您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“package.json文件怎么創建”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“package.json文件怎么創建”吧!
了解package.json
每個項目(npm上下載的包,或者其他的nodejs項目)的根目錄下面,一般都有一個package.json文件, 定義了這個項目所需要的各種模塊,以及項目的配置信息(比如名稱、版本、許可證、如何啟動項目、運行腳本等元數據)。npm install命令根據這個配置文件,自動下載所需的模塊。
package.json文件就是一個JSON對象,該對象的每一個成員就是當前項目的一項設置。比如name就是項目名稱,version是版本(遵守“大版本.次要版本.小版本”的格式)。還會在項目的生命周期中扮演多個角色、開發、測試、上線版本。
package.json的作用
作為一個描述文件,描述了你的項目所依賴的包
允許我們使用 “語義化版本規則”(后面介紹)指明你項目依賴包的版本
讓你的構建更好地與其他開發者分享,便于重復使用
package.json如何創建
1、使用命令行工具客戶端CLI
npm init
這將啟動命令行調查問卷,該調查問卷將package.json在您啟動命令的目錄中創建.

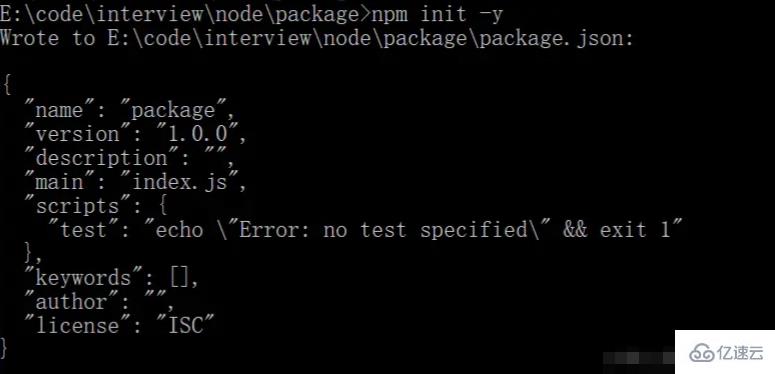
2、創建默認值
要獲取默認值package.json,請npm init使用--yes or -y標志運行:
npm init -y
此方法將package.json使用從當前目錄中提取的信息生成默認值, 跳過回答問題步驟 。

3、手動創建
直接在項目根目錄新建一個 package.json 文件,然后輸入相關的內容。 具體請查看下文package.json的注意事項。
package.json文件常見字段詳解
1、 name
必須字段 ,當前模塊\包名稱, 長度必須小于等于214個字符,不能以"."(點)或者"_"(下劃線)開頭,不能包含大寫字母。
這個名字可能會作為參數被傳入require(),所以它應該比較短,但也要意義清晰。
2、 version
必須字段 ,當前包的版本號,初次建立默認為
1.0.0。
version必須可以被npm依賴的一個node-semver模塊解析 。定義了當前項目的版本迭代進度。 (遵守“大版本.次要版本.小版本”的格式)
可能現在很多小伙伴們沒有注意或者不在乎版本號,更多使用產品的版本號,或者git hashcode方式。
3、 description
可選字段,必須是字符串。當前包的描述信息,是一個字符串。它可以幫助人們在使用npm search時找到這個包。
如果 package.json 中沒有 description 信息,npm 使用項目中的 README.md 的第一行作為描述信息。這個描述信息有助于別人搜索你的項目,因此建議好好寫 description 信息。
4、 main
可選字段, 指定了項目加載的入口文件。
這個字段的默認值是模塊根目錄下面的index.js。
5、 scripts
可選字段,
scripts是一個由腳本命令組成的hash對象,他們在包不同的生命周期中被執行。key是生命周期事件,value是要運行的命令。 指定了運行腳本命令的npm命令行縮寫,比如start指定了運行npm run start時,所要執行的命令。我們可以自定義我們想要的運行腳本命令。
scripts配置執行的腳本
1)執行命令 echo xxx
執行node_modules/.bin 下的文件
為什么可以執行呢?
當我執行 npm run的時候,就會自動新建一個 Shell,在這個 Shell 里面執行指定的腳本命令。因此,只要是 Shell(一般是 Bash)可以運行的命令,就可以寫在 npm 腳本里面。會把當前目錄下的node_modules/.bin也拷貝到當前的系統的path(只是臨時拷貝,執行結束后,在將PATH變量恢復原樣), 所以當前目錄的node_modules/.bin子目錄里面的所有腳本,都可以直接用腳本名調用,而不必加上路徑。
例如:
我們用node執行一個node.js服務是,node + 文件 可以用node server.js; 我們也可以用webpack的打包前端文件,webpack-dev-server,當然webpack 和webpack-dev-server是要安裝依賴的模塊;
"scripts": {
"build": "webpack --mode=development",
"dev": "webpack-dev-server --mode=development --contentBase=./dist",
"server":"node app.js"
}我們在命令行工具中輸入npm run server ,就會調用node app.js幫我們運行。
簡寫形式:
npm start是npm run start npm stop是npm run stop的簡寫 npm test是npm run test的簡寫 npm restart是npm run stop && npm run restart && npm run start的簡寫
常用腳本 -----網上收集轉
// 刪除目錄 "clean": "rimraf dist/*", // 本地搭建一個 HTTP 服務 "serve": "http-server -p 9090 dist/", // 打開瀏覽器 "open:dev": "opener http://localhost:9090", // 實時刷新 "livereload": "live-reload --port 9091 dist/", // 構建 HTML 文件 "build:html": "jade index.jade > dist/index.html", // 只要 CSS 文件有變動,就重新執行構建 "watch:css": "watch 'npm run build:css' assets/styles/", // 只要 HTML 文件有變動,就重新執行構建 "watch:html": "watch 'npm run build:html' assets/html", // 部署到 Amazon S3 "deploy:prod": "s3-cli sync ./dist/ s3://example-com/prod-site/", // 構建 favicon "build:favicon": "node scripts/favicon.js", "start": "cross-env NODE_ENV=production node server/index.js",
6、 dependencies、devDependencies
可選字段,
dependencies字段指定了項目運行所依賴的模塊 ,devDependencies指定項目開發所需要的模塊 。
值指向一個對象。該對象的各個成員,分別由模塊名和對應的版本要求組成,表示依賴的模塊及其版本范圍。
默認創建的package.json沒有,當我們安裝npm install一個模塊時就會生成。
npm install express npm install express --save npm install express --save-dev
上面代碼表示單獨安裝express模塊,
后邊沒有參數時,表示安裝到dependencies屬性,
--save參數表示將該模塊寫入dependencies屬性,
--save-dev表示將該模塊寫入devDependencies屬性。
7、bundledDependencies
可選字段,發布包時同時打包的其他依賴。
8、 peerDependencies
可選字段,兼容性依賴,如果你的項目或者模塊,同時依賴另一個模塊,但是所依賴的版本不一樣。
比如,你的項目依賴A模塊和B模塊的1.0版,而A模塊本身又依賴B模塊的2.0版。
{
"name": "chai-as-promised",
"peerDependencies": {
"chai": "1.x"
}
}上面代碼指定,安裝chai-as-promised模塊時,主程序chai必須一起安裝,而且chai的版本必須是1.x。如果你的項目指定的依賴是chai的2.0版本,就會報錯。
9、 bin
可選字段,bin字段用來指定各個內部命令對應的可執行文件的位置。
在項目根目錄創建/bin/www文件
#! /usr/bin/env node
package.json中配置
"bin":{
"lee-cli":"./bin/www"
}npm link 將package中的屬性bin的值路徑添加全局鏈接 創建快捷方式連接
在命令行中執行lee-cli就會執行bin/www文件。過程是:
在上面的例子中,www會建立符號鏈接node_modules/.bin/www。由于node_modules/.bin/目錄會在運行時加入系統的PATH變量,因此在運行npm時,就可以不帶路徑,直接通過命令來調用這些腳本。
10、 config
config字段用于向環境變量輸出值
{
"name" : "package",
"config" : { "port" : "8080" },
"scripts" : { "start" : "node server.js" }
}如果想改變我們可以使用
npm config set package:port 80
11、engines
可選字段,指明了該模塊運行的平臺版本,比如 Node 的某個版本或者瀏覽器, 也可以指定適用的
npm版本 。
"engines" : {
"node" :
">=0.10.3 <0.12"
}12、license
可選字段, 表示定義適用于package.json所描述代碼的許可證。不同的協議有不同的限制。讓用戶知道他們有何權限來使用你的模塊,以及使用該模塊有哪些限制。
可參考: choosealicense.com/ 選擇許可證。
如:MIT:最大許可,別人下載你的代碼可以改你的代碼,默認安裝值。
13、author
可選字段,項目開發者。
14、private
可選字段,布爾值,是否私有,設置為 true 時,npm 拒絕發布。
這是防止私有包被以外發布的一種方法。如果你希望包裝某個包只能被發布到特定的一個registry中(比如,一個內部的registry),則可以使用下面的publishConfig字典來描述以在publish-time重寫registry配置參數。
15、keywords
可選字段,項目關鍵字,是一個字符串數組。它可以幫助人們在使用npm search時找到這個包。
16、os
可選字段,指定模塊可以在什么操作系統上運行
17、style
style指定供瀏覽器使用時,樣式文件所在的位置。
18、repository
包代碼存放的地方的類型,可以是 git 或 svn,git 可在 Github 上
19、homepage
可選字段,沒有http://等帶協議前綴的URL。
版本問題:
version:"1.0.0"
1.0.0:
第一位改變表示:不兼容老代碼,大規模的更新,新版本發布;
第二位表示:增加了一些功能,向下兼容;
第三位表示:小的補丁,bug修改;
我們發表項目的時候,一盤使用npm + git
使用npm version patch (patch打補丁) 這種會改變版本的第三位;使用git tag 執行即會自動在git上版本號
使用npm version minor這種改變的版本號的第二位;同步git版本;
使用npm version major 這種改變版本號的第一位;同步git版本;
npm version [<newversion> | major | minor | patch | premajor | preminor | prepatch | prerelease | from-git] major:主版本號 minor:次版本號 patch:補丁號 premajor:預備主版本 prepatch:預備次版本 prerelease:預發布版本
ps:注意,如果報錯:Git working directory not clean
是說明你現在需要git status是clean的。
git add . git commit -m"package.json詳解"
npm versin monir -m"增加版本號"
git push -u origin master
如何制定規則?
作為使用者,我們可以在 package.json 文件中寫明我們可以接受這個包的更新程度(假設當前依賴的是 1.2.4 版本):
如果只打算接受補丁版本的更新(也就是最后一位的改變),就可以這么寫:
1.2 1.2.x ~1.2.4
如果接受小版本的更新(第二位的改變),就可以這么寫:
1 1.x ^1.2.4
如果可以接受大版本的更新(自然接受小版本和補丁版本的改變),就可以這么寫:
*x
小結一下:總共三種版本變化類型,接受依賴包哪種類型的更新,就把版本號準確寫到前一位。
版本周期、階段:
α -Alpha 第一階段 一般只供內測使用
β -Beta 第二階段 已經消除了軟件中大部分的不完善之處,但是仍有可能還存在缺陷和漏洞,一般提供給特定的用戶群里來測試使用;
γ - RC 是第三階段,此時產品已經相當成熟,只需要在個別地方在做進一步的優化處理即可上市發布
例如:
2.1.0-beta.1 一般這樣用戶不會安裝這種的,這種可以用內側、測試人員使用。
依賴包的版本問題
| 實例 | 說明 |
|---|---|
| ~1.2.3 | 主版本+次要版本+補丁版本;1.2.3 <= version < 1.3.0; |
| ~1.2 | 主版本+次要版本;1.2.0 <= version < 1.3.0 |
| ~1 | 主版本;1.0.0 <= version < 2.0.0 |
| 符號 | 實例 | 版本范圍 | 說明 |
|---|---|---|---|
| 1.0.0 | 1.0.0 | 鎖定1.0.0版本,必須這個版本。 | |
| ^會匹配最新的大版本依賴包 | ^1.2.3、^0.2.3 | >=1.2.3 <2.0.0、>=0.2.3 <0.3.0 | 表示安裝1.x.x的最新版本(不低于1.2.3,包括1.3.0),但是不安裝2.x.x,也就是說安裝時不改變大版本號。需要注意的是,如果大版本號為0,則插入號的行為與波浪號相同,這是因為此時處于開發階段,即使是次要版本號變動,也可能帶來程序的不兼容。(主版本) |
| ~會匹配最近的小版本依賴包 | ~1.2.3 | >=1.2.3 <1.3.0 | 表示安裝1.2.x的最新版本(不低于1.2.3),但是不安裝1.3.x,也就是說安裝時不改變大版本號和次要版本號。 |
| >= | >=2.1.0 | >=2.1.0 | 大于等于2.1.0 |
| <= | <=2.0.0 | <=2.0.0 | 小于等于2.0.0 |
| laster | 安裝最新的版本 | ||
| * | >=0.0.0 | 任何版本 | |
| - | 1.2.3 - 2.3.4 | >=1.2.3 <=2.3.4 |
區分安裝Dependencies和dependencies?
devDependencies是開發所需要的模塊,所以我們可以在開發過程中需要的安裝上去,來提高我們的開發效率,比如一些知名的第三方庫, webpack、rollUp、less、babel這些。 就沒必要在生成環境安裝。
以下類庫都建議安裝到devDependencies:
單元測試支撐(mocha、chai);
語法兼容(babel);
語法轉換(jsx to js、coffeescript to js、typescript to js)
程序構建與優化(webpack、gulp、grunt、uglifyJS);
css 處理器(postCSS、SCSS、Stylus);
代碼規范(eslint);
依賴包(指定、更新、本地、使用、卸載)
1、安裝本地依賴包
npm install jquery
這個命令會在當前目錄創建一個 node_modules 目錄,然后下載我們指定的包到這個目錄中。
2、指定安裝版本,可以在package name后@版本號。
如果包的名稱以包開頭@,則它是一個范圍包。
npm install jquery@3.4.1 npm install jquery@">=1.1.0 <2.2.0" npm install jquery@latest
更新之后,dependencies內的版本號也會改變。
3、更新依賴包
npm update jquery
4、使用包
let jquery = require('jquery');<script src="/node_modules/jquery/dist/jquery.js">//這個需要注意路徑</script>
6、卸載依賴包
npm uninstall jquery
Semantic versioning(語義化版本規則)
package.json注意事項
根據上邊我們在使用npm init會詢問我們填幾項內容,有的可以不填,有的必須填,這些必填都是一個package.json內容必須要具備的字段:name和version,如果沒有,無法執行install
name:全是小寫,沒有空格,循序使用連字符和下劃線
version: 版本號,遵循上邊說的語義化版本規則x.x.x
其他注意事項:
添加中文注釋會編譯出錯
感謝各位的閱讀,以上就是“package.json文件怎么創建”的內容了,經過本文的學習后,相信大家對package.json文件怎么創建這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。