您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下微信小程序登錄與注冊功能怎么實現的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在小程序中有一個概念叫openid,這個相當于登錄小程序用戶的唯一標識,每個微信用戶都不同。那要如何拿到用戶的唯一標識呢?在微搭低代碼中是通過調用系統的api來獲取的
let userinfo = await app.utils.getWXContext()
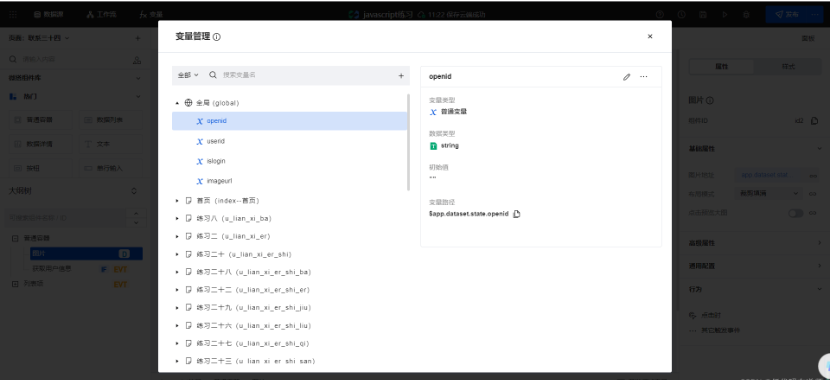
我們通過這行代碼的調用來獲取到用戶的唯一標識,獲取到之后我們其他頁面也需要使用,那就需要把他存起來。全局變量的作用域是所有頁面都可見,所以我們需要在變量中定義一個全局變量叫openid

在低碼編輯器中如果需要使用全局變量的,是需要通過變量的路徑來訪問,我們這里的路徑是
$app.dataset.state.openid
既然變量已經定義了,我們就可以將獲取到的用戶信息賦值給全局變量
app.dataset.state.openid = userinfo.OPENID
賦值語句是用=號來表達,=號左邊的是需要賦值的變量,右邊是賦予的具體的值。我們這里的userinfo是一個對象,使用了.的語法來獲取其中的一個屬性,OPENID 來賦值給全局變量。
拿到openid其實就算實現了用戶的登錄,然后我們可以使用openid作為查詢條件,去我們的用戶數據源去加載數據。如果加載到了,我們就將獲取到的用戶信息再賦值給全局變量。目的是如果已經注冊過的用戶不再繼續往數據源里寫入數據,而是直接展示。
const result = await app.cloud.callModel({
name: 'user_ev6j94p',
methodName: 'wedaGetRecords',
params: {
"where": [
{
"key": "openid",
"rel": "eq",
"val": app.dataset.state.openid
}
]
}
})上邊代碼的意思是,訪問user_ev6j9rp數據源,調用數據源的wedaGetRecords方法,入參是openid=全局變量獲取到的openid。key是你的查詢條件,eq表示做相等匹配,匹配的值是從全局變量里獲取。
那如何來判斷是否找到了呢?方法執行的返回結果是一個對象,它有一個屬性叫total,表示查詢到多少條數據。我們就可以通過判斷這個記錄總數是否大于等于1來判斷用戶是否已經存在了。
if (result.total >= 1) {
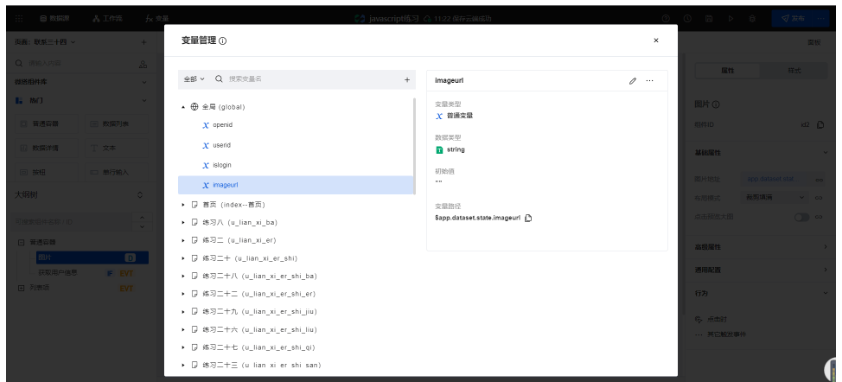
app.dataset.state.imageurl = result.records[0].imageUrl
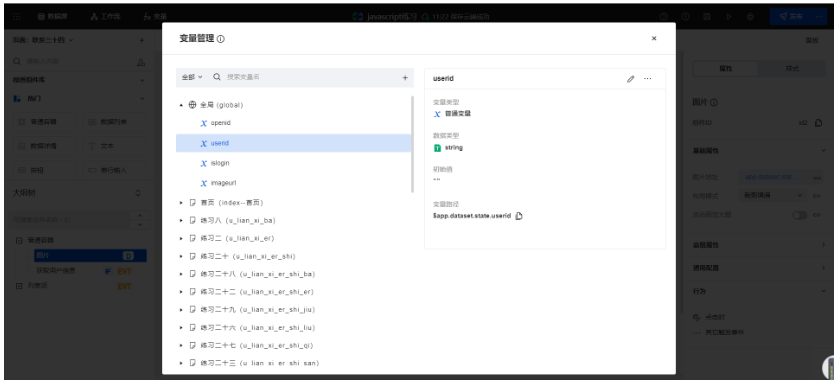
app.dataset.state.userid = result.records[0]._id
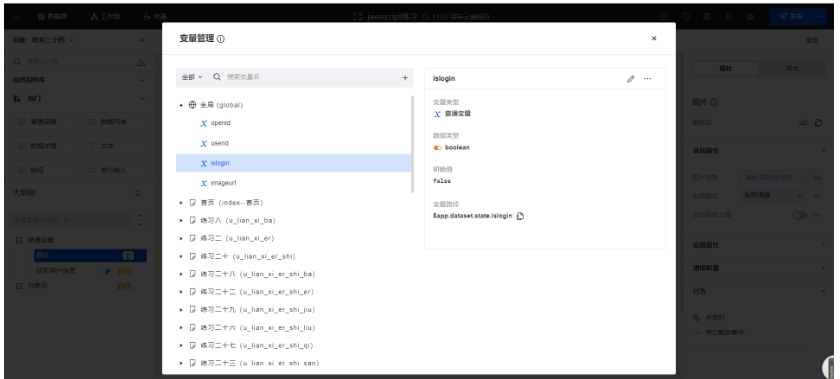
app.dataset.state.islogin = true
}如果存在,那么我就給全局變量賦值,分別給用戶的頭像賦值,用戶的數據標識賦值,還有就是給是否注冊賦予為真的結果。這三個全局變量的定義如下:



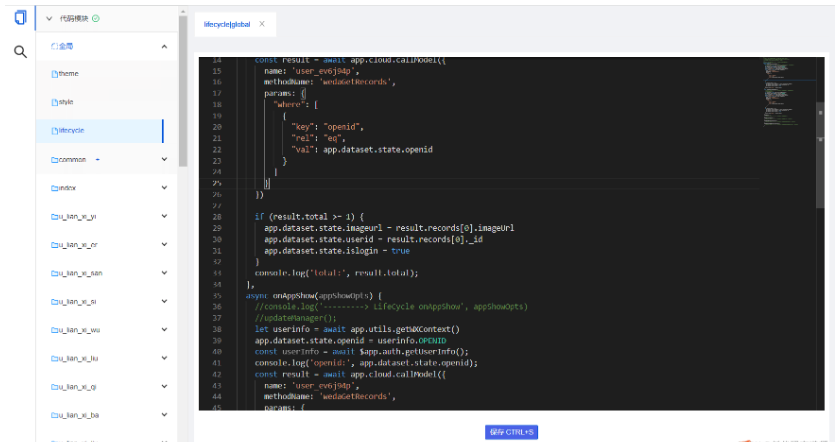
還有就是考慮上述的代碼在哪執行,因為我們一打開小程序就要加載用戶信息,所以應該是在全局生命周期函數里執行

我們需要有兩個地方都執行加載,一個是小程序一啟動時候,onAppLanch,另外一個就是小程序再次打開的時候onAppShow方法中。全部代碼如下:
/**
* 可通過 app 獲取或修改全局應用的 變量 狀態 等信息
* 具體可以console.info 在編輯器Console面板查看更多信息
* 如果需要 async-await,請在方法前 async
**/
//import updateManager from './common/updateManager';
export default {
async onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
let userinfo = await app.utils.getWXContext()
app.dataset.state.openid = userinfo.OPENID
const userInfo = await $app.auth.getUserInfo();
console.log('openid:', app.dataset.state.openid);
const result = await app.cloud.callModel({
name: 'user_ev6j94p',
methodName: 'wedaGetRecords',
params: {
"where": [
{
"key": "openid",
"rel": "eq",
"val": app.dataset.state.openid
}
]
}
})
if (result.total >= 1) {
app.dataset.state.imageurl = result.records[0].imageUrl
app.dataset.state.userid = result.records[0]._id
app.dataset.state.islogin = true
}
console.log('total:', result.total);
},
async onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
//updateManager();
let userinfo = await app.utils.getWXContext()
app.dataset.state.openid = userinfo.OPENID
const userInfo = await $app.auth.getUserInfo();
console.log('openid:', app.dataset.state.openid);
const result = await app.cloud.callModel({
name: 'user_ev6j94p',
methodName: 'wedaGetRecords',
params: {
"where": [
{
"key": "openid",
"rel": "eq",
"val": app.dataset.state.openid
}
]
}
})
if (result.total >= 1) {
app.dataset.state.imageurl = result.records[0].imageUrl
app.dataset.state.userid = result.records[0]._id
app.dataset.state.islogin = true
}
console.log('total:', result.total);
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
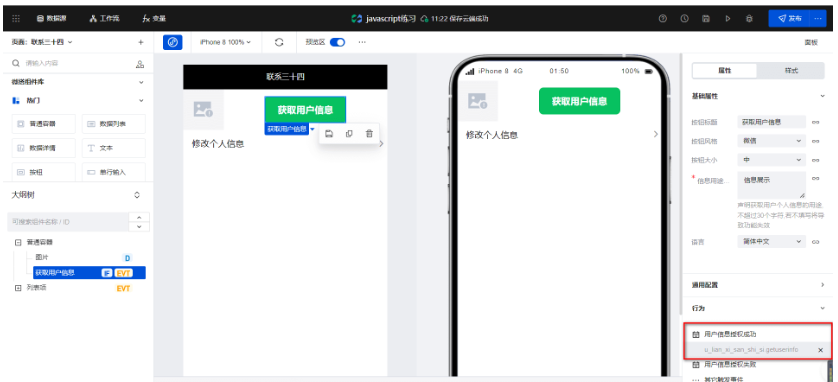
}用戶登錄的問題解決了之后,就是要考慮用戶的注冊問題。在微搭低代碼獲取用戶信息提供了對應的組件,我們可以往頁面中添加相應的組件

這個組件使用的時候要注意右側的屬性面板里的信息用途必須填寫,否則點擊按鈕無法彈出授權按鈕來。
要想讓用戶信息寫入數據源中,我們需要給組件綁定事件,我們這里綁定的是用戶授權信息成功這個事件

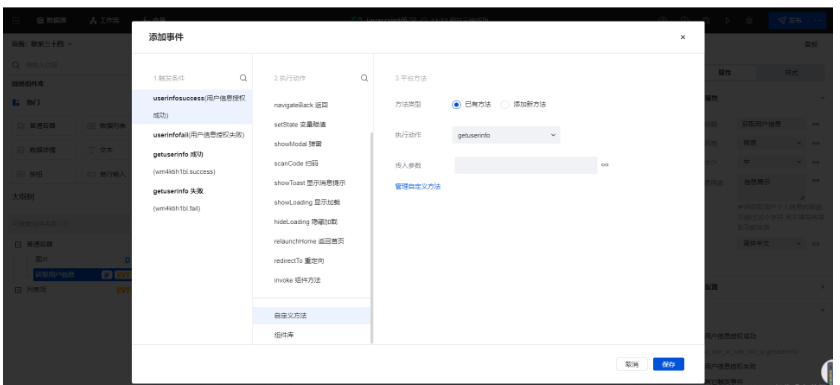
綁定的時候要選擇自定義方法

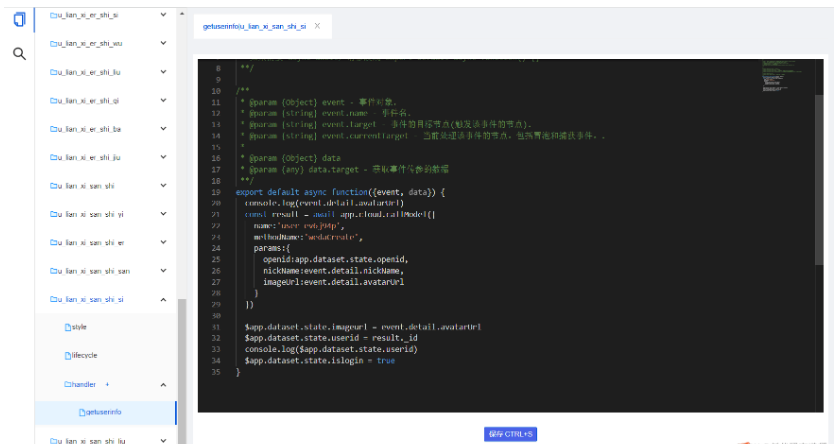
這個方法要我們自己定義,主要是將用戶的授權信息寫入數據源中

export default async function({event, data}) {
console.log(event.detail.avatarUrl)
const result = await app.cloud.callModel({
name:'user_ev6j94p',
methodName:'wedaCreate',
params:{
openid:app.dataset.state.openid,
nickName:event.detail.nickName,
imageUrl:event.detail.avatarUrl
}
})
$app.dataset.state.imageurl = event.detail.avatarUrl
$app.dataset.state.userid = result._id
console.log($app.dataset.state.userid)
$app.dataset.state.islogin = true
}寫入方法本身不復雜,粉絲在照著教程做的時候最大的問題是發現,點擊授權按鈕時候按鈕不自動消失,可以反復注冊。第二個是頭像沒有自動顯示。
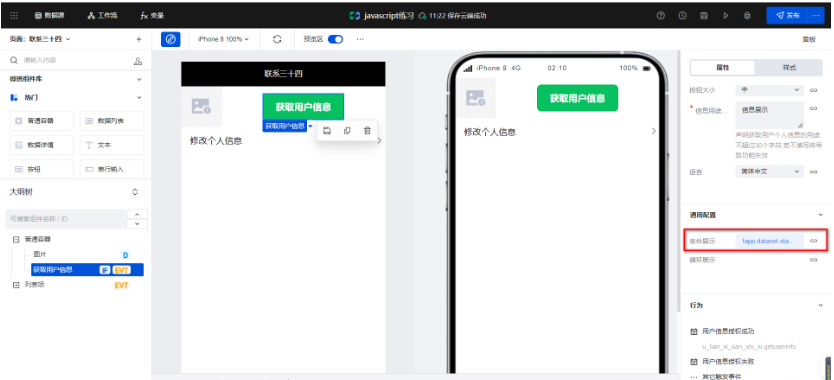
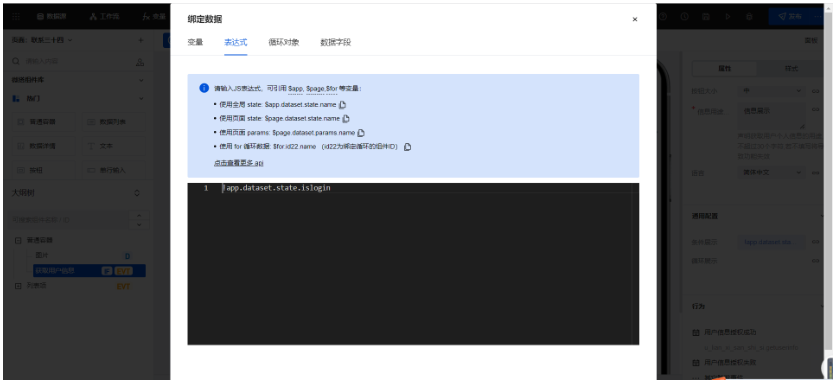
要解決上邊的問題,首先需要給注冊按鈕綁定條件展示。我們在登錄功能里定義了一個全局變量islogin。如果未注冊之前,這個變量的值是false,注冊之后就變成了true。我們給注冊按鈕的條件展示綁定表達式,對islogin取一下反就可以


!app.dataset.state.islogin
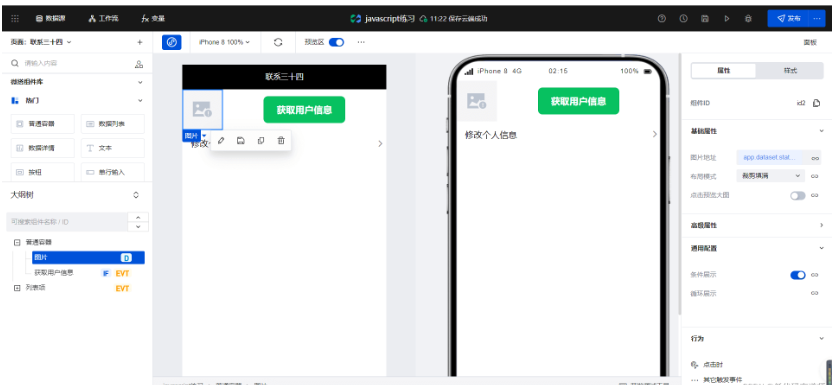
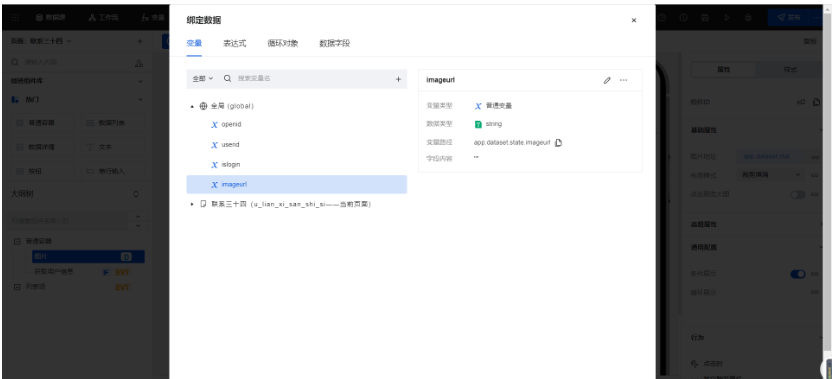
用戶的頭像我們可以直接從全局變量里綁定


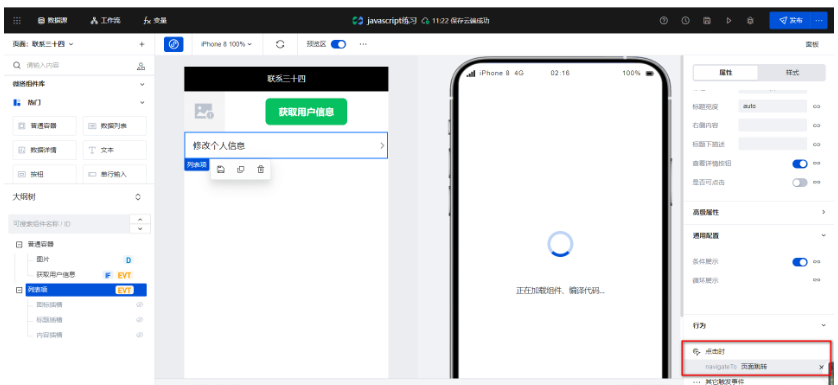
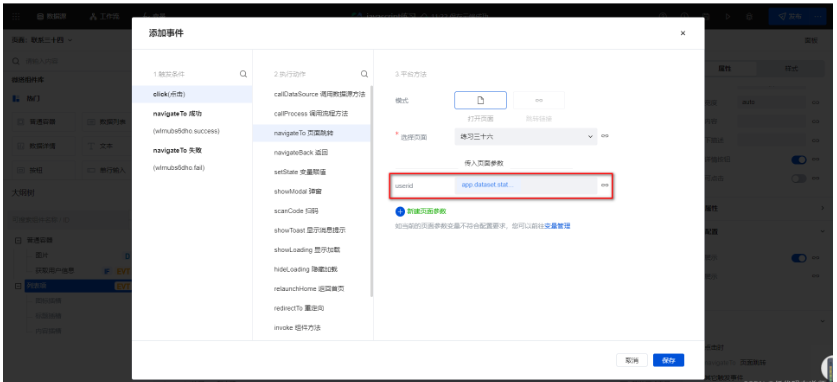
當把用戶信息寫入之后,后續可能還有修改的需求,這就要求在頁面點擊修改按鈕時候將用戶的數據標識傳入修改頁面


數據綁定的時候我們從全局變量里選擇。有的粉絲可能會有疑問,你這個userid是怎么有值呢?分為兩種情況,第一種是用戶剛注冊的時候就直接點修改,這個時候我們是在注冊的自定義方法呢獲取的用戶的數據標識
$app.dataset.state.userid = result._id
第二種情況是在下一次啟動小程序我們在全局生命周期里加載的用戶的數據標識
app.dataset.state.userid = result.records[0]._id
這樣就保證點擊修改信息時候有值。當然還有一種情況是用戶不點擊注冊按鈕直接點擊修改個人信息,這種情況數據庫是不允許提交的,報一個錯也行。
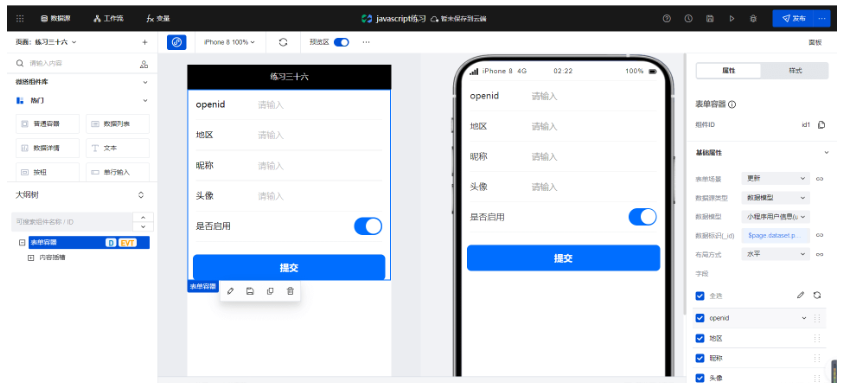
然后就是在修改界面我們可以直接使用表單容器來實現個人信息的修改

這里注意的是我們的數據標識是綁定我們頁面定義的參數變量即可
以上就是“微信小程序登錄與注冊功能怎么實現”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。