您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“package.json和package-lock.json怎么使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“package.json和package-lock.json怎么使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在說package.json和package-lock.json之前,我們先來說說npm安裝包的方式和npm的安裝流程。
npm 安裝包的方式分為本地安裝和全局安裝。安裝使用npm install或簡寫形式npm i。
本地安裝的包只能在當前目錄下使用。
本地安裝很簡單,以element-ui為例
npm i element-ui
在實際項目開發過程中,本地安裝我們都會先生成package.json文件。然后安裝的時候包的版本會自動記錄在該文件中。
本地安裝的包又分為開發依賴(devDependencies)和生產依賴(dependencies)。
對于一些只會在開發環境中用到的包我們可以安裝在開發依賴(devDependencies)中。比如webpack、vite等等。
對于一些會在生產環境中用到的包我們可以安裝在生產依賴(dependencies)中。比如element-ui等等。
那么怎么讓安裝的包分別放到對應的依賴位置呢?
如果想要安裝的包放在開發依賴(devDependencies)中,我們傳遞參數 --save-dev 或 -D 即可。
如果想要安裝的包放在生產依賴(dependencies)中,我們傳遞參數 --save 或 -S 即可。
注意如果我們沒傳遞依賴參數。會把包默認安裝到生產依賴
(dependencies)中
全局安裝的包能在當本機所有目錄下使用。我們在安裝包的時候傳遞參數-g或--global即可。
npm i -g element-ui npm i --global element-ui
全局安裝的包路徑我們可以通過npm config get prefix查看。

前面我們只是介紹了 npm install 是用來安裝依賴的,下面再講一下它到底是怎么安裝的以及一些具體的安裝細節。
執行安裝命令之后,npm 首先會去查找 npm 的配置信息。 其中,我們最熟悉的就是安裝時候的源信息。npm 會在項目中查找是否有 .npmrc 文件,沒有的話會再檢查全局配置的 .npmrc ,還沒有的話就會使用 npm 內置的 .npmrc 文件。
獲取完配置文件之后,就會構建依賴樹。首先會檢查下項目中是否有 package-lock.json ?文件:存在 lock 文件的話,會判斷 lock 文件和 package.json 中使用的依賴版本是否一致,如果一致的話就使用 lock 中的信息,反之就會使用 npm 中的信息;那如果沒有 lock 文件的話,就會直接使用 package.json 中的信息生成依賴樹。
在有了依賴樹之后,就可以根據依賴樹下載完整的依賴資源。在下載之前,會先檢查下是否有緩存資源,如果存在緩存資源的話,那么直接將緩存資源解壓到 node_modules 中。如果沒有緩存資源,那么會先將 npm 遠程倉庫中的包下載至本地,然后會進行包的完整性校驗,校驗通過后將其添加的緩存中并解壓到 node_modules 中。
package-lock.json 文件生成 package-lock.json 文件。 這個文件主要是用來鎖定包的版本,這個筆者后面會詳細說。
接下來我們說說 package.json和package-lock.json生成方式
package.json和package-lock.json生成方式首先要明確一點,package.json不會自動生成,需要我們使用命令創建。package-lock.json是自動生成的,我們使用 npm install 安裝包后就會自動生成。
下面我們介紹下怎么創建package.json。
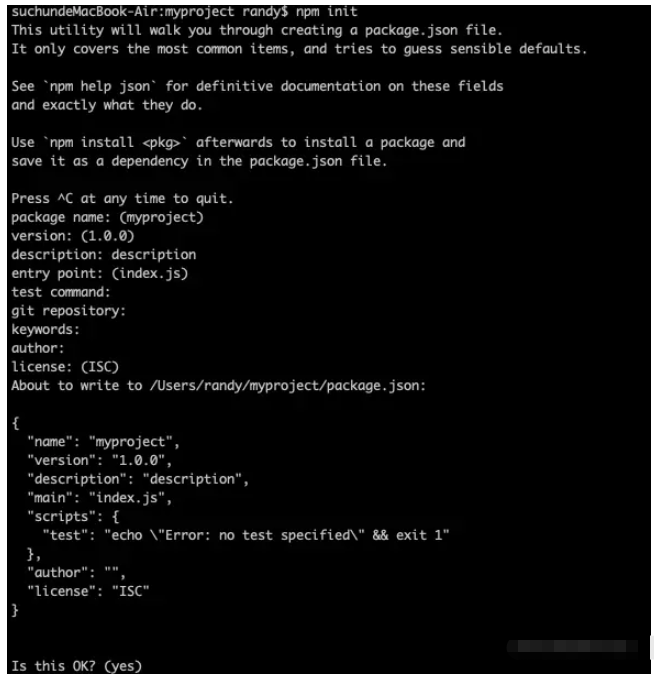
npm 為我們提供了創建 package.json 文件的命令 npm init,執行該命令會問幾個基本問題,如包名稱、版本號、作者信息、入口文件、倉庫地址、關鍵字、描述、許可協議等,多數問題已經提供了默認值,你可以在問題后敲回車接受默認值。
基本問題問完之后 npm 會在生成文件之前把 package.json 文件內容打出來供你確認,點擊enter鍵就會生成package.json 文件。

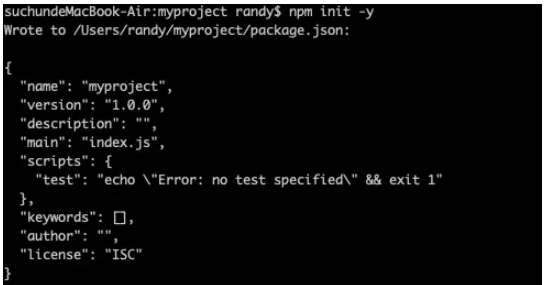
如果覺得這樣一步一步太慢的話我們還可以一鍵生成。使用npm init -y 或者 npm init -f就可以一鍵生成package.json 文件啦。(npm init -y 和 npm init -f是npm init --yes 和 npm init --force的簡寫形式)。

到這里,小伙伴們肯定有疑問了,一鍵生成的package.json里面的內容是在哪里控制的呢?比如我想一鍵生成出來的package.json里面的author是我自己需要怎么做呢?
我們來看看npm的初始配置吧,使用npm config ls -l命令查看npm的所有配置。

可以發現我們的init-author-name的配置是空,所以我們來設置下。
# 設置配置 npm config set init-author-name 'randy' # 查看配置 npm config get init-author-name
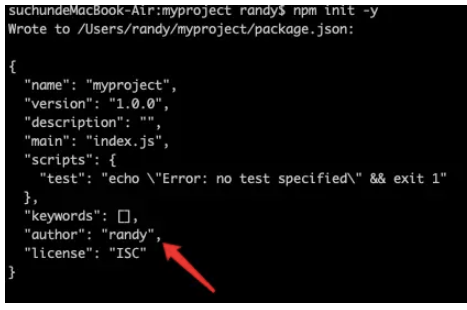
我們再來生成一遍package.json

可以發現,我們的author就有默認值啦,其他的默認配置都可以設置,這里筆者就不再舉例了。
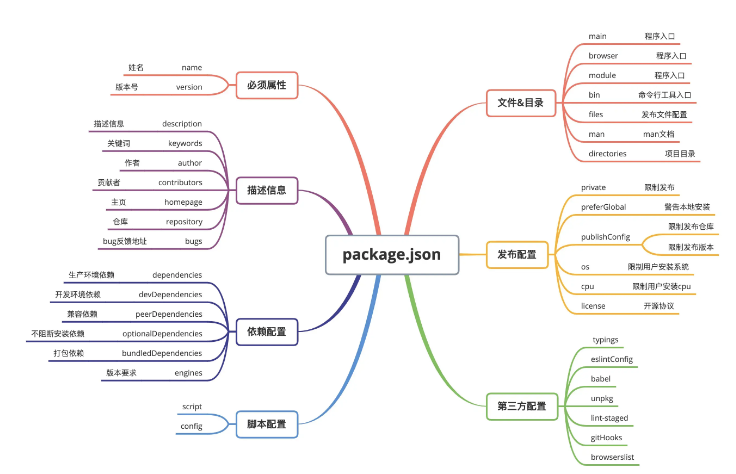
package.json文件,它是項目的配置文件,常見的配置有配置項目啟動、打包命令,聲明依賴包等。package.json文件是一個JSON對象,該對象的每一個成員就是當前項目的一項設置。

下面筆者分別介紹各個配置代表的意義。
name很容易理解,就是項目的名稱。
version字段表示該項目包的版本號,它是一個字符串。在每次項目改動后,即將發布時,都要同步的去更改項目的版本號。
npm默認所有的Node包都使用語義化版本號,這是一套指導開發人員如何增長版本號的規則。
每個版本號都形如:1.2.3,有三部分組成,依次叫主版本號、次版本號、修訂號;
當新版本無法兼容基于前一版本的代碼時,則提高主版本號;
當新版本新增了功能和特性,但仍兼容前一版本的代碼時,則提高次版本號;
當新版本僅僅修正了漏洞或者增強了效率,仍然兼容前一版本代碼,則提高修訂號;
默認情況下,npm install xxx --save下載的都是最新版本,并且會在package.json文件里登記一個最優版本號。
舉個例子,我們安裝element-ui
npm i element-ui -S
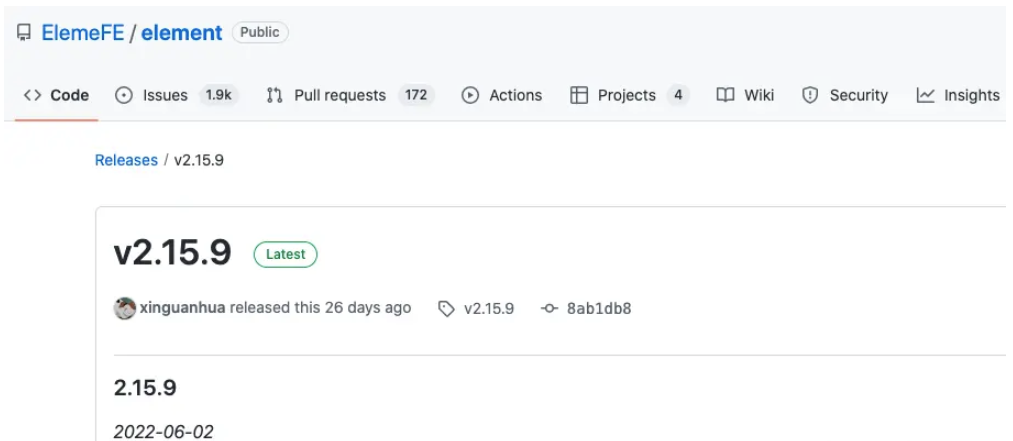
在安裝的時候它會選擇目前的一個最新的版本進行安裝,我們查看github,看到element-ui的最新版本是2.15.9。

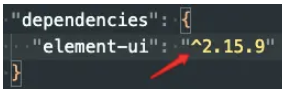
這里我們自動安裝的也就是2.15.9版本,并且版本號并不是固定的而是一個最優版本。

那什么是最優版本呢?
最優版本會在版本前多了一個^符號,這個符號其實是有特殊意義的。同理這個符號還有可能是~符號。
那這兩個符號有什么區別呢?
^意味著下載的包可能會是更高的次版本號或者修訂版本號。(也就是主版本不能變,次版本、修訂版本可以隨意變)。
兼容某個大版本 如:^1.1.2 ,表示>=1.1.2 <2.0.0,可以是1.1.2,1.1.3,.....,1.1.n,1.2.n,.....,1.n.n
而~意味著有可能會有更高的修訂版本號。(也就是主版本、次版本不能變,修訂版本可以隨意變)。
兼容某個次版本 如:~1.1.2,表示>=1.1.2 <1.2.0,可以是1.1.2,1.1.3,1.1.4,.....,1.1.n
看了上面版本號的指定后,我們可以知道,當我們使用了 ^ 或者 ~ 來控制依賴包版本號的時候 ,多人開發,就有可能存在大家安裝的依賴包版本不一樣的情況,就會存在項目運行的結果不一樣。
舉個例子
假設我們中安裝了 vue, 當我們運行安裝 npm install vue -save 的時候,在項目中的package.json 的 vue 版本是 vue: ^3.0.0, 我們電腦安裝的vue版本就是 3.0.0 版本,我們把項目代碼提交后,過了一段時間,vue 發布了新版本 3.1.0,這時新來一個同事,從新 git clone 克隆項目,執行 npm install安裝的時候,在他電腦的vue版本就是 3.1.0了,因為^只是鎖了主要版本,這樣我們電腦中的vue版本就會不一樣。從理論上講(大家都遵循語義版本控制的話) ,它們應該仍然是兼容的(因為次版本號的修改只是新功能,并不是不兼容舊版本),這里假設 vue 次版本的迭代會影響我們正在使用的功能,那么這就會導致嚴重的問題,我們同一個項目會產生不同的運行結果。
這時也許有同學想到,那么我們在package.json上面鎖死依賴包的版本號不就可以了? 直接寫 vue: 3.0.0鎖死,這樣大家安裝vue的版本都是3.0.0版本了。
這個想法固然是不錯的,但是你只能控制你自己的項目鎖死版本號,那你項目中依賴包的依賴包呢?你怎么控制限制別人鎖死版本號呢?
description字段用來描述這個項目包,它是一個字符串,可以讓其他開發者在 npm 的搜索中發現我們的項目包。
author顧名思義就是作者,表示該項目包的作者。
contributors表示該項目包的貢獻者,和author不同的是,該字段是一個數組,包含所有的貢獻者
homepage就是項目的主頁地址了,它是一個字符串。
repository表示代碼的存放倉庫地址
bugs表示項目提交問題的地址
前面說到有開發依賴和生產依賴,其實npm還有同版本的依賴、捆綁依賴、可選依賴。
dependencies 生產依賴
devDependencies 開發依賴
peerDependencies 同版本的依賴
bundledDependencies 捆綁依賴
optionalDependencies 可選依賴
dependencies 表示項目依賴,這些依賴都會成為你的線上生產環境中的代碼組成的部分。當它關聯到 npm 包被下載的時候,dependencies下的模塊也會作為依賴,一起被下載。
devDependencies表示開發依賴, 不會被自動下載的。因為 devDependencies 一般是用于開發階段起作用或是只能用于開發環境中被用到的。 比如說我們用到的 Webpack,預處理器 babel-loader、scss-loader,測試工具E2E等, 這些都相當于是輔助的工具包, 無需在生產環境被使用到的。
這里筆者啰嗦一句,當我們只開發應用,不對外開源的話,包隨意放在dependencies或devDependencies是不影響的,因為被用到的模塊不管你再哪個依賴里面都會被打包。但是如果開發的是庫文件,是開源的,已經上傳到npm倉庫的,這個你就得嚴格區分dependencies和devDependencies依賴了。因為當你在安裝第三方包的時候,只會同步下載第三方包dependencies里面的依賴,所以,當你第三方包的某依賴寫到devDependencies中,被別人下載后沒下載到該依賴是會報錯運行不了的。
peerDependencies 表示同版本的依賴,很多小伙伴肯定難以理解,下面筆者舉個例子就明白了。
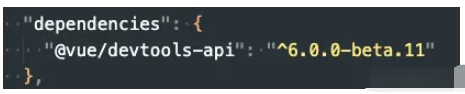
vuex我們都使用過,vue的狀態管理器,它肯定是依賴vue的,但是我們查看它的package.json文件,會發現dependencies并沒有依賴vue。

啊!這是怎么回事呢?其實他就是用到了peerDependencies 同版本的依賴。

這下知道什么意思了吧,就是這個包它非常清楚的知道,你使用我的時候必定是在vue環境下使用,所以你一定會安裝vue,所以我就沒必要再在dependencies下申明vue依賴了,只需要在peerDependencies申明依賴就行了,和主項目共用同一個vue依賴,避免了重復安裝。
這樣的好處就是node_modules里面不會安裝兩個vue。減少了node_modules體積的同時大大提高了安裝速度。
bundledDependencies和前面的依賴不同它是一個數組,里面定義了捆綁依賴。
"name": "test", "version": "1.0.0", "bundledDependencies": [ "bundleD1", "bundleD2" ]
當我們此時執行 npm pack的時候, 就會生成一個 test-1.0.0.tgz的壓縮包, 在該壓縮包中還包含了 bundleD1和 bundleD2 兩個安裝包。
實際使用到這個壓縮包的時候,npm install test-1.0.0.tgz 的命令時, bundleD1和 bundleD2 也會被安裝的。
這樣做的意義是什么呢?
如果bundleD1和bundleD2包在npm上有,能下載到固然沒意義。但是當bundleD1和bundleD2是自己臨時開發的,并且當前項目又依賴這兩個包,并且這兩個包在npm上沒有,下載不到,這下就有意義了。相當于跟主包一起捆綁發布。
這里需要注意的是: 在 bundledDependencies 中指定的依賴包, 必須先在dependencies 和 devDependencies 聲明過, 否則 npm pack 階段是會報錯的。
optionalDependencies表示可選依賴,就是說當你安裝對應的依賴項安裝失敗了, 也不會對整個安裝過程有影響的。一般我們很少會用到它, 這里我是不建議大家去使用, 可能會增加項目的不確定性和復雜性。 了解即可。
當我們維護一些舊項目時,可能對npm包的版本或者Node版本有特殊要求,如果不滿足條件就可能無法將項目跑起來。為了讓項目開箱即用,可以在engines字段中說明具體的版本號:
"engines": {
"node": ">=8.10.3 <12.13.0",
"npm": ">=6.9.0"
}需要注意,engines只是起一個說明的作用,即使用戶安裝的版本不符合要求,也不影響依賴包的安裝。
關于scripts可以看看筆者前面寫的 npm script的那些騷操作,感興趣的小伙伴可以自行查看。
config字段用來配置scripts運行時的配置參數。
main 字段用來指定加載的入口文件,在 browser 和 Node 環境中都可以使用。如果我們將項目發布為npm包,那么當使用 require 導入npm包時,返回的就是main字段所列出的文件的module.exports 屬性。如果不指定該字段,默認是項目根目錄下的index.js。如果沒找到,就會報錯。
browser字段可以定義 npm 包在 browser 環境下的入口文件。如果 npm 包只在 web 端使用,并且嚴禁在 server 端使用,使用 browser 來定義入口文件。
module字段可以定義 npm 包的 ESM 規范的入口文件,browser 環境和 node 環境均可使用。如果 npm 包導出的是 ESM 規范的包,使用 module 來定義入口文件。
需要注意,*.js 文件是使用 commonJS 規范的語法(require('xxx')),* .mjs 是用 ESM 規范的語法(import 'xxx')。
上面三個的入口入口文件相關的配置是有差別的,特別是在不同的使用場景下。在Web環境中,如果使用loader加載ESM(ES module),那么這三個配置的加載順序是browser→module→main,如果使用require加載CommonJS模塊,則加載的順序為main→module→browser。
Webpack在進行項目構建時,有一個target選項,默認為Web,即構建Web應用。如果需要編譯一些同構項目,如node項目,則只需將webpack.config.js的target選項設置為node進行構建即可。如果在Node環境中加載CommonJS模塊,或者ESM,則只有main字段有效。
bin字段用來指定各個內部命令對應的可執行文件的位置
"bin": { "someTool": "./bin/someTool.js" },
"scripts": {
"dev": "someTool build"
}上面的例子相當于定義了一個命令someTool,它對應的可執行文件的位置是./bin/someTool.js,這樣我們就能在scripts里面直接使用該命令了someTool。
files配置是一個數組,用來描述當把npm包作為依賴包安裝時需要說明的文件列表。當npm包發布時,files指定的文件會被推送到npm服務器中,如果指定的是文件夾,那么該文件夾下面所有的文件都會被提交。
如果有不想提交的文件,可以在項目根目錄中新建一個.npmignore文件,并在其中說明不需要提交的文件,防止垃圾文件推送到npm上。這個文件的形式和.gitignore類似。寫在這個文件中的文件即便被寫在files屬性里也會被排除在外。比如可以在該文件中這樣寫:
node_modules .vscode build .DS_Store
man 命令是 Linux 中的幫助指令,通過該指令可以查看 Linux 中的指令幫助、配置文件幫助和編程幫助等信息。如果 node.js 模塊是一個全局的命令行工具,在 package.json 通過 man 屬性可以指定 man 命令查找的文檔地址。
man 字段可以指定一個或多個文件, 當執行man {包名}時, 會展現給用戶文檔內容。
需要注意:
man文件必須以數字結尾,如果經過壓縮,還可以使用.gz后綴。這個數字表示文件安裝到哪個 man 節中;
如果 man 文件名稱不是以模塊名稱開頭的,安裝的時候會加上模塊名稱前綴。
對于上面的配置,可以使用以下命令來執行查看文檔:
man npm-access man npm-audit
directories字段用來規范項目的目錄。node.js 模塊是基于 CommonJS 模塊化規范實現的,需要嚴格遵循 CommonJS 規范。模塊目錄下除了必須包含包項目描述文件 package.json 以外,還需要包含以下目錄:
bin :存放可執行二進制文件的目錄
lib :存放js代碼的目錄
doc :存放文檔的目錄
test :存放單元測試用例代碼的目錄
...
在實際的項目目錄中,我們可能沒有按照這個規范進行命名,那么就可以在directories字段指定每個目錄對應的文件路徑:
"directories": {
"bin": "./bin",
"lib": "./lib",
"doc": "./doc",
"test" "./test",
"man": "./man"
},這個屬性實際上沒有什么實際的作用,當然不排除未來會有什么比較有意義的用處。
private字段可以防止我們意外地將私有庫發布到npm服務器。只需要將該字段設置為true。
preferGlobal字段表示用戶不把該模塊安裝為全局模塊。如果設置為true并把該模塊安裝為全局模塊就會顯示警告。
它并不會真正的防止用戶進行局部的安裝,只是對用戶進行提示,防止產生誤解。
publishConfig配置會在模塊發布時生效,用于設置發布時一些配置項的集合。如果不想模塊被默認標記為最新,或者不想發布到公共倉庫,可以在這里配置tag或倉庫地址。
os字段可以讓我們設置該npm包可以在什么操作系統使用,不能再什么操作系統使用。如果我們希望開發的npm包只運行在linux,為了避免出現不必要的異常,建議使用Windows系統的用戶不要安裝它,這時就可以使用os配置:
"os" ["linux"] // 適用的操作系統 "os" ["!win32"] // 禁用的操作系統
該配置和OS配置類似,用CPU可以更準確的限制用戶的安裝環境:
"cpu" ["x64", "AMD64"] // 適用的cpu "cpu" ["!arm", "!mips"] // 禁用的cpu
可以看到,黑名單和白名單的區別就是,黑名單在前面加了一個!。
license 字段用于指定軟件的開源協議,開源協議表述了其他人獲得代碼后擁有的權利,可以對代碼進行何種操作,何種操作又是被禁止的。常見的協議如下:
MIT :只要用戶在項目副本中包含了版權聲明和許可聲明,他們就可以拿你的代碼做任何想做的事情,你也無需承擔任何責任。
Apache :類似于 MIT ,同時還包含了貢獻者向用戶提供專利授權相關的條款。
GPL :修改項目代碼的用戶再次分發源碼或二進制代碼時,必須公布他的相關修改。
typings或者types字段用來指定TypeScript的入口文件
eslint的配置可以寫在單獨的配置文件.eslintrc.json 中,也可以寫在package.json文件的eslintConfig配置項中。
babel的配置可以寫在單獨的配置文件babel.config.json 中,也可以寫在package.json文件的babel配置項中。
使用該字段可以讓 npm 上所有的文件都開啟 cdn 服務,該CND服務由unpkg提供。
lint-staged是一個在Git暫存文件上運行linters的工具,配置后每次修改一個文件即可給所有文件執行一次lint檢查,通常配合gitHooks一起使用。
使用lint-staged時,每次提交代碼只會檢查當前改動的文件。
gitHooks用來定義一個鉤子,在提交(commit)之前執行ESlint檢查。在執行lint命令后,會自動修復暫存區的文件。修復之后的文件并不會存儲在暫存區,所以需要用git add命令將修復后的文件重新加入暫存區。在執行pre-commit命令之后,如果沒有錯誤,就會執行git commit命令
"gitHooks": {
"pre-commit": "lint-staged"
}這里就是配合lint-staged來進行代碼的檢查操作。每次commit前運行lint-staged。
browserslist字段用來告知支持哪些瀏覽器及版本。Babel、postcss、eslint等工具都會用到它。
當然你也可以單獨建立.browserslistrc文件來配置。如需了解更多可以查看browserslist 官方文檔。
前面說了package.json里面的包版本不是一個具體的版本,而是一個最優版本。而package-lock.json里面定義的是某個包的具體版本,以及包之間的層疊關系。
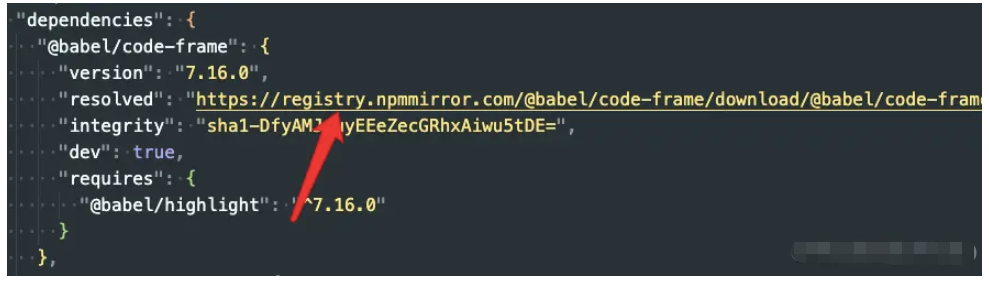
一個 package-lock.json 里面的每個依賴主要是有以下的幾部分組成的:
Version: 依賴包的版本號
Resolved: 依賴包的安裝源(其實就是可以理解為下載地址)
Intergrity: 表明完整性的 Hash 值
Dev: 表示該模塊是否為頂級模塊的開發依賴或者是一個的傳遞依賴關系
requires: 依賴包所需要的所有依賴項,對應依賴包 package.json 里 dependencices 中的依賴項
dependencices: 依賴包 node_modeles 中依賴的包(特殊情況下才存在)。并不是所有的子依賴都有 dependencies 屬性,只有子依賴的依賴和當前已安裝在根目錄的 node_modules 中的依賴沖突之后, 才會有這個屬性。 這可能涉及嵌套情況的依賴管理。
假設我們的項目依賴A、B、C三個包,并且B包又依賴特定版本的C包,所以B包就會有dependencices,那么我們項目的整個node_modules的目錄結構如下
node_modules A.package B.package node_modules C.package C.package
當package.json里面不再使用最優版本,而是一個特定有效版本,也就是版本號前不帶修飾符,這樣package.json和package-lock.json里面的版本號才是一致的。
或者我們npm install xxx@1.1.2 帶上版本號,安裝特定版本的包package.json和package-lock.json里面的版本號也是一致的。
或者我們package.json里面定義的包版本就是最新的,我們安裝的時候package.json和package-lock.json里面的版本號也會是一致的。
package-lock.json在npm install的時候會自動生成。
當我們修改依賴位置,比如將部分包的位置從 dependencies 移動到 devDependencies 這種操作,雖然包未變,但是也會影響 package-lock.json,會將部分包的 dev 字段設置為 true。
還有如果我們安裝源 registry 不同,執行 npm install 時也會修改 package-lock.json。
因為他是會記錄我們的依賴包地址的。

當我們使用npm install添加或npm uninstall移除包的時候,同時也會修改 package-lock.json。
當我們更新某個包的版本的時候,同時也會修改 package-lock.json。
我們知道,使用npm install xxx會安裝某最新版本的包。
如果在根目錄下直接運行npm install,那么npm會根據package.json下載所有的最新版本的包。
那么怎么安裝指定版本的包呢?
我們只需要安裝的時候帶上版本號就可以啦。比如筆者上面element-ui默認安裝的最新版本是2.15.9。我們來安裝一個2.15.7的特定版本。
npm install element-ui@2.15.7
我們最新版本的2.15.9的版本包就會被替換。并且它會同步修改我們的package.json和package-lock.json。


我們知道,安裝完生成package-lock.json之后包的版本就會被固定下來,后續不管你怎么npm install都不會再變化。
如果我想更新到最新版本的包該怎么辦呢?
更新包的版本有很多種方式。
我們知道最新包的版本,直接按上面的安裝指定包并帶上版本號即可。原理和安裝特定版本的包一致。
npm install element-ui@2.15.9
它會同步修改我們的package.json和package-lock.json。
不知道最新包的版本,我們運行npm update xxx 即可。
npm update element-ui
它會將指定包更新成最新版本,并且同步修改我們的package.json和package-lock.json。
如果想更新項目下所有的包,直接運行 npm update 即可。
請注意,更新包它是會遵循我們的最優版本號控制的。也就是說當我們的版本是被^修飾時,再怎么更新它只會更新次版本和修訂版本,并不會更新主版本。
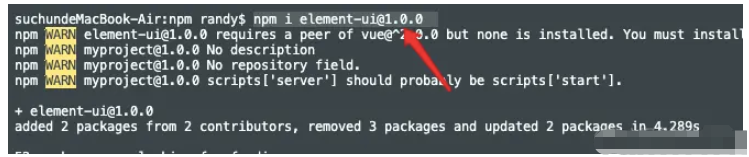
比如筆者安裝的element-ui包的版本是1.0.0

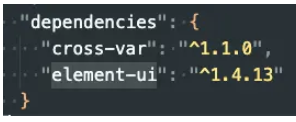
package.json里面版本號如下

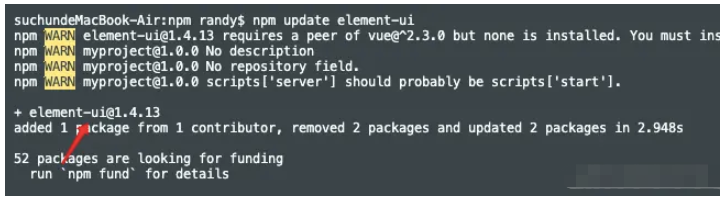
當我們npm update element-ui更新包時,它只會更新成最新的次版本和修訂版本,并不會更新主版本。

package.json里面版本號如下

package-lock.json如果想更新項目下所有的包我們還可以將package-lock.json刪除,然后運行npm install,它也會安裝所有的最新版本的包,并且會重新生成package-lock.json。
至于我們要不要提交 lockfiles 到倉庫中?這個就需要看我們具體的項目的定位了。
如果是開發一個應用, 我的理解是 package-lock.json文件提交到代碼版本倉庫.這樣可以保證項目中成員、運維部署成員或者是 CI 系統, 在執行 npm install后, 保證在不同的節點能得到完全一致的依賴安裝的內容,減少bug的出現。
如果你的目標是開發一個給外部環境用的庫,那么就需要認真考慮一下了, 因為庫文件一般都是被其他項目依賴的,在不使用 package-lock.json的情況下,就可以復用主項目已經加載過的包,減少依賴重復和體積
如果說我們開發的庫依賴了一個精確版本號的模塊,那么在我們去提交 lockfiles 到倉庫中可能就會出現, 同一個依賴被不同版本都被下載的情況,這樣加大了node_modules的體積。如果我們作為一個庫的開發者, 其實如果真的使用到某個特定的版本依賴的需求, 那么定義peerDependencies 是一個更好的選擇。
所以, 我個人比較推薦的一個做法是:把 package-lock.json一起提交到倉庫中去, 不需要 ignore。但是在執行 npm publish 命令的時候,也就是發布一個庫的時候, 它其實應該是被忽略的不應該被發布出去的。
在項目中如果沒有鎖版本的必要,可以不使用package-lock.json,在安裝模塊時指定--no-lock即可。
我們都知道package-lock.json主要是用來鎖定包版本的。
其實在npm的發展歷史中,控制包的版本有package-lock.json和npm-shrinkwrap.json兩種方式
在npm5之前(不包括5),主要是用npm-shrinkwrap.json來精準控制安裝指定版本的npm包。
那怎么生成npm-shrinkwrap.json呢?其實一條命令npm shrinkwrap就能搞定。
它會生成一個npm-shrinkwrap.json文件,記錄目前所有依賴包(及更底層依賴包)的版本信息。這樣當以后其他人運行npm install命令時,npm首先會找到npm-shrinkwrap.json文件,依照其中的信息準確的安裝每一個依賴包,只有當這個文件不存在時,npm才會使用package.json。
因為這是npm5之前的方案,所以現在基本上看不到了。現在都是package-lock.json方案。
相較npm-shrinkwrap.json,package-lock.json的優點是能自動生成。
官方文檔是這樣解釋的:package-lock.json 它會在 npm 更改 node_modules 目錄樹或者 package.json 時自動生成的 ,它準確的描述了當前項目npm包的依賴樹,并且在隨后的安裝中會根據 package-lock.json 來安裝,保證是相同的一個依賴樹,不考慮這個過程中是否有某個依賴有小版本的更新。
當我們在一個項目中npm install時候,會自動生成一個package-lock.json文件,和package.json在同一級目錄下。package-lock.json記錄了項目的一些信息和所依賴的模塊。這樣在每次安裝都會出現相同的結果,不管你在什么機器上面或什么時候安裝。
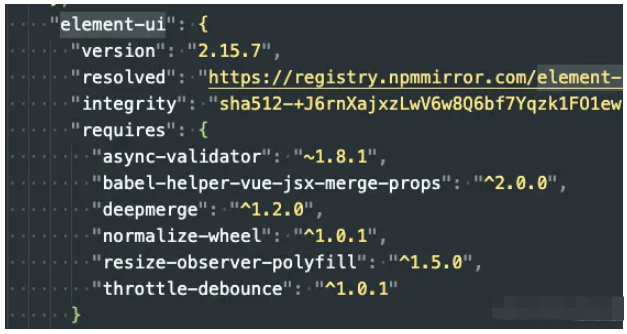
可以看到package-lock.json里面包的版本不再是最優版本啦,而是一個固定版本,這也是它為什么鎖定版本的原因。

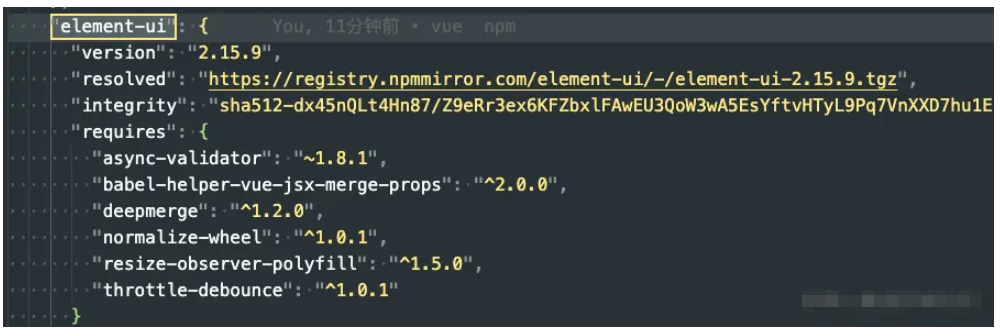
并且我們依賴的依賴它也會安裝一個特定的版本,并鎖定起來。比如element-ui所依賴的throttle-debounce

所以當我們下次再npm install時候,npm 發現如果項目中有 package-lock.json 文件,則會根據 package-lock.json 里的內容來處理和安裝依賴而不再根據 package.json。
可見package-lock.json原理就是將項目中用到的所有依賴都指定一個固定的版本,后續安裝直接讀取該文件來安裝依賴。
在這里需要注意,如果用的是cnpm是不會自動生成package-lock.json文件的。我們平時開發最好的實踐就是使用npm然后將鏡像設置為淘寶源就可以了。
// 設置淘寶鏡像 npm config set registry https://registry.npm.taobao.org // 查看鏡像源 npm config get registry
當我們的項目第一次去搭建的時候, 使用 npm install 安裝依賴包, 并去提交 package.json、package-lock.json, 至于node_moduled目錄是不用提交的。
當我們作為項目的新成員的時候, checkout/clone項目的時候, 執行一次 npm install 去安裝依賴包,它會根據package-lock.json下載對應固定版本的包。
當我們出現了需要升級依賴的需求的時候:
升級小版本的時候, 依靠 npm update
升級大版本的時候, 依靠 npm install xxx
當然我們也有一種方法, 直接去修改 package.json 中的版本號, 并去執行 npm install 去升級版本
當我們本地升級新版本后確認沒有問題之后, 去提交新的 package.json 和 package-lock.json文件。
當我們出現了需要降級依賴的需求的時候:
我們去執行npm install @x.x.x 命令后,驗證沒有問題之后, 是需要提交新的 package.json 和 package-lock.json 文件。
當我們出現了需要刪除依賴的需求的時候:
當我們執行 npm uninstall 命令后,需要去驗證,提交新的 package.json 和 package-lock.json 文件。
或者是更加暴力一點, 直接操作 package.json, 刪除對應的依賴, 執行 npm install 命令, 需要去驗證,提交新的package.json 和 package-lock.json 文件。
當你把更新后的package.json 和 package-lock.json提交到代碼倉庫的時候, 需要通知你的團隊成員, 保證其他的團隊成員拉取代碼之后,更新依賴可以有一個更友好的開發環境保障持續性的開發工作。
如果你的 package-lock.json 出現沖突或問題, 我的建議是將本地的 package-lock.json文件刪掉, 然后去找遠端沒有沖突的 package.json 和 package-lock.json, 再去執行 npm install 命令。
undefined
讀到這里,這篇“package.json和package-lock.json怎么使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。