您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue element-ui里的table中表頭與表格出現錯位如何解決”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue element-ui里的table中表頭與表格出現錯位如何解決”吧!
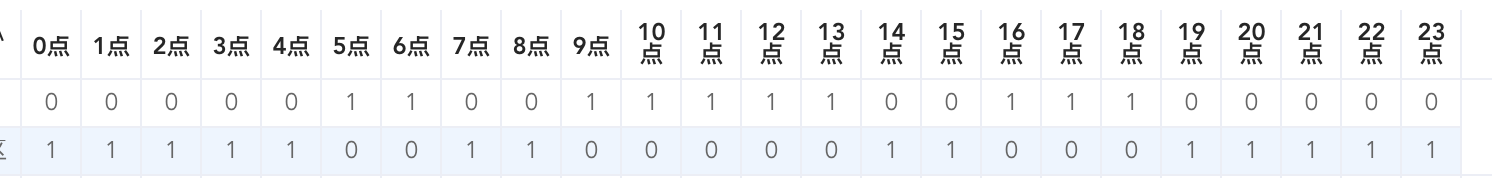
現象:

原因:電腦顯示的縮放引起的,并且發現同為webkit內核的Google瀏覽器和360瀏覽器中360瀏覽器顯示正常,而Google瀏覽器才會出現這個問題。
找到項目入口文件(敲黑板重點!!),添加全局樣式:
.el-table th.gutter{
display: table-cell!important;
}效果:

看著順眼多了吧~
在vue中封裝了element-ui表格,然后使用插槽,fixed定位等,導致樣式出現了錯亂,以下提供幾種錯亂方式的解決方法
在全局樣式中寫下這樣的代碼
/* Element-UI 的table 組件出現表格線條不對齊的問題 */
body .el-table th.gutter {
display: table-cell !important
}
全局樣式中寫如下代碼
.el-table__fixed-right{
height: 100% !important;
}/* 去掉鼠標hover事件 */
/* tr {
pointer-events: none;
} */感謝各位的閱讀,以上就是“vue element-ui里的table中表頭與表格出現錯位如何解決”的內容了,經過本文的學習后,相信大家對vue element-ui里的table中表頭與表格出現錯位如何解決這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。