您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue項目搭建及打包運行的方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

我們使用Vue.js一定要安裝node.js嗎?準確的說是使用vue-cli 搭建項目的時候需要nodejs。你也可以創建一個 .html 文件,然后通過如下方式引入 Vue,一樣可以使用Vue。
<!-- 開發環境版本,包含了有幫助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
但是使用node是比較方便的,打包部署,解析vue單文件組件,解析每個vue模塊,拼在一起等,啟動測試服務器localhost, 幫你管理 vue-router,vue-resource這些插件。所以通常情況下我們會使用Vue+node方式,方便省事。
Node.js: javascript運行環境(runtime),不同系統直接運行各種編程語言
npm: Nodejs下的包管理器。由于國內使用npm會很慢,這里推薦使用淘寶NPM鏡像
webpack: 它主要的用途是通過 CommonJS 的語法把所有瀏覽器端需要發布的靜態資源做相應的準備,比如資源的合并和打包。
vue-cli: 用戶生成Vue工程模板
當一個網站依賴的js代碼越來越多,程序員發現這是一件很麻煩的事情:
去 jQuery 官網下載 jQuery
去 BootStrap 官網下載 BootStrap
去 Underscore 官網下載 Underscore
……
有些程序員就受不鳥了,于是npm就出來了,全稱是 Node Package Manager 包管理工具。
這一點和maven、gradle十分相似,只不過maven、gradle是用來管理java jar包的,而npm是用來管理js的。
NPM 的實現思路和maven、gradle是一樣的:
1、有一個遠程代碼倉庫(registry),在里面存放所有需要被共享的js代碼,每個js文件都有自己唯一標識。
2、用戶想使用某個js的時候,只需引用對應的標識,js文件會自動下載下來。
Node.js是一個Javascript運行環境(runtime environment),不是一個js文件,實質是對Chrome V8引擎進行了封裝。Node.js 是一個讓 JavaScript 運行在服務端的開發平臺,它讓 JavaScript 成為與PHP、Python 等服務端語言平起平坐的腳本語言。
[1]Node.js提供替代的API,使得V8在非瀏覽器環境下運行得更好。V8引擎執行Javascript的速度非常快,性能非常好。
[2]Node.js是一個基于Chrome JavaScript運行時建立的平臺, 用于方便地搭建響應速度快、易于擴展的網絡應用。
npm作者已經將npm開發完成,于是發郵件通知 jQuery、Bootstrap、Underscore 作者,希望他們把 jquery、bootstrap 、 underscore 放到npm遠程倉庫,但是沒有收到回應,于是npm的發展遇到了瓶頸。
Node.js作者也將Node.js開發完成,但是 Node.js 缺少一個包管理器,于是他和 npm 的作者一拍即合、抱團取暖,最終 Node.js 內置了 npm。
后來的事情大家都知道,Node.js 火了。隨著 Node.js 的火爆,大家開始用 npm 來共享 JS 代碼了,于是 jQuery 作者也將 jQuery 發布到 npm 了。所以現在,你可以使用 npm install jquery 來下載 jQuery 代碼。現在用 npm 來分享代碼已經成了前端的標配。
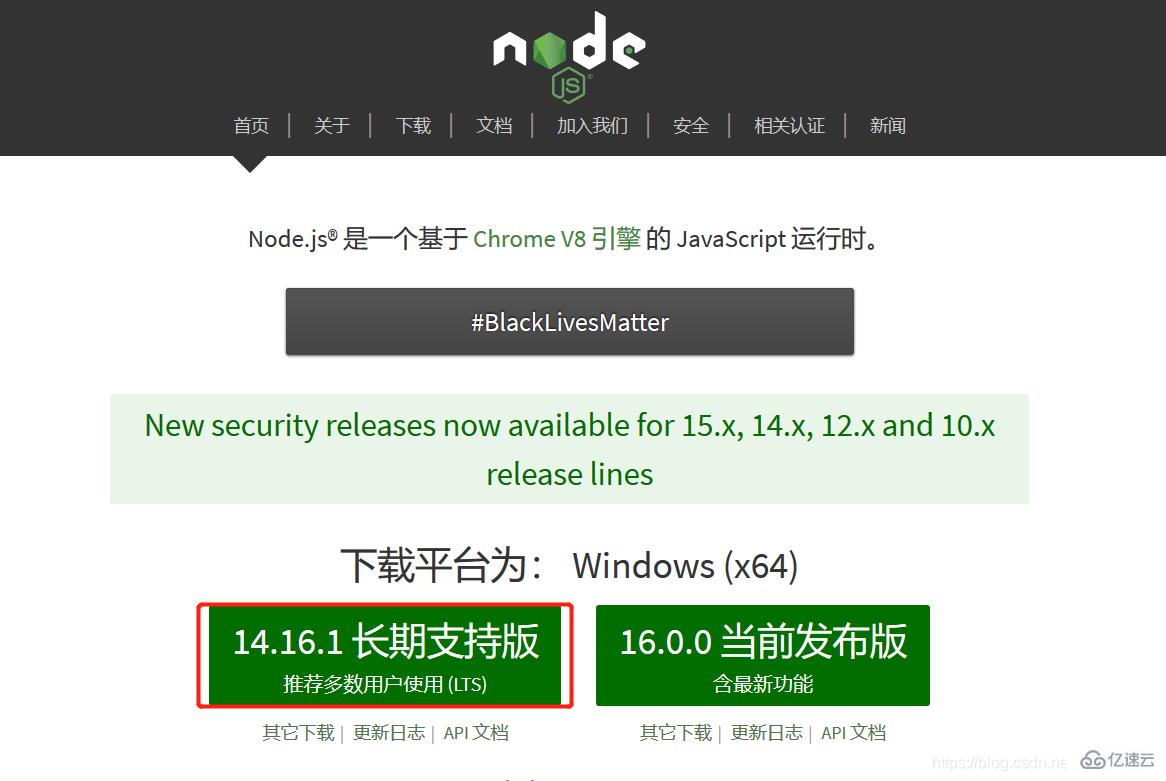
去官網下載:node官網:Node.js
如果要下載其他版本請點擊其他下載即可找到對應的版本

建議新手直接無腦下一步,也可以選擇自定義安裝

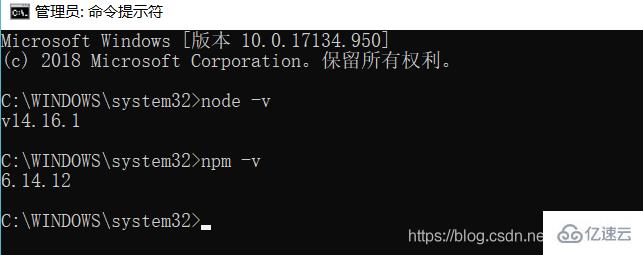
用管理員打開dos命令框
查看node版本 node -v 查看npm版本 npm -v

雖然npm是node自帶的,但他未必是最新的版本,如果想要最新版本,可以執行npm install -g npm
使用淘寶NPM 鏡像
大家都知道國內直接使用npm 的官方鏡像是非常慢的,這里推薦使用淘寶 NPM 鏡像。
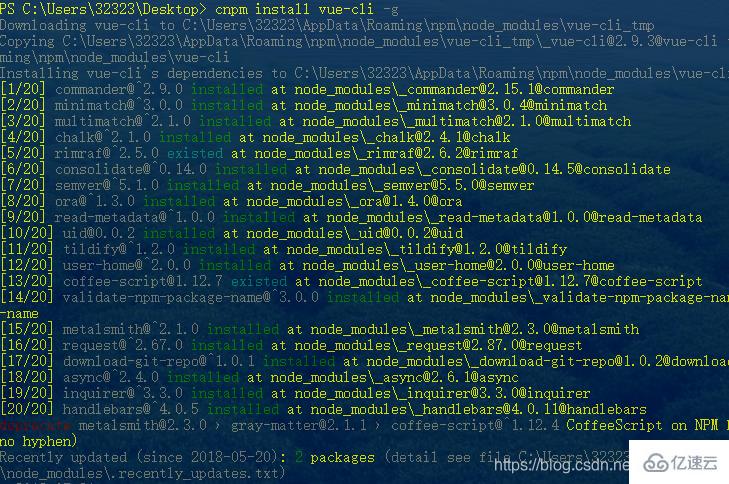
npm install -g cnpm --registry=https://registry.npm.taobao.org
這樣就可以使用cnpm 命令來安裝模塊了
cnpm install vue-cli -g //全局安裝 vue-cli

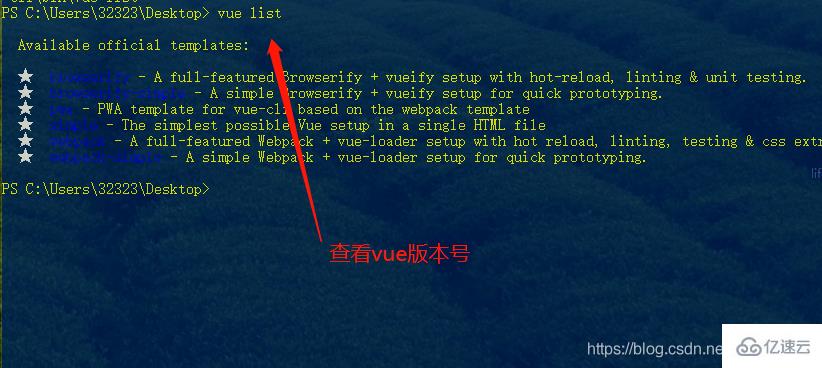
查看vue-cli是否成功
vue list

用管理員權限打開dos窗口,切換到需要創建項目的路勁下
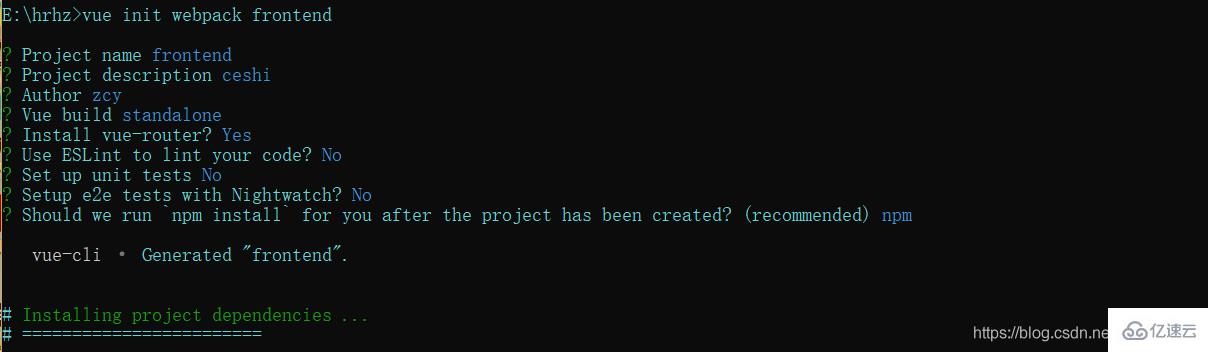
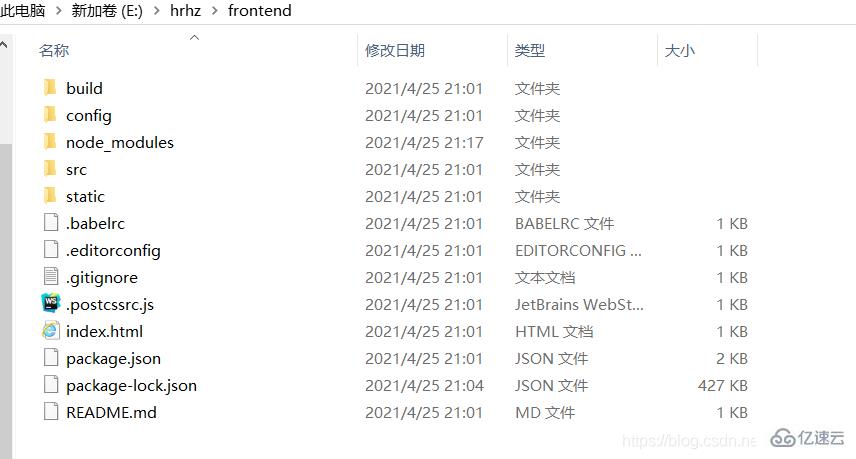
vue init webpack frontend

npm install

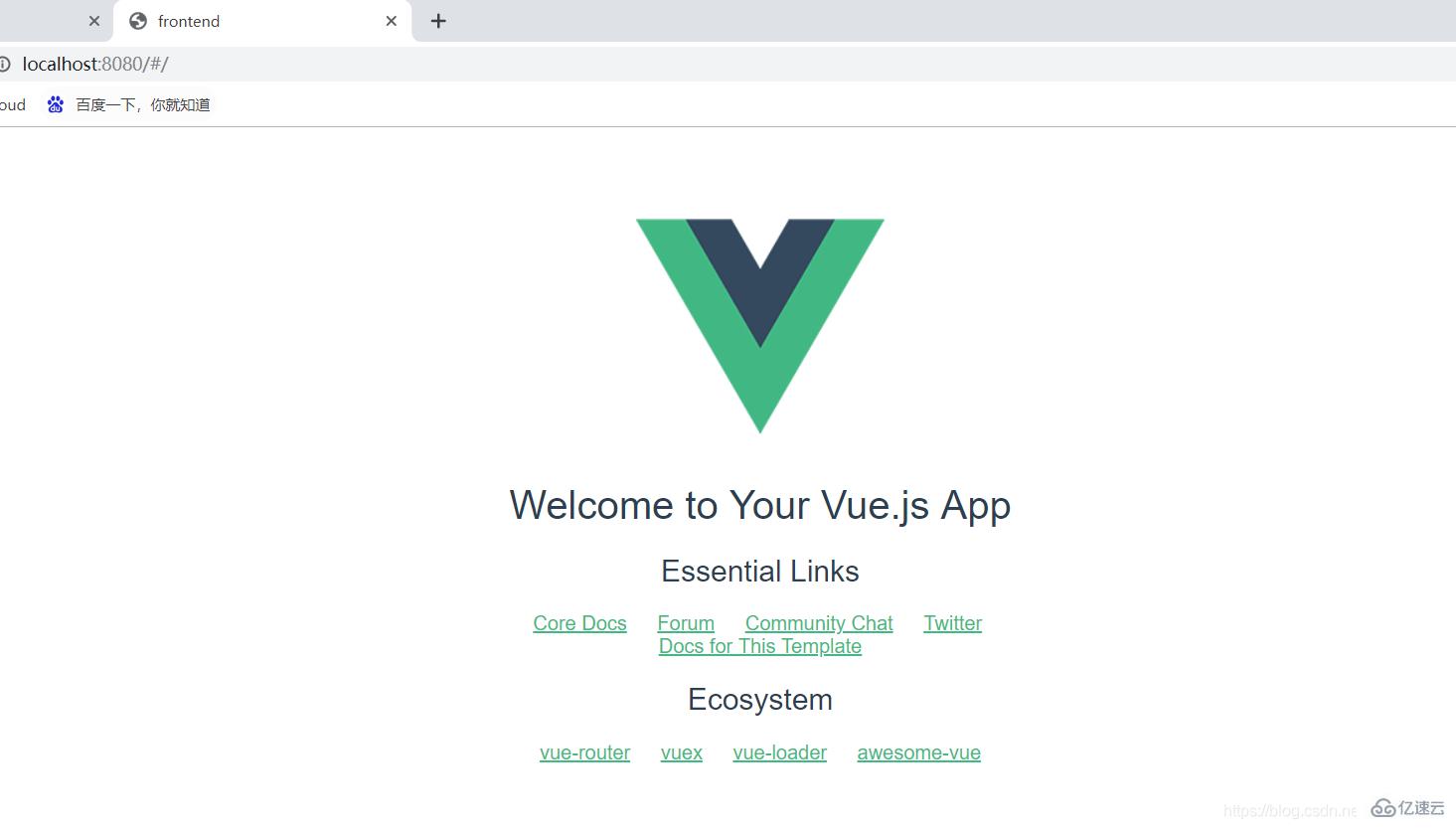
運行項目 npm run dev


npm run build
vue項目打包后只有三個文件,如下:

這樣就直接可以通過自己定義的路由訪問啦!!!
“vue項目搭建及打包運行的方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。