您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JavaScript圣杯布局與雙飛翼布局如何實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaScript圣杯布局與雙飛翼布局如何實現”吧!
圣杯布局和雙飛翼布局是三欄布局中的兩種布局方式,他們實現的效果是相同的,區別就是實現方法。
header和footer各自占領屏幕所有寬度,高度固定;
中間的outer是一個三欄布局;
三欄布局中left和right不變,center填充其他地方;
中間部分的高度是三欄中最高的區域的高度。

其實這個并不是圣杯布局中的要求,圣杯布局是可以指定高度的,但是可以作為一個思考;
方法就是使用flex布局,將主軸設置為縱軸,再將outer的flex設為1,意思就是填充多余空白,即可達到自適應屏幕高度的效果。
body{
display: flex;
width: 100%;
height: 100%;
flex-direction: column;
}
.header{
background-color:grey;
height: 50px;
}
.footer{
background-color:grey;
height: 50px;
}
.outer{
flex:1;
}將center盒子寫在最前面,保證center盒子最先渲染;
給outer盒子指定padding-left 和 padding-right值,留出left和right的位置;
三個盒子都設置float:left,這時left和right就會被擠到下一行;
left設置margin-left:-100%;相對定位+left:-left的寬度;right設置margin-left=-right的寬度;相對定位+right:-right的寬度即可將兩個盒子歸位。
<style>
* {
padding: 0;
margin: 0;
text-align: center;
}
html{
height: 100%;
}
body{
display: flex;
flex-direction: column;
height: 100%;;
}
.header{
width: 100%;
height: 50px;
background-color:dimgray;
}
.footer{
width: 100%;
height: 50px;
background-color:dimgray;
}
.outer{
flex:1;
padding-left: 100px;
padding-right: 200px;
}
.center{
float: left;
background-color: darkslateblue;
height: 100%;
width: 100%;
}
.left{
float: left;
width: 100px;
margin-left: -100%;
background-color: burlywood;
height: 100%;
position: relative;
left: -100px;
}
.right{
float: left;
width: 200px;
margin-left: -200px;
height: 100%;
position: relative;
right: -200px;
background-color: cyan;
}
</style>
<body>
<div class="header">header</div>
<div class="outer">
<div class="center">center</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body>給三個盒子都設置為左浮動;
center的寬度設為100%;
left設置margin-left:-100%;right設置margin-left=-right的寬度即可將兩個盒子歸位,但是將center的兩端擋住了;
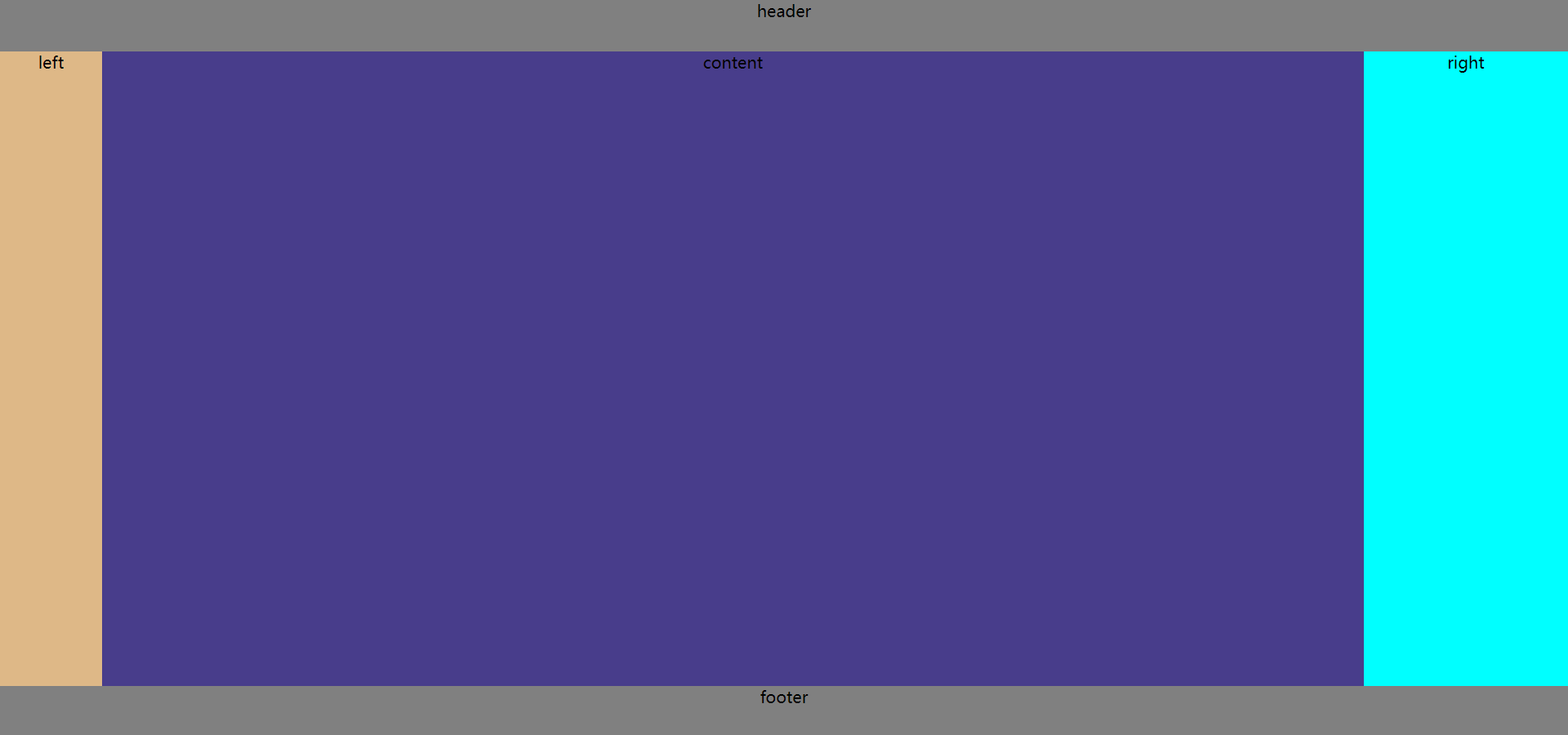
在center盒子中再寫一個content盒子,設置margin-left和margin-right為兩側的寬度,content盒子作為內容。
<style>
*{
padding: 0;
margin: 0;
}
html{
width: 100%;
height: 100%;
text-align: center;
}
body{
display: flex;
width: 100%;
height: 100%;
flex-direction: column;
}
.header{
background-color:grey;
height: 50px;
}
.footer{
background-color:grey;
height: 50px;
}
.outer{
flex:1;
}
.center{
float: left;
width: 100%;
background-color: darkslateblue;
height: 100%;
}
.left{
float: left;
margin-left: -100%;
width: 100px;
background-color: burlywood;
height: 100%;
}
.right{
float: left;
width: 200px;
background-color: cyan;
margin-left: -200px;
height: 100%;
}
.content{
margin-left: 100px;
margin-right: 200px;
height: 100%;
}
</style>
<body>
<div class="header">header</div>
<div class="outer">
<div class="center">
<div class="content">content</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body>圣杯布局是利用padding將中間部分留出,再利用定位、margin的方式將左右盒子歸位,因此不需要外層div;
雙飛翼布局是先設置中間盒子的寬度為100%,再用margin移動左右盒子覆蓋了中間盒子的兩側,再將outer中間加入一個盒子,留出兩側的margin值,達到三欄布局的效果。
回答:圣杯布局和雙飛翼布局都可以實現三欄布局,即兩側寬度固定,中間自適應的效果。圣杯布局是先用padding將中間內容留出,再定位左右盒子到相應位置;而雙飛翼布局首先將中間盒子的寬度設為了100%,在定位左右盒子的時候會覆蓋中間盒子的兩端,這樣就需要在中間盒子中在定義一個盒子,并留出margin的兩側值。兩種布局都需要把center盒子寫在left和right前面,為了最先渲染。
到此,相信大家對“JavaScript圣杯布局與雙飛翼布局如何實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。