您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“SwiftUI中TabView組件如何使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“SwiftUI中TabView組件如何使用”吧!
import SwiftUI
struct ZTMinePageView: View {
var body: some View {
TabView{
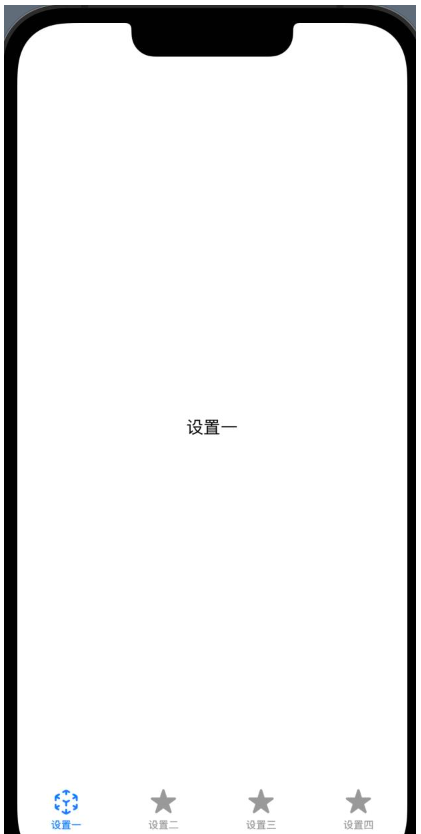
Text("設置一").tabItem {
Image(systemName: "arkit").foregroundColor(.red)
Text("設置一")
}
Text("設置二").tabItem {
Image(systemName: "star")
Text("設置二")
}
Text("設置三").tabItem {
Image(systemName: "star").foregroundColor(.red)
Text("設置三")
}
Text("設置四").tabItem {
Image(systemName: "star").foregroundColor(.red)
Text("設置四")
}
}
}
}
tabview此時不會綁定對應的selectedIndex,只能在初始化的時候設置對應的index,不能動態設置要展示的tabbar的index,
除了上面的點擊tabview切換視圖,SwiftUI還允許我們使用狀態來控制當前視圖。為此 我們需要四步
1.創建一個記錄當前顯示視圖的@State 屬性
2.跳轉到其他tab中的視圖修改該屬性
3.該屬性以Binding的形式傳給TabView,便于自動跟蹤
4.告訴SwiftUI 那種值應該顯示那個Tab
具體的如下:
import SwiftUI
struct ZTTestPageView: View {
@State private var selectedTab = 0
var body: some View {
TabView(selection: $selectedTab){
Text("設置一").tabItem {
Image(systemName: "arkit").foregroundColor(.red)
Text("設置一")
}.onTapGesture {
self.selectedTab = 3
}.tag(0)
Text("設置二").tabItem {
Image(systemName: "star")
Text("設置二")
}.tag(1)
Text("設置三").tabItem {
Image(systemName: "star").foregroundColor(.red)
Text("設置三")
}.tag(2)
Text("設置四").tabItem {
Image(systemName: "star").foregroundColor(.red)
Text("設置四")
}.tag(3)
}
}
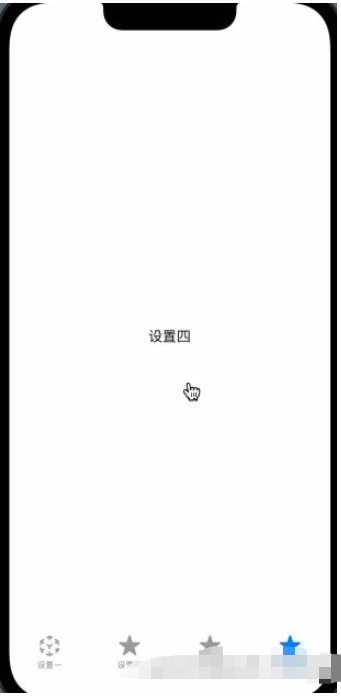
}上面代碼中當我們點擊 設置一界面中的text 這時會修改selectedTab,而我們在上面把TabView和selectedTab綁定到一起了,修改selectedTab的值 TabView也會切換對應展示的視圖。

在上面的用法中沒有辦法對TabbarItem中的圖片做選中和非選中的切換,上面截圖中的變化只是系統對選中和非選中的一個顏色的處理,事實上我們的圖片都是同一個。在實際項目中,點擊tabbar切換視圖 底部的圖片也會跟著變化,而且在其他界面中也會動態的修改當前TabView的index。
1.創建一個環境對象,在App啟動的時候設置要展示的初始值,
2.其他要修改的地方 獲取環境變量并修改
3.TabView和環境變量相互綁定,有一方修改 其他方也會跟著變化
1.定義一個全局的環境變量
import SwiftUI
import Combine
final class TabBarIndexObserver: ObservableObject {
@Published
var tabSelected: TabBarItem = .Home
}2.定義為全局的環境變量 @EnvironmentObject
import SwiftUI
@main
struct SwiftUITestApp: App {
var body: some Scene {
WindowGroup {
ContentView().environmentObject(TabBarIndexObserver())
}
}
}3.綁定TabView和環境變量,其中要自己自定義一個TabBarItem對象,主要是根據當前TabView中的index 返回 image 和 title,每個展示的視圖都要設置tag 否則綁定視圖一直展示的都是0,不會切換到其他視圖。圖片資源可以自己設置。
import SwiftUI
enum TabBarItem: Int {
case Home
case Living
case Message
case Mine
var titleStr: String {
switch self {
case .Home:
return "首頁"
case .Living:
return "直播"
case .Message:
return "消息"
case .Mine:
return "我的"
}
}
var normalImage: Image {
var imageName = ""
switch self {
case .Home:
imageName = ""
case .Living:
imageName = ""
case .Message:
imageName = ""
case .Mine:
imageName = ""
}
return Image(imageName)
}
var selectedImage: Image {
var imageName = ""
switch self {
case .Home:
imageName = ""
case .Living:
imageName = ""
case .Message:
imageName = ""
case .Mine:
imageName = ""
}
return Image(imageName)
}
}在TabView中進行對應的設置,給每一個視圖設置一個唯一的標識,用這個標識符作為被選中的tab,這些標識符被稱為Tag
import SwiftUI
struct ContentView: View {
@EnvironmentObject
private var tabbarIndex: TabBarIndexObserver
private var selectedTab: Binding<Int> {
Binding(
get: { tabbarIndex.tabSelected.rawValue },
set: {
tabbarIndex.tabSelected = TabBarItem(rawValue: $0)!
}
)
}
// 設置對應的normal 和 selected圖片 要設置TabView 綁定狀態 和 每個View的tag值,在點擊的時候把值傳遞給對應的view
var body: some View {
TabView(selection: selectedTab) {
ZTHomePageView()
.tabItem {tabItem(for: .Home)}
.tag(TabBarItem.Home.rawValue)
ZTLivingPageView()
.tabItem {tabItem(for: .Living)}
.tag(TabBarItem.Living.rawValue)
ZTMessagePageView()
.tabItem {tabItem(for: .Message)}
.tag(TabBarItem.Message.rawValue)
ZTMinePageView()
.tabItem { tabItem(for: .Mine) }
.tag(TabBarItem.Mine.rawValue)
}
.font(.headline)
.accentColor(Color.red) // 設置 tab bar 選中顏色
}
private func tabItem(for tab: TabBarItem) -> some View {
print(selectedTab.wrappedValue)
return VStack {
tab.rawValue == selectedTab.wrappedValue ? tab.selectedImage : tab.normalImage
Text(tab.titleStr)
}
}
}
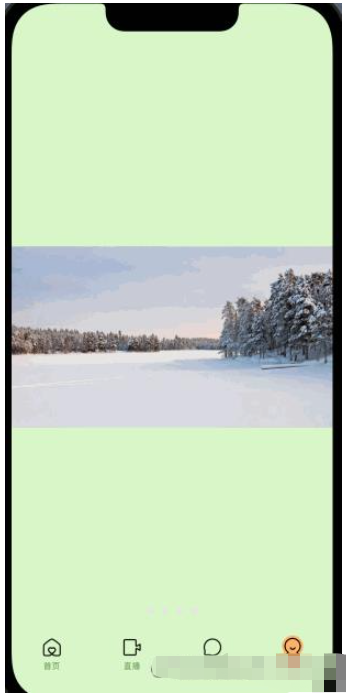
TabView實現輪播圖時不用設置tabItem 需要指定tabView的顯示類型為.tabViewStyle(PageTabViewStyle()) 具體代碼如下
struct ZTMinePageView: View {
//設置定時器 每2s運行一次 mode為 common 在主線程執行 autoconnect 立即開始定時器
let timer = Timer.publish(every: 2, tolerance: 0.5, on: .main, in: .common).autoconnect()
@State private var bannerIndex = 0
var body: some View {
if #available(iOS 15.0, *) {
TabView(selection: $bannerIndex){
Image("test_1").resizable().scaledToFit().tag(0)
Image("test_2").resizable().scaledToFit().tag(1)
Image("test_3").resizable().scaledToFit().tag(2)
Image("test_4").resizable().scaledToFit().tag(3)
}
.background(Color(red: 0.5, green: 0.9, blue: 0.3, opacity: 0.3))
.tabViewStyle(PageTabViewStyle(indexDisplayMode: .always))
.onReceive(timer){ time in
self.bannerIndex += 1
if self.bannerIndex > 3{
self.bannerIndex = 0
}
}
.onAppear{
}.onDisappear{
self.timer.upstream.connect().cancel()
}
} else {
}
}
}其中設置了一個定時器,具體效果如下,如果想要動畫 可以自己加上去

到此,相信大家對“SwiftUI中TabView組件如何使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。