您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Jetpack Compose布局如何使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Jetpack Compose布局如何使用文章都會有所收獲,下面我們一起來看看吧。
Compose中可以將多個控件元素組合使用,例如下面這樣,
@Composable
fun WidgetGroup() {
Text(text = "不為往事擾")
Text(text = "余生只愿笑")
}但是我們會發現,如果僅僅是這樣,兩個文本控件會重疊在一起,類似于下面這種樣式:

如果我們想將多個控件垂直擺放在一起,可以在控件外層添加Column:組件
@Composable
fun WidgetGroup() {
Column {
Text(text = "不為往事擾")
Text(text = "余生只愿笑")
}
}
如果想要水平擺放在頁面上可以使用 Row組件
@Composable
fun WidgetGroup() {
Row {
Text(text = "不為往事擾")
Text(text = "余生只愿笑")
}
}
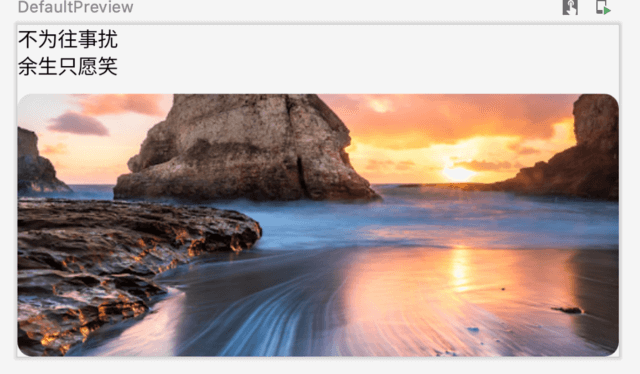
如果我們還想在文字下面添加一張圖片,可以直接添加一個Image控件:
@Composable
fun WidgetGroup() {
val image = imageResource(id = R.drawable.header)
val imageModifier = Modifier
.preferredHeight(180.dp)
.fillMaxWidth()
.clip(RoundedCornerShape(10.dp))
Column {
Text(text = "不為往事擾")
Text(text = "余生只愿笑")
Spacer(modifier = Modifier.preferredHeight(10.dp))
Image(asset = image, modifier = imageModifier, contentScale = ContentScale.Crop)
}
}Spacer控件是用來填充空白的,我們還可以添加Modifier修飾符來修飾各種控件和組件。具體用法可以參考官方api,例如這里我們可以利用修飾符來添加圖片的圓角。

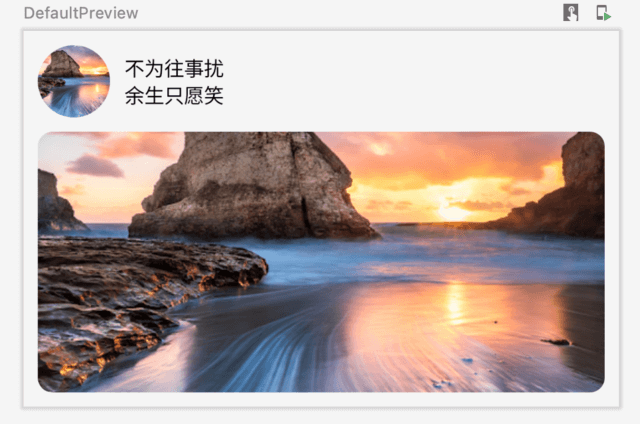
現在我們在來優化一下這個布局,在文字的左邊加一個圓形頭像,來看看應該怎么添加吧:
val imageHead=Modifier.preferredSize(50.dp)
.clip(CircleShape)
Column(modifier = Modifier.padding(10.dp)){
Row (verticalAlignment = Alignment.CenterVertically){
Image(asset = image,modifier = imageHead,contentScale = ContentScale.Crop)
Spacer(modifier = Modifier.preferredSize(10.dp))
Column {
Text(text = "不為往事擾")
Text(text = "余生只愿笑")
}
}
Spacer(modifier = Modifier.preferredHeight(10.dp))
Image(asset = image, modifier = imageModifier, contentScale = ContentScale.Crop)
}我們需要將這兩個文本控件用Column包裹起來,然后在它的上級在用Row包裹,在Row里面添加一個Image控件,利用修飾符來對Image進行裁剪,使其變成圓形。來看看效果吧。

使用 ScrollableRow 或 ScrollableColumn 可使 Row 或 Column 內的元素滾動。
@Composable
fun ScollableWidget() {
ScrollableColumn(Modifier.fillMaxSize()) {
for (i in 1..10) {
WidgetGroup()
}
}
}如果要顯示的元素很少,這種方法效果很好,但對于大型數據集,很快就會出現性能問題。如需僅顯示屏幕上可見的部分元素,請使用 LazyColumnFor 或 LazyRowFor。
與 RecyclerView類似,LazyColumnFor和 LazyRowFor不會布置或呈現屏幕外的任何可組合項。使用方式也很簡單,也不需要適配器,直接調用方法即可,可以設置數據,以及修飾符等等
LazyColumnFor(items = getUsers()) {
WidgetGroup(it.userName)
}
LazyRowFor(items = getUsers()) {
WidgetGroup(it.userName)
}可以看一下其需要傳入的參數,有數據源,修飾符,padding,以及Alignment,大部分都是用來調整頁面樣式的,最后一個是用來聲明單個item的樣式布局。當然如果我們想使用不同的item布局的話只需要在聲明item樣式的時候新增判斷就可以了。
@Composable fun <T> LazyColumnFor( items: List<T>, //用來填充列表的數據源 modifier: Modifier = Modifier, //用來修飾列表的樣式 state: LazyListState = rememberLazyListState(), contentPadding: PaddingValues = PaddingValues(0.dp), //用來設置item之間的間距 horizontalAlignment: Alignment.Horizontal = Alignment.Start,//用來設置對齊位置 itemContent: @Composable LazyItemScope.(T) -> Unit //用來聲明item樣式布局 )
關于“Jetpack Compose布局如何使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Jetpack Compose布局如何使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。