編號”

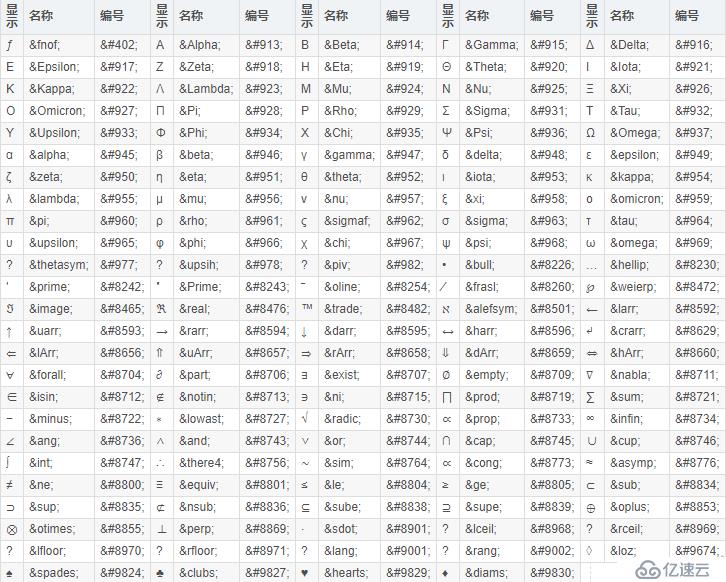
symbols, mathematical symbols, and Greek letters

markup-significant and internationalization characters


編程的時候要注意特殊字符的問題,很多運行時出現的問題都是因為特殊字符的出現而引起的。
注意,由于反斜杠本身用作轉義符,因此不能直接在腳本中鍵入一個反斜杠。如果要產生一個反斜杠,必須一起鍵入兩個反斜杠 (\)。
(程序代碼來源于網絡)
Js版
<script>
test = "你好abc"
str = ""
for( i=0; i<test.length; i++ )
{
temp = test.charCodeAt(i).toString(16);
str += "\\u"+ new Array(5-String(temp).length).join("0") +temp;
}
document.write (str)
vbs版
Function Unicode(str1)
Dim str,temp
str = ""
For i=1 to len(str1)
temp = Hex(AscW(Mid(str1,i,1)))
If len(temp) < 5 Then temp = right("0000" & temp, 4)
str = str & "\u" & temp
Next
Unicode = str
End Function
Function htmlentities(str)
For i = 1 to Len(str)
char = mid(str, i, 1)
If Ascw(char) > 128 then
htmlentities = htmlentities & "&#" & Ascw(char) & ";"
Else
htmlentities = htmlentities & char
End if
Next
End Function
coldfusion版
function nochaoscode(str)
{
var new_str = “”;
for(i=1; i lte len(str);i=i+1){
if(asc(mid(str,i,1)) lt 128){
new_str = new_str & mid(str,i,1);
}else{
new_str = new_str & “&##” & asc(mid(str,i,1));
}
}
return new_str;
}
web前端開發學習Q-q-u-n: 767273102 ,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法
(詳細的前端項目實戰教學視頻)
附:
在php中我們可以用mbstring的mb_convert_encoding函數實現這個正向及反向的轉化。 如:
mb_convert_encoding ("你好", "HTML-ENTITIES", "gb2312"); //輸出:你好
mb_convert_encoding ("你好", "gb2312", "HTML-ENTITIES"); //輸出:你好
如果需要對整個頁面轉化,則只需要在php文件的頭部加上這三行代碼:
mb_internal_encoding("gb2312"); // 這里的gb2312是你網站原來的編碼
mb_http_output("HTML-ENTITIES");
ob_start('mb_output_handler');
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。