您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用Vue 打包靜態文件無法運行如何解決?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
使用 vue-cli 直接生成的 vue 模板項目,在模板之上繼續開發的。然而在使用 npm run build 打包項目時,卻發現打包好的項目在瀏覽器中直接打開好像什么都沒有?
原因
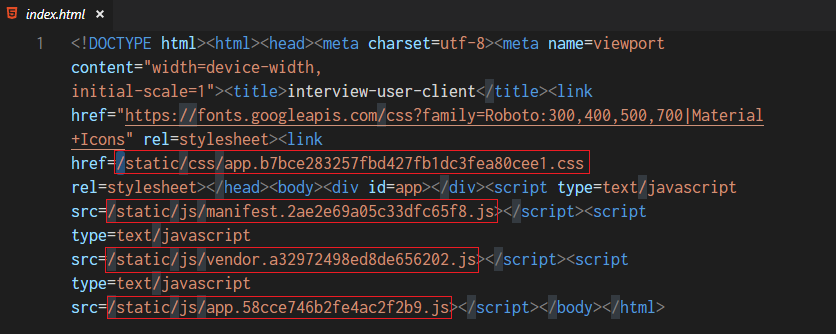
查看了一下打包后的 index.html 源碼,終于發現了一個重要的點:

所有涉及到路徑的地方全都是以 / 開頭的
下面是吾輩打包后生成的 dist 目錄
dist:.
│ index.html
│
└─static
├─css
│ app.b7bce283257fbd427fb1dc3fea80cee1.css
│ app.b7bce283257fbd427fb1dc3fea80cee1.css.map
│
├─fonts
│ MaterialIcons-Regular.012cf6a.woff
│ MaterialIcons-Regular.570eb83.woff2
│ MaterialIcons-Regular.a37b0c0.ttf
│ MaterialIcons-Regular.e79bfd8.eot
│
└─js
app.58cce746b2fe4ac2f2b9.js
app.58cce746b2fe4ac2f2b9.js.map
manifest.2ae2e69a05c33dfc65f8.js
manifest.2ae2e69a05c33dfc65f8.js.map
vendor.a32972498ed8de656202.js
vendor.a32972498ed8de656202.js.map這下很清楚了,vue-cli 生成的模板項目打包后的文件默認需要放到靜態資源服務器上,而且還必須是根目錄!這很不好,很糟糕,所以需要修改配置。
解決方案
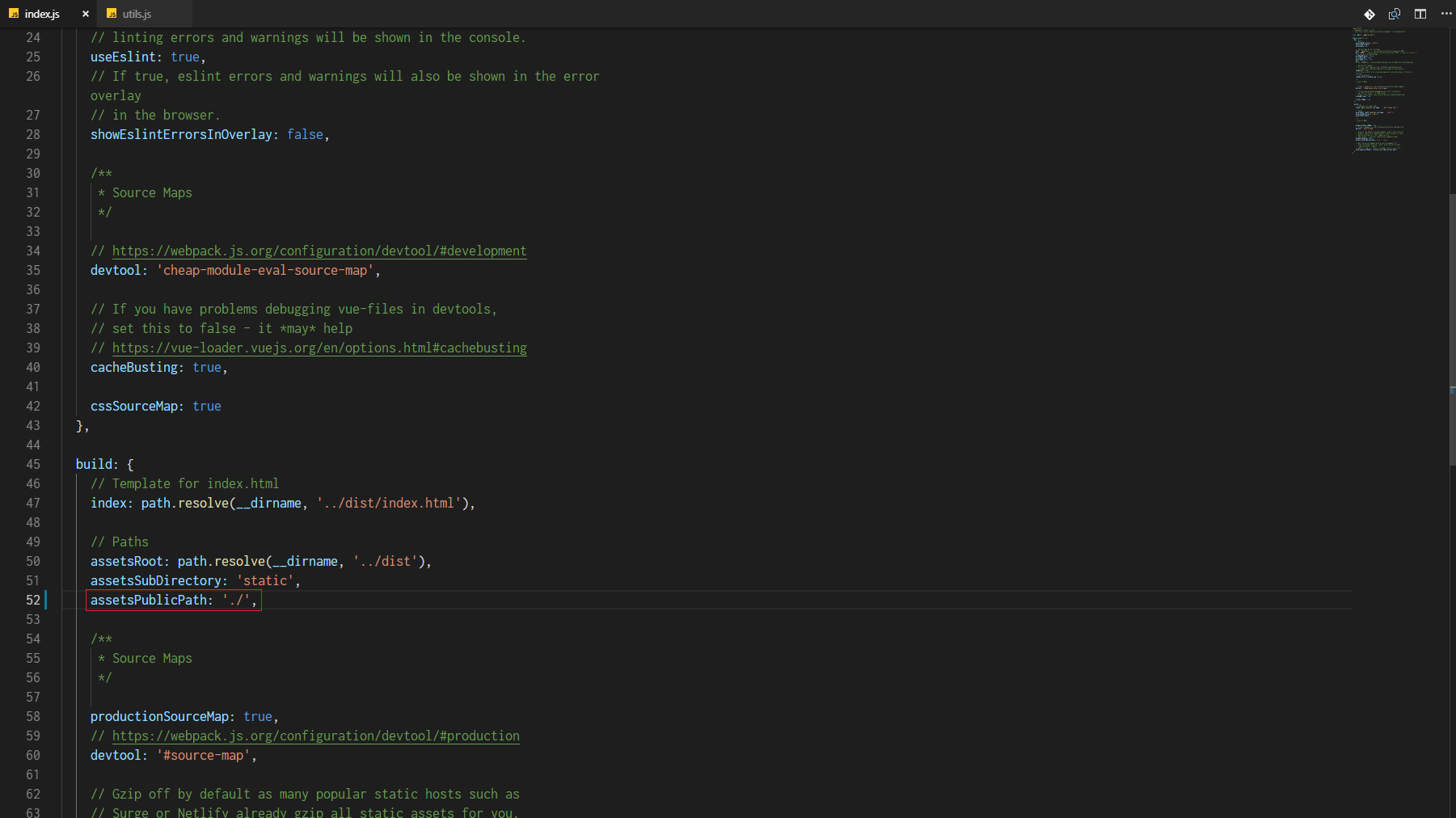
修改文件 _/config/index.js_,將 build.assetsPublicPath 屬性的值由 / 改為 ./

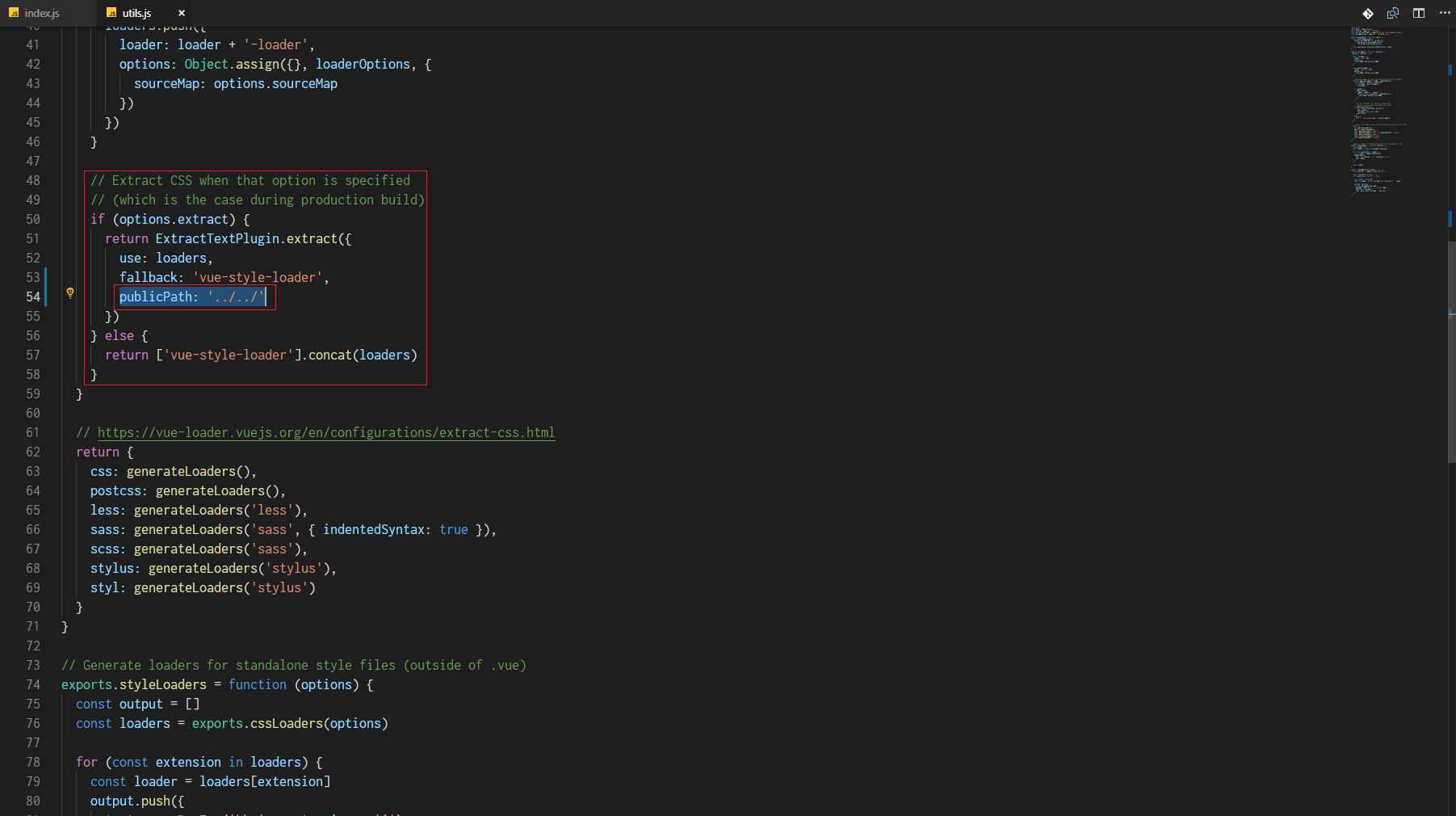
修改文件 _/build/utils.js_,在插件 ExtractTextPlugin 中添加 publicPath: '../../'

那么,使用 npm run build 重新打包后的靜態文件應該就可以直接打開啦
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。