您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么使用Vue解決動態掛載的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
我們的電子表格控件SpreadJS在運行時,存在這樣一個功能:當用戶雙擊單元格會顯示一個輸入框用于編輯單元格的內容,用戶可以根據需求按照自定義單元格類型的規范自定義輸入框的形式,集成任何Form表單輸入類型。
這個輸入框的創建銷毀都是通過繼承單元格類型對應方法實現的,因此這里就存在一個問題——這個動態的創建方式并不能簡單在VUE template中配置,然后直接使用。
而就在前不久,客戶問然詢問我:你家控件的自定義單元格是否支持Vue組件比如ElementUI的AutoComplete?
由于前面提到的這個問題:

沉思許久,我認真給客戶回復:“組件運行生命周期不一致,用不了”,但又話鋒一轉,表示可以使用通用組件解決這個問題。
問題呢,是順利解決了。
但是這個無奈的"用不了",卻也成為我這幾天午夜夢回跨不去的坎。
后來,某天看Vue文檔時,我想到App是運行時掛載到#app上的。,從理論上來說,其他組件也應該能動態掛載到需要的Dom上,這樣創建時機的問題不就解決了嘛!
讓我們繼續查看文檔,全局APIVue.extend( options )是通過extend創建的。Vue實例可以使用$mount方法直接掛載到DOM元素上——這正是我們需要的。
<div id="mount-point"></div>
// 創建構造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 創建 Profile 實例,并掛載到一個元素上。
new Profile().$mount('#mount-point')按照SpreadJS自定義單元格示例創建AutoCompleteCellType,并設置到單元格中:
function AutoComplateCellType() {
}
AutoComplateCellType.prototype = new GC.Spread.Sheets.CellTypes.Base();
AutoComplateCellType.prototype.createEditorElement = function (context, cellWrapperElement) {
// cellWrapperElement.setAttribute("gcUIElement", "gcEditingInput");
cellWrapperElement.style.overflow = 'visible'
let editorContext = document.createElement("div")
editorContext.setAttribute("gcUIElement", "gcEditingInput");
let editor = document.createElement("div");
// 自定義單元格中editorContext作為容器,需要在創建一個child用于掛載,不能直接掛載到editorContext上
editorContext.appendChild(editor);
return editorContext;
}
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 創建構造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 創建 Profile 實例,并掛載到一個元素上。
new Profile().$mount(editorContext.firstChild);
}
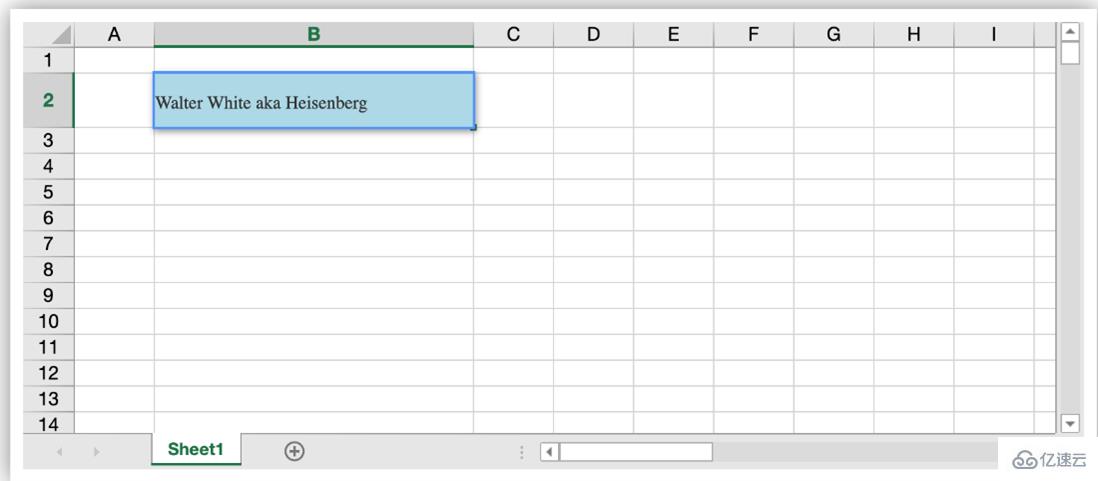
};運行,雙擊進入編輯狀態,結果卻發現報錯了
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
根據報錯提示,此時候我們有兩種解決辦法:
開啟runtimeCompiler,在vue.config.js中加入runtimeCompiler: true的配置,允許運行時編譯,這樣可以動態生成template,滿足動態組件的需求
提前編譯模板僅動態掛載,autocomplete的組件是確定的,我們可以使用這種方法
新建AutoComplete.vue組件用于動態掛載,這樣可以掛載編譯好的組件。
<template>
<div>
<p>{{ firstName }} {{ lastName }} aka {{ alias }}</p>
</div>
</template>
<script>
export default {
data: function () {
return {
firstName: "Walter",
lastName: "White",
alias: "Heisenberg",
};
},
};
</script>
import AutoComplate from './AutoComplate.vue'
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 創建構造器
var Profile = Vue.extend(AutoComplate);
// 創建 Profile 實例,并掛載到一個元素上。
new Profile().$mount(editorContext.firstChild);
}
};雙擊進入編輯狀態,看到組件中的內容

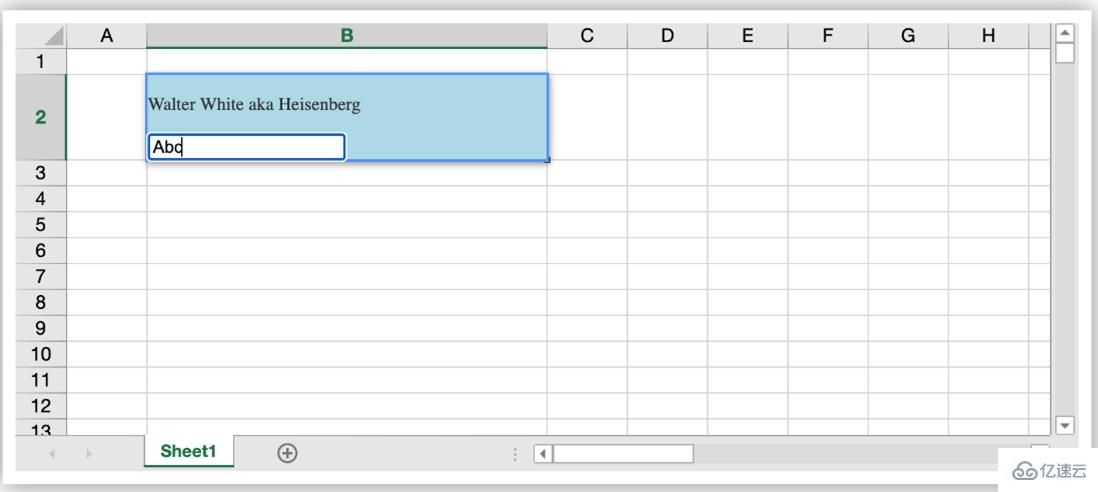
下一步,對于自定義單元格還需要設置和獲取組件中的編輯內容,這時通過給組件添加props,同時在掛載時創建的VueComponent實例上直接獲取到所有props內容,對應操作即可實現數據獲取設置。
更新AutoComplate.vue,添加props,增加input用于編輯
<template>
<div>
<p>{{ firstName }} {{ lastName }} aka {{ alias }}</p>
<input type="text" v-model="value">
</div>
</template>
<script>
export default {
props:["value"],
data: function () {
return {
firstName: "Walter",
lastName: "White",
alias: "Heisenberg",
};
},
};
</script>通過this.vm存儲VueComponent實例,在getEditorValue 和setEditorValue 方法中獲取和給VUE組件設置Value。編輯結束,通過調用$destroy()方法銷毀動態創建的組件。
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 創建構造器
var Profile = Vue.extend(MyInput);
// 創建 Profile 實例,并掛載到一個元素上。
this.vm = new Profile().$mount(editorContext.firstChild);
}
};
AutoComplateCellType.prototype.getEditorValue = function (editorContext) {
// 設置組件默認值
if (this.vm) {
return this.vm.value;
}
};
AutoComplateCellType.prototype.setEditorValue = function (editorContext, value) {
// 獲取組件編輯后的值
if (editorContext) {
this.vm.value = value;
}
};
AutoComplateCellType.prototype.deactivateEditor = function (editorContext, context) {
// 銷毀組件
this.vm.$destroy();
this.vm = undefined;
};
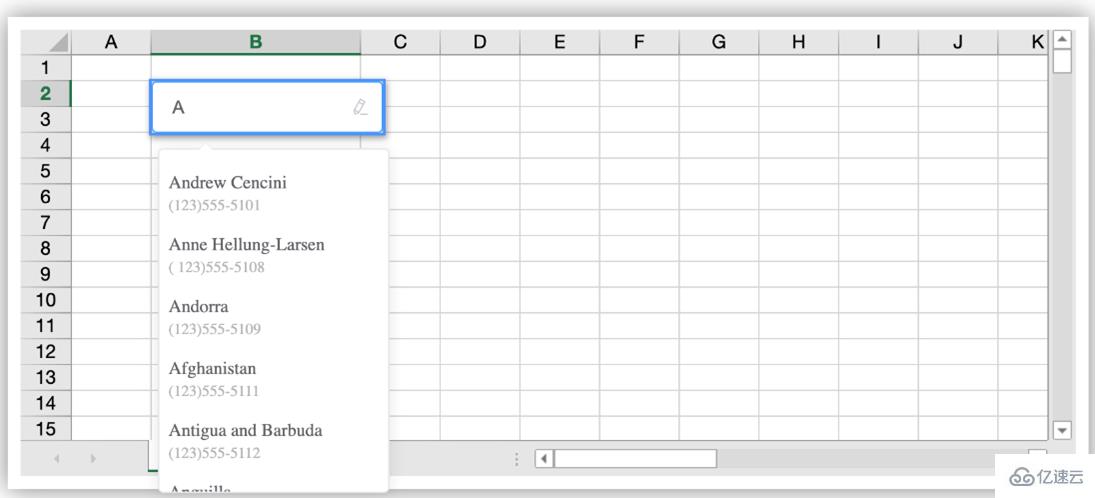
整個流程跑通了,下來只需要在AutoComplate.vue中,將input替換成ElementUI 的el- autocomplete并實現對應方法就好了。
讓我們看看效果吧。

以上就是“怎么使用Vue解決動態掛載”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。