您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么使用CSS實現盒子的轉換與過渡效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么使用CSS實現盒子的轉換與過渡效果”吧!

語法:
transform: rotate | scale | skew | translate |matrix;
1、translate(x,y) 設置盒子位移
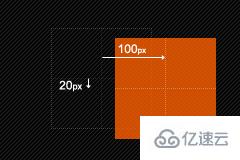
(1)1、translate(<translation-value>[, <translation-value>]) :通過矢量[tx, ty]指定一個2D translation,tx 是第一個過渡值參數,ty 是第二個過渡值參數選項。如果 未被提供,則ty以 0 作為其值。也就是translate(x,y),它表示對象進行平移,按照設定的x,y參數值,當值為負數時,反方向移動物體,其基點默認為元素 中心點,也可以根據transform-origin進行改變基點。如transform:translate(100px,20px):

(2)translateX(<translation-value>) : 通過給定一個X方向上的數目指定一個translation。只向x軸進行移動元素,同樣其基點是元素中心點,也可以根據transform-origin改變基點位置。如:transform:translateX(100px):

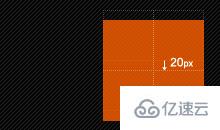
(3)translateY(<translation-value>) :通過給定Y方向的數目指定一個translation。只向Y軸進行移動,基點在元素心點,可以通過transform-origin改變基點位置。如:transform:translateY(20px):

2、scale(x,y) 設置盒子縮放
縮放scale和移動translate是極其相似,他也具有三種情況:scale(x,y)使元素水平方向和垂直方向同時縮放(也就是X軸和Y軸同時縮放);scaleX(x)元素僅水平方向縮放(X軸縮放);scaleY(y)元素僅垂直方向縮放(Y軸縮放),但它們具有相同的縮放中心點和基數,其中心點就是元素的中心位置,縮放基數為1,如果其值大于1元素就放大,反之其值小于1,元素縮小。下面我們具體來看看這三種情況具體使用方法:
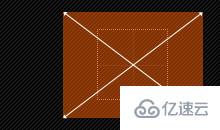
(1)scale(<number>[, <number>]):提供執行[sx,sy]縮放矢量的兩個參數指定一個2D scale(2D縮放)。如果第二個參數未提供,則取與第一個參數一樣的值。scale(X,Y)是用于對元素進行縮放,可以通過transform-origin對元素的基點進行設置,同樣基點在元素中心位置;基中X表示水平方向縮放的倍數,Y表示垂直方向的縮放倍數,而Y是一個可選參數,如果沒有設置Y值,則表示X,Y兩個方向的縮放倍數是一樣的。并以X為準。如:transform:scale(2,1.5):

(2)scaleX(<number>) : 使用 [sx,1] 縮放矢量執行縮放操作,sx為所需參數。scaleX表示元素只在X軸(水平方向)縮放元素,他的默認值是(1,1),其基點一樣是在元素的中心位置,我們同樣是通過transform-origin來改變元素的基點。如:transform:scaleX(2):

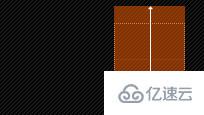
(3)scaleY(<number>) : 使用 [1,sy] 縮放矢量執行縮放操作,sy為所需參數。scaleY表示元素只在Y軸(垂直方向)縮放元素,其基點同樣是在元素中心位置,可以通過transform-origin來改變元素的基點。如transform:scaleY(2):

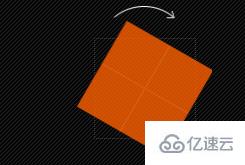
3、rotate(deg) 設置盒子旋轉
rotate(<angle>) :通過指定的角度參數對原元素指定一個2D rotation(2D 旋轉),需先有transform-origin屬性的定義。transform-origin定義的是旋轉的基點,其中angle是指旋轉角度,如果設置的值為正數表示順時針旋轉,如果設置的值為負數,則表示逆時針旋轉。如:transform:rotate(30deg):

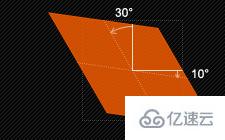
4、skew(x-angle,y-angle) 設置盒子斜切
扭曲skew和translate、scale一樣同樣具有三種情況:skew(x,y)使元素在水平和垂直方向同時扭曲(X軸和Y軸同時按一定的角度值進行扭曲變形);skewX(x)僅使元素在水平方向扭曲變形(X軸扭曲變形);skewY(y)僅使元素在垂直方向扭曲變形(Y軸扭曲變形),具體使用如下:
(1)skew(<angle> [, <angle>]) :X軸Y軸上的skew transformation(斜切變換)。第一個參數對應X軸,第二個參數對應Y軸。如果第二個參數未提供,則值為0,也就是Y軸方向上無斜切。skew是用來對元素進行扭曲變行,第一個參數是水平方向扭曲角度,第二個參數是垂直方向扭曲角度。其中第二個參數是可選參數,如果沒有設置第二個參數,那么Y軸為0deg。同樣是以元素中心為基點,我們也可以通過transform-origin來改變元素的基點位置。如:transform:skew(30deg,10deg):

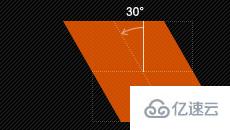
(2)skewX(<angle>) : 按給定的角度沿X軸指定一個skew transformation(斜切變換)。skewX是使元素以其中心為基點,并在水平方向(X軸)進行扭曲變行,同樣可以通過transform-origin來改變元素的基點。如:transform:skewX(30deg)

(3)skewY(<angle>) : 按給定的角度沿Y軸指定一個skew transformation(斜切變換)。skewY是用來設置元素以其中心為基點并按給定的角度在垂直方向(Y軸)扭曲變形。同樣我們可以通過transform-origin來改變元素的基點。如:transform:skewY(10deg)

5、perspective 設置透視距離
6、transform-style flat | preserve-3d 設置盒子是否按3d空間顯示
7、translateX、translateY、translateZ 設置三維移動
8、rotateX、rotateY、rotateZ 設置三維旋轉
9、scaleX、scaleY、scaleZ 設置三維縮放
10、tranform-origin 設置變形的中心點
主要作用就是讓我們在進行transform動作之前可以改變元素的基點位置,因為我們元素默認基點就是其中心位置,換句話說我們沒有使用transform-origin改變元素基點位置的情況下,transform進行的rotate,translate,scale,skew,matrix等操作都是以元素自己中心位置進行變化的。但有時候我們需要在不同的位置對元素進行這些操作,那么我們就可以使用transform-origin來對元素進行基點位置改變,使元素基點不在是中心位置,以達到你需要的基點位置。下面我們主要來看看其使用規則:
transform-origin(X,Y):用來設置元素的運動的基點(參照點)。默認點是元素的中心點。其中X和Y的值可以是百分值,em,px,其中X也可以是字符參數值left,center,right;Y和X一樣除了百分值外還可以設置字符值top,center,bottom,這個看上去有點像我們background-position設置一樣;下面我列出他們相對應的寫法:
*top left | left top 等價于 0 0 | 0% 0% *top | top center | center top 等價于 50% 0 *III、right top | top right 等價于 100% 0 *left | left center | center left 等價于 0 50% | 0% 50% *center | center center 等價于 50% 50%(默認值) *right | right center | center right 等價于 100% 50% *bottom left | left bottom 等價于 0 100% | 0% 100% *bottom | bottom center | center bottom 等價于 50% 100% *bottom right | right bottom 等價于 100% 100%
其中 left,center right是水平方向取值,對應的百分值為left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一個值,表示垂直方向值不變,我們分別來看看以下幾個實例
(1)transform-origin:(left,top):

(2)transform-origin:right

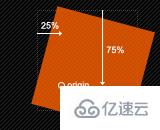
(3)transform-origin(25%,75%)

11、backface-visibility 設置盒子背面是否可見
transform在不同瀏覽器內核下的書寫規則
//Mozilla內核瀏覽器:firefox3.5+ -moz-transform: rotate | scale | skew | translate ; //Webkit內核瀏覽器:Safari and Chrome -webkit-transform: rotate | scale | skew | translate ; //Opera -o-transform: rotate | scale | skew | translate ; //IE9 -ms-transform: rotate | scale | skew | translate ; //W3C標準 transform: rotate | scale | skew | translate ;
transition主要包含四個屬性值:執行變換的屬性:transition-property,變換延續的時間:transition-duration,在延續時間段,變換的速率變化transition-timing-function,變換延遲時間transition-delay。下面分別來看這四個屬性值
transition-property:
語法:
transition-property : none | all | [ <IDENT> ] [ ',' <IDENT> ]*
transition-property是用來指定當元素其中一個屬性改變時執行transition效果,其主要有以下幾個值:none(沒有屬性改變);all(所有屬性改變)這個也是其默認值;indent(元素屬性名)。當其值為none時,transition馬上停止執行,當指定為all時,則元素產生任何屬性值變化時都將執行transition效果,ident是可以指定元素的某一個屬性值。其對應的類型如下:
1、color: 通過紅、綠、藍和透明度組件變換(每個數值處理)如:background-color,border-color,color,outline-color等css屬性;
2、length: 真實的數字 如:word-spacing,width,vertical-align,top,right,bottom,left,padding,outline-width,margin,min-width,min-height,max-width,max-height,line-height,height,border-width,border-spacing,background-position等屬性;
3、percentage:真實的數字 如:word-spacing,width,vertical-align,top,right,bottom,left,min-width,min-height,max-width,max-height,line-height,height,background-position等屬性;
4、integer離散步驟(整個數字),在真實的數字空間,以及使用floor()轉換為整數時發生 如:outline-offset,z-index等屬性;
5、number真實的(浮點型)數值,如:zoom,opacity,font-weight,等屬性;
6、transform list:詳情請參閱:《CSS3 Transform》
7、rectangle:通過x, y, width 和 height(轉為數值)變換,如:crop
8、visibility: 離散步驟,在0到1數字范圍之內,0表示“隱藏”,1表示完全“顯示”,如:visibility
9、shadow: 作用于color, x, y 和 blur(模糊)屬性,如:text-shadow
10、gradient: 通過每次停止時的位置和顏色進行變化。它們必須有相同的類型(放射狀的或是線性的)和相同的停止數值以便執行動畫,如:background-image
11、paint server (SVG): 只支持下面的情況:從gradient到gradient以及color到color,然后工作與上面類似
12、space-separated list of above:如果列表有相同的項目數值,則列表每一項按照上面的規則進行變化,否則無變化
13、a shorthand property: 如果縮寫的所有部分都可以實現動畫,則會像所有單個屬性變化一樣變化
具體什么css屬性可以實現transition效果,在W3C官網中列出了所有可以實現transition效果的CSS屬性值以及值的類型,大家可以點這里了解詳情。這里需要提醒一點是,并不是什么屬性改變都為觸發transition動作效果,比如頁面的自適應寬度,當瀏覽器改變寬度時,并不會觸發transition的效果。但上述表格所示的屬性類型改變都會觸發一個transition動作效果。
transition-duration:
語法:
transition-duration : <time> [, <time>]
transition-duration是用來指定元素 轉換過程的持續時間,取值:<time>為數值,單位為s(秒)或者ms(毫秒),可以作用于所有元素,包括:before和:after偽元素。其默認值是0,也就是變換時是即時的。
transition-timing-function:
語法:
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]
取值:
transition-timing-function的值允許你根據時間的推進去改變屬性值的變換速率,transition-timing-function有6個可能值:
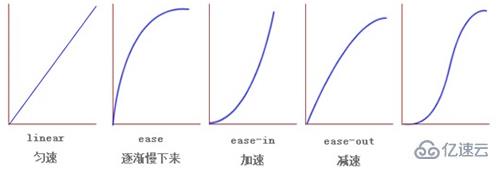
1、ease:(逐漸變慢)默認值,ease函數等同于貝塞爾曲線(0.25, 0.1, 0.25, 1.0).
2、linear:(勻速),linear 函數等同于貝塞爾曲線(0.0, 0.0, 1.0, 1.0).
3、ease-in:(加速),ease-in 函數等同于貝塞爾曲線(0.42, 0, 1.0, 1.0).
4、ease-out:(減速),ease-out 函數等同于貝塞爾曲線(0, 0, 0.58, 1.0).
5、ease-in-out:(加速然后減速),ease-in-out 函數等同于貝塞爾曲線(0.42, 0, 0.58, 1.0)
6、cubic-bezier:(該值允許你去自定義一個時間曲線), 特定的cubic-bezier曲線。 (x1, y1, x2, y2)四個值特定于曲線上點P1和點P2。所有值需在[0, 1]區域內,否則無效。
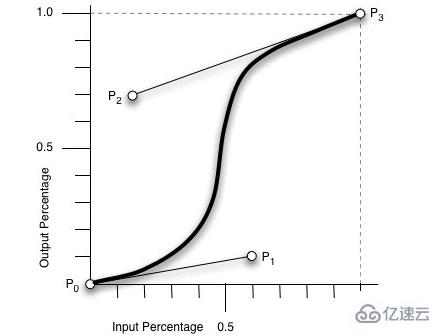
其是cubic-bezier為通過貝賽爾曲線來計算“轉換”過程中的屬性值,如下曲線所示,通過改變P1(x1, y1)和P2(x2, y2)的坐標可以改變整個過程的Output Percentage。初始默認值為default.

其他幾個屬性的示意圖:

transition-delay:
語法:
transition-delay : <time> [, <time>]*
transition-delay是用來指定一個動畫開始執行的時間,也就是說當改變元素屬性值后多長時間開始執行transition效果,其取值:<time>為數值,單位為s(秒)或者ms(毫秒),其使用和transition-duration極其相似,也可以作用于所有元素,包括:before和:after偽元素。 默認大小是"0",也就是變換立即執行,沒有延遲。
有時我們不只改變一個css效果的屬性,而是想改變兩個或者多個css屬性的transition效果,那么我們只要把幾個transition的聲明串在一起,用逗號(“,”)隔開,然后各自可以有各自不同的延續時間和其時間的速率變換方式。但需要值得注意的一點:transition-delay與transition-duration的值都是時間,所以要區分它們在連寫中的位置,一般瀏覽器會根據先后順序決定,第一個可以解析為時間的怭值為transition-duration第二個為transition-delay。如:
a {
-moz-transition: background 0.5s ease-in,color 0.3s ease-out;
-webkit-transition: background 0.5s ease-in,color 0.3s ease-out;
-o-transition: background 0.5s ease-in,color 0.3s ease-out;
transition: background 0.5s ease-in,color 0.3s ease-out;
}如果你想給元素執行所有transition效果的屬性,那么我們還可以利用all屬性值來操作,此時他們共享同樣的延續時間以及速率變換方式,如:
a {
-moz-transition: all 0.5s ease-in;
-webkit-transition: all 0.5s ease-in;
-o-transition: all 0.5s ease-in;
transition: all 0.5s ease-in;
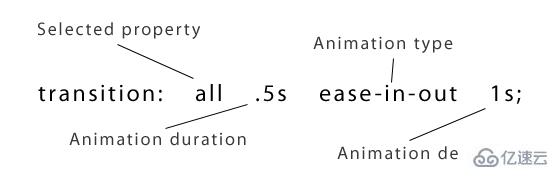
}綜合上述我們可以給transition一個速記法:transition: <property> <duration> <animation type> <delay>如下圖所示:

相對應的一個示例代碼:
p {
-webkit-transition: all .5s ease-in-out 1s;
-o-transition: all .5s ease-in-out 1s;
-moz-transition: all .5s ease-in-out 1s;
transition: all .5s ease-in-out 1s;
}瀏覽器的兼容性:

因為transition最早是有由webkit內核瀏覽器提出來的,mozilla和opera都是最近版本才支持這個屬性,而我們的大眾型瀏覽器IE全家都是不支持,另外由于各大現代瀏覽器Firefox,Safari,Chrome,Opera都還不支持W3C的標準寫法,所以在應用transition時我們有必要加上各自的前綴,最好在放上我們W3C的標準寫法,這樣標準的會覆蓋前面的寫法,只要瀏覽器支持我們的transition屬性,那么這種效果就會自動加上去:
//Mozilla內核 -moz-transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]* //Webkit內核 -webkit-transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]* //Opera -o-transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]* //W3C 標準 transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]*
CSS transitions 可以決定哪些屬性發生動畫效果 (明確地列出這些屬性),何時開始 (設置 delay),持續多久 (設置 duration) 以及如何動畫 (定義timing function,比如勻速地或先快后慢)。
過渡三要素:
必須屬性變化
有過渡對象
持續多長
:hover 鼠標懸停觸發
:active 用戶單擊元素并按住鼠標時觸發
:focus 獲得焦點時觸發
@media觸發 符合媒體查詢條件時觸發
點擊事件 用戶點擊元素時觸發
transition-property:
規定應用過渡的 CSS 屬性的名稱
none 沒有屬性會獲得過渡效果
all 所有屬性
property 定義應用過渡效果的 CSS 屬性名稱列表,列表以逗號分隔
transition-duration:
定義過渡效果花費的時間。默認是 0。默認就是沒有效果
transition-timing-function
規定過渡效果的時間曲線。默認是 "ease"。
linear 勻速(等于 cubic-bezier(0,0,1,1))。
ease 慢速-變快-慢速結束的過渡效果(cubic-bezier(0.25,0.1,0.25,1))。
ease-in 慢速開始的過渡效果(等于 cubic-bezier(0.42,0,1,1))
ease-out 慢速結束的過渡效果(等于 cubic-bezier(0,0,0.58,1))。
ease-in-out 慢速開始和結束的過渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函數中定義自己的值。可能的值是 0 至 1 之間的數值。
transition-delay
規定過渡效果何時開始。默認是 0---延遲時間,建議用秒
速寫:
transition: 過渡屬性 過渡時長 運動速度 延遲時間;
eg:transition: width 5s linear 0s,background-color 5s linear 0s;
連寫可以省略后兩個參數,因為前兩個寫了就滿足過渡三要素了
注意:
a.觸發動作里面要指定屬性變化的結果
b.當從本地拿一個圖片時只需要設置寬即可,高可以自己適應比例,如果設置了高,后期設計到變形就不會等比例縮小或者擴大
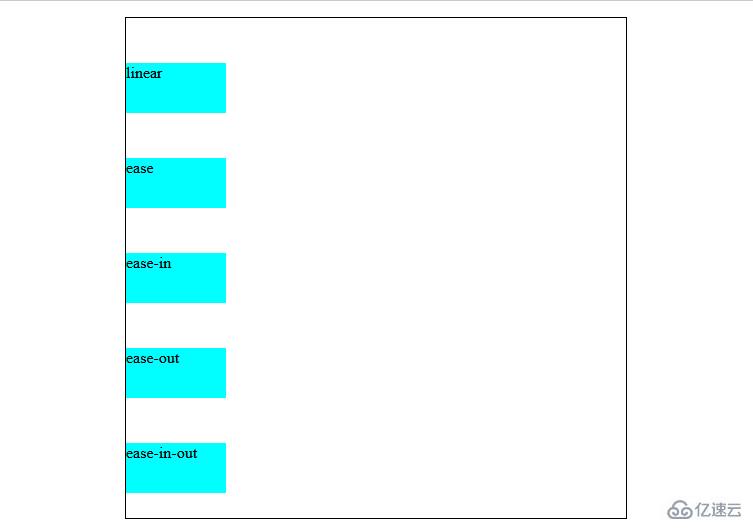
先上個效果圖:

代碼:
<body>
<!-- 速寫 ul>li*5 -->
<ul>
<li>linear</li>
<li>ease</li>
<li>ease-in</li>
<li>ease-out</li>
<li>ease-in-out</li>
</ul>
</body>
<style>
*{
margin: 0;
padding: 0;
/* 列表樣式:無(即去掉li前面的小圓點) */
list-style: none;
}
ul{
width: 500px;
height: 500px;
border: 1px solid;
/* 讓整個在視口區居中 */
margin: 40px auto;
}
ul li{
width: 100px;
height: 50px;
margin-top: 45px;
background-color: aqua;
}
/* 給內存li全部設置了 移入ul li向右游動 */
ul:hover li{
margin-left: 500px;
}
/* 勻速變化 */
ul li:first-child{
transition: margin-left 4s linear;
}
/* 慢快慢 */
ul li:nth-child(2){
transition: margin-left 4s ease;
}
/* 慢--加快---結束 */
ul li:nth-child(3){
transition: margin-left 4s ease-in;
}
/* 慢結束 */
ul li:nth-child(4){
/* background-color: red; */
transition: margin-left 4s ease-out;
}
/* 慢速開始,慢速結束,中間較快 */
ul li:last-child{
transition: margin-left 4s ease-in-out;
}
</style>先上個效果圖:

<body>
<p>
<span>瑪</span>
<span>咔</span>
<span>吧</span>
<span>咔</span>
</p>
</body>
<style>
p{
height: 200px;
background-color: red;
margin-top: 100px;
text-align: center;
}
p span{
/* 垂直居中 內層元素行高=外層元素height */
line-height: 200px;
font-size: 32px;
transition: font-size 2s linear;
}
p:hover span{
font-size: 90px;
}
</style>效果圖:

<body>
<ul>
<li><img src="./images/ad7.jpeg" alt=""></li>
<li><img src="./images/ad8.jpg" alt=""></li>
<li><img src="./images/ad9.jpeg" alt=""></li>
<li><img src="./images/ad10.jpg" alt=""></li>
<li><img src="./images/ad11.jpg" alt=""></li>
<li><img src="./images/ad12.jpg" alt=""></li>
</ul>
</body>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
ul{
width: 920px;
height: 300px;
border: 1px solid;
margin: 500px auto;
overflow: hidden;
/* display: flex; */
}
ul li{
width: 150px;
height: 300px;
/* 清潔浮動 */
float: left;
transition: width 0.5s ;
}
/* html文檔執行順序是自上而下的 */
ul:hover li{
width: 100px;
}
/*鼠標移動 圖片變為400px */
ul li:hover{
width: 400px;
}
</style>效果圖:

<body>
<p class="box1"></p>
</body>
<style>
.box1{
/* 先給一只兔子的寬高 */
width: 100px;
height: 200px;
background-image: url(./images/兔子.png);
/* 居中 */
margin:0 auto;
/* 設置背景圖像的起始位置。 */
background-position: 0 0;
transition: 1s steps(3);
}
.box1:hover{
background-position: -300px 0;
}
</style>感謝各位的閱讀,以上就是“怎么使用CSS實現盒子的轉換與過渡效果”的內容了,經過本文的學習后,相信大家對怎么使用CSS實現盒子的轉換與過渡效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。