您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹使用CSS3實現彈性盒子的布局方式,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
傳統的布局方案是依據float,display和position的盒子模型,隨著開發語言的完善,彈性盒布局模型成為Web開發人員工具箱中的一個很好的工具,因為擯棄了傳統盒子復雜的設置并且可以很完美的契合開發者對于頁面兼容性的要求,即當頁面需要適應不同的屏幕大小以及設備類型時依然可以確保元素擁有恰當的行為。本篇文章給大家帶來的內容是關于如何快速使用彈性盒子布局,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
對于彈性盒子的理解
彈性盒子由彈性容器(Flex container)和彈性子元素(Flex item)組成,而彈性容器則可以通過設置 display 屬性的值為 flex 或 inline-flex將其定義為彈性容器,其中彈性容器內可以包含了一個或多個彈性子元素。
傳統的盒子模型對于那些特殊頁面的布局非常的不方便,比如垂直居中,子元素排序的實現就很麻煩。然而隨著w3c提出了flex布局,可以簡便、完整、響應式地實現各種頁面布局,大大的簡化了開發過程,并且Flex布局已經得到了所有的瀏覽器的支持。
彈性盒子的實例
實例一:傳統模型
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 450px;
height: 150px;
background-color: darkcyan;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
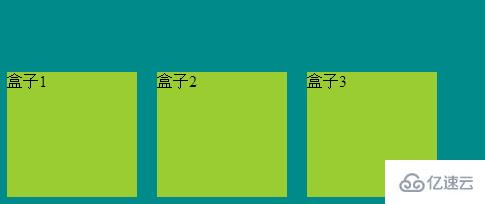
</body>結構如圖所示

實例二:子元素排序
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 450px;
background-color: darkcyan;
flex-direction: row-reverse;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>結構如圖所示

實例三:盒子居中顯示
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 500px;
background-color: darkcyan;
justify-content: center;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>結構如圖所示

實例四:從底部開始顯示
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 500px;
height: 211px;
background-color: darkcyan;
align-items: flex-end;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>結構如圖所示

以上就是如何使用CSS3實現彈性盒子布局方式的詳細內容,更多請關注億速云其它相關文章!
關于使用CSS3實現彈性盒子的布局方式就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。