您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css中雙飛翼布局和圣杯布局的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css中雙飛翼布局和圣杯布局的示例分析”這篇文章吧。
1、圣杯布局
浮動、負邊距、相對定位、不添加額外標簽
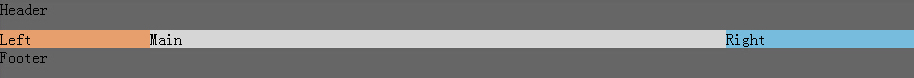
效果圖

DOM結構:
<div class="header">Header</div> <div class="bd"> <div class="main">Main</div> <div class="left">Left</div> <div class="right">Right </div> </div> <div class="footer">Footer</div>
樣式:
<style>
body{padding:0;margin:0}
.header,.footer{width:100%; background: #666;height:30px;clear:both;}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
</style>左中右部分樣式變化過程
1、中間部分需要根據瀏覽器寬度的變化而變化,所以要用100%,這里設*左中右向左浮動,因為中間100%,左層和右層根本沒有位置上去
.left{
background: #E79F6D;
width:150px;
float:left;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
}
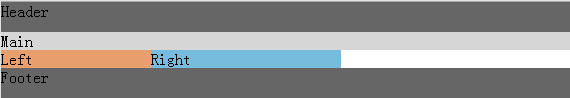
2、把左層負margin150后,發現left上去了,因為負到出窗口沒位置了,只能往上挪
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-150px;
}
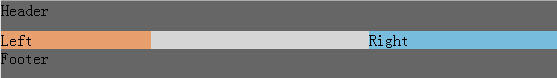
3、那么按第二步這個方法,可以得出它只要挪動窗口寬度那么寬就能到最左邊了,利用負邊距,把左右欄定位
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
}
4、然而問題來了,中間被左右擋住了啊,只好給外層加padding了
.bd{
padding-left:150px;
padding-right:190px;
}
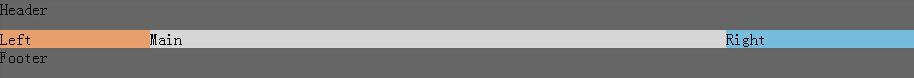
5、但是加了之后左右欄也縮進來了,于是采用相對定位方法,各自相對于自己把自己挪出去,得到最終結果
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
2、雙飛翼布局
在不增加額外標簽的情況下,圣杯布局已經非常完美,圣杯布局使用了相對定位,以后布局是有局限性的,而且寬度控制要改的地方也多,那么有沒其他方法更加簡潔方便呢?
在淘寶UED探討下,增加多一個div就可以不用相對布局了,只用到了浮動和負邊距,這就是我們所說的雙飛翼布局。
DOM結構:main內層增加了一個div
<div class="header">Header</div> <div class="bd"> <div class="main"> <div class="inner"> Main </div>* </div> <div class="left">Left</div> <div class="right">Right </div> </div> <div class="footer">Footer</div>
樣式:
去掉了左右欄的相對定位
去掉包裹層padding,以中間欄新增div的margin代替
body{
padding:0;
margin:0
}
.header,.footer{
width:100%;
background:#666;
height:30px;clear:both;
}
.bd{
/*padding-left:150px;*/
/*padding-right:190px;*/
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
/*position: relative;*/
/*left:-150px;*/
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
/*position:relative;*/
/*right:-190px;*/
}
.inner{
margin-left:150px;
margin-right:190px;
}3、雙飛翼布局和圣杯布局的區別
圣杯布局和雙飛翼布局解決問題的方案在前一半是相同的,即:
中間欄寬度設置為100%
三欄全部float浮動
左右兩欄加上負margin讓其跟中間欄div并排,以形成三欄布局。
不同在于解決中間欄div內容不被遮擋問題的思路不一樣。
圣杯布局
將三欄的外包裹層設置左右padding-left和padding-right
將左右兩個div用相對布局position: relative并分別配合right和left屬性,相對自身移動以便不遮擋中間div
雙飛翼布局
中間div內部創建子div用于放置內容
在該子div里用margin-left和margin-right為左右兩欄div留出位置
多了1個div,少用4個css屬性(圣杯布局中間divp的adding-left和padding-right這2個屬性,加上左右兩個div用相對布局position: relative及對應的right和left共4個屬性,一共6個;而雙飛翼布局子div里用margin-left和margin-right共2個屬性,6-2=4)。
并且雙飛翼布局還有個好處,讓Main變成BFC元素了,屏幕寬度縮小Main也不會被擠下去,圣杯布局就會被擠下去。
以上是“css中雙飛翼布局和圣杯布局的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。