您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“SwiftUI智能家居開關燈頁面如何搭建”,在日常操作中,相信很多人在SwiftUI智能家居開關燈頁面如何搭建問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”SwiftUI智能家居開關燈頁面如何搭建”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
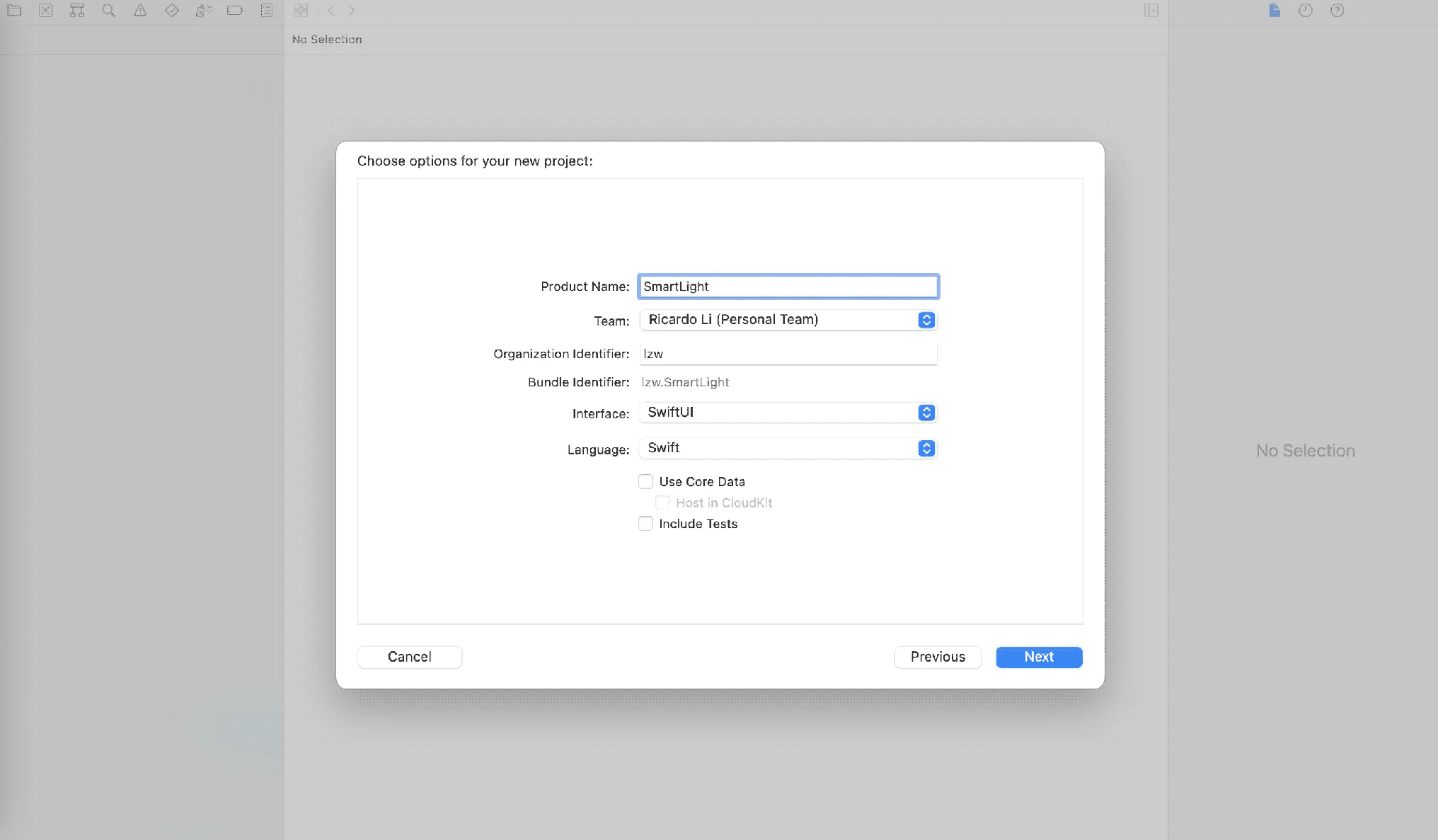
首先,創建一個新的SwiftUI項目,命名為SmartLight。

首先是背景部分,我們可以使用Rectangle矩形作為背景卡片的設計元素,示例:
// 背景卡片
func bgCard() -> some View {
Rectangle()
.foregroundColor(Color(red: 88 / 255, green: 132 / 255, blue: 234 / 255))
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
.cornerRadius(16)
.shadow(radius: 2)
.padding()
}上述代碼中,我們創建了一個bgCard視圖。
我們給Rectangle矩形增加了背景顏色foregroundColor修飾符,使用frame尺寸修飾符設置了矩形的大小,使用cornerRadius修飾符設置了矩形的圓角,使用shadow修飾符設置了矩形的陰影,最后使用了padding給矩形加了邊距。

然后是頁面標題部分,我們可以使用Text文字作為頁面標題,示例:
// 標題
func titleView() -> some View {
Text("臥室燈")
.font(.system(size: 17))
.fontWeight(.bold)
.padding(.top, 40)
.foregroundColor(.white)
}上述代碼中,我們創建了一個titleView視圖。
我們給Text文字設置文字內容為臥室燈,使用font和system修飾符設置文字字號,使用fontWeight修飾符讓文字加粗,使用padding邊距修飾符讓文字距離上邊距40,使用foregroundColor修飾符設置文字顏色為白色。

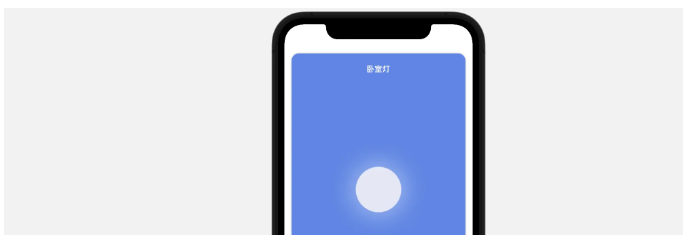
對于燈視圖,由于我們的燈有開啟和關閉兩種狀態,因此我們首先需要聲明一個變量來存儲這個狀態,示例:
@State var isOpen: Bool = false
然后我們可以使用Circle來構建燈的樣式,示例:
// 燈
func lightView() -> some View {
Circle()
.stroke(Color(.systemGray6), lineWidth: 80)
.opacity(isOpen ? 0.9 : 0.5)
.frame(width: 20, height: 20, alignment: .center)
.shadow(color: .white, radius: isOpen ? 30 : 0, x: 0, y: 0)
}上述代碼中,我們創建了一個lightView視圖。
我們使用Circle創建了一個圓,然后使用stroke修飾符給這個圓設置了邊框顏色和邊框寬度,根據isOpen的狀態使用opacity設置透明度,使用frame修飾符設置了燈的大小,使用shadow修飾符設置了燈的陰影顏色和陰影面積。
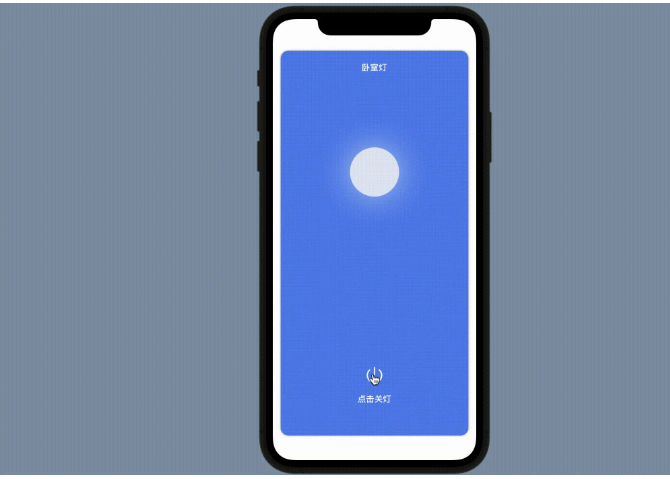
這里我們根據isOpen的狀態和透明度、陰影修飾符的作用,構建了開燈時的樣式及關閉時的樣式。

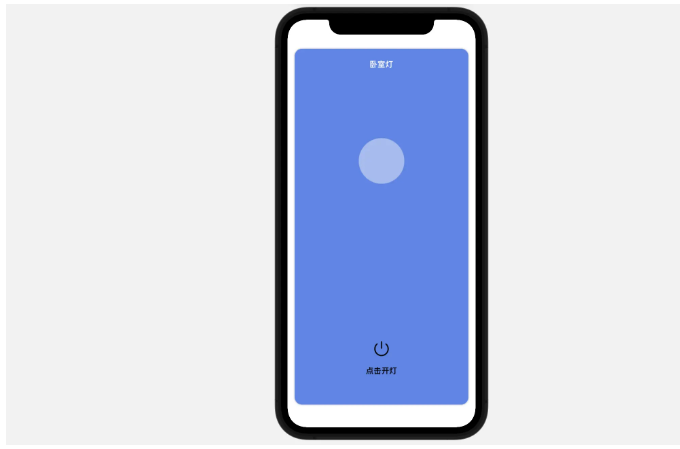
然后是開關按鈕,我們使用Image圖片和Text文字作為開關燈的操作按鈕和標識文字,示例:
// 開關
func switchBtn() -> some View {
VStack(spacing: 20) {
Image(systemName: "power")
.foregroundColor(isOpen ? .white : .black)
.font(.system(size: 32))
.onTapGesture {
self.isOpen.toggle()
}
Text(isOpen ? "點擊關燈" : "點擊開燈")
.font(.system(size: 17))
.fontWeight(.bold)
.foregroundColor(isOpen ? .white : .black)
}.padding(.bottom, 80)
}上述代碼中,我們創建了一個switchBtn視圖。
我們使用VStack垂直排布的方式布置操作按鈕和文字,操作按鈕部分,我們使用Image構建按鈕,使用Apple提供的系統圖標。
根據isOpen的狀態使用foregroundColor修飾符設置按鈕顏色,開啟時為白色,關閉時為黑色。使用font修飾符設置按鈕大小,使用onTapGesture修飾符給圖標添加點擊的交互動作,當點擊圖標時,isOpen的狀態被切換。
文字部分就有個小邏輯,即當isOpen開啟的時候,文字應該提示“點擊關燈”,而當isOpen處于關閉狀態時,文字提示“點擊開燈”。

最后我們在body視圖中進行所有視圖的布局,示例:
var body: some View {
ZStack {
bgCard()
VStack {
titleView()
Spacer()
lightView()
Spacer()
Spacer()
switchBtn()
}
}
}
import SwiftUI
struct ContentView: View {
@State var isOpen: Bool = false
var body: some View {
ZStack {
bgCard()
VStack {
titleView()
Spacer()
lightView()
Spacer()
Spacer()
switchBtn()
}
}
}
// 背景卡片
func bgCard() -> some View {
Rectangle()
.foregroundColor(Color(red: 88 / 255, green: 132 / 255, blue: 234 / 255))
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
.cornerRadius(16)
.shadow(radius: 2)
.padding()
}
// 標題
func titleView() -> some View {
Text("臥室燈")
.font(.system(size: 17))
.fontWeight(.bold)
.padding(.top, 40)
.foregroundColor(.white)
}
// 燈
func lightView() -> some View {
Circle()
.stroke(Color(.systemGray6), lineWidth: 80)
.opacity(isOpen ? 0.9 : 0.5)
.frame(width: 20, height: 20, alignment: .center)
.shadow(color: .white, radius: isOpen ? 30 : 0, x: 0, y: 0)
}
// 開關
func switchBtn() -> some View {
VStack(spacing: 20) {
Image(systemName: "power")
.foregroundColor(isOpen ? .white : .black)
.font(.system(size: 32))
.onTapGesture {
self.isOpen.toggle()
}
Text(isOpen ? "點擊關燈" : "點擊開燈")
.font(.system(size: 17))
.fontWeight(.bold)
.foregroundColor(isOpen ? .white : .black)
}.padding(.bottom, 80)
}
}到此,關于“SwiftUI智能家居開關燈頁面如何搭建”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。