您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“echarts怎么實現動態曲線圖”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“echarts怎么實現動態曲線圖”文章能幫助大家解決問題。
ECharts是一個由百度開發的開源數據可視化工具,能夠提供直觀,生動,可交互,可高度個性化定制的數據可視化圖表。
本項目基于echarts 2.0版本和jquery-3.4.0版本,可實現點擊“開始”按鈕,會顯示兩條動態曲線;點擊“停止”按鈕,曲線清空
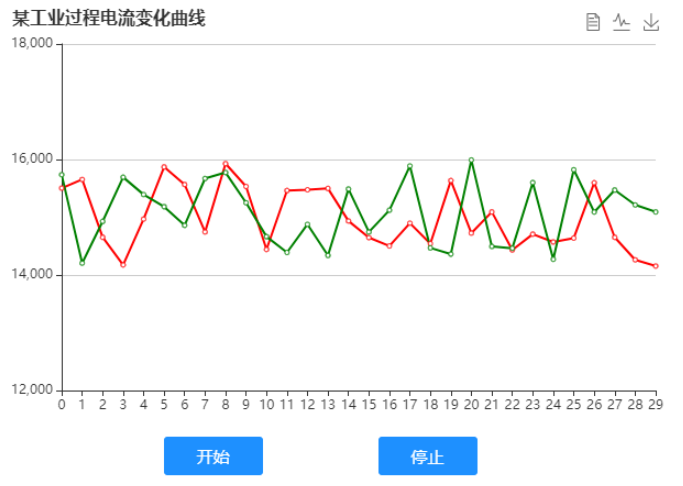
項目效果如下圖所示:

<div id="current_A" ></div> <div class="button_group"> <input class="button" type="button" value="開始" id="start" > <input class="button" type="button" value="停止" id="stop" > </div>
這部分比較簡單,第一個div用于存放曲線圖,第二個div用于存放兩個按鈕。
這部分其實我主要是想保存一個好看的按鈕樣式…
.button_group{
position: fixed;
top:400px;
left: 6%
}
.button{
width: 90px;
height: 35px;
border-width: 0px;
border-radius: 3px;
background: #1E90FF;
cursor: pointer;
outline: none;
font-family: Microsoft YaHei;
color: white;
font-size: 15px;
}$(function () {
// 初始化圖表的數據輸入數組
var data_real = [];
var data_pre = [];
var data_length = 30;
for (i=0;i<data_length;i++){
data_pre.push(15000);
data_real.push(15000);
}
//初始化全局變量
var global_status = 0;//加載頁面時默認為0
//每個div分別創建一個form對象
var CurrentA = new My_form("current_A");
//頁面加載時初始化靜態圖表
CurrentA.init_static()
//定義form類
function My_form(element_id){
//form類所創建在指定的div的id
this.element_id = element_id
//初始化圖表,在具體指定元素位置創建圖表,并傳入數據列表
this.init_static = function(){
this.mychart = echarts.init(document.getElementById(this.element_id));
// 初始化x軸數據
var _x_axis = [];
for (var i = 0; i < data_length; i++) {
_x_axis.push(i)
}
// 初始化y軸數據
var real_arr = [];
var model_arr = [];
for (var i = 0; i < data_length; i++) {
real_arr.push(15000);
model_arr.push(15000);
}
//設置圖標配置項
this.mychart.setOption({
title: {
text: "某工業過程電流變化曲線",
x:'left',
textStyle: {
"fontSize": 16
}
},
tooltip: {
trigger: 'axis'
},
// 調整圖表在div中的大小
grid:{
top:"35px",
left:"50px",
right:"10px",
bottom:"50px"
},
legend: {
data: ['real', 'model'],
textStyle:{
fontSize: getDpr()
},
x:'center'
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line']},
saveAsImage: {show: true}
}
},
calculable: true,
xAxis: {
type: 'category',
boundaryGap: false,
data: _x_axis
},
yAxis: {
type: 'value',
min:12000,
max:18000,
splitNumber:3
},
series: [{
name: '真實值',
type: 'line',
color: "red",
data: real_arr
}, {
name: '模型預估值',
type: 'line',
color: "green",
data: model_arr
}]
})
}
// 更新數據函數
this.update_data = function(real_data,model_data){
this.mychart.setOption({
title: {
text: "某工業過程電流變化曲線",
x:'left',
textStyle: {
"fontSize": 16
}
},
series: [{
name: '真實值',
data: real_data
}, {
name: '模型預估值',
data: model_data
}]
});
}
}
//“開始實驗”按鈕點擊事件
$("input[id='start']").click(function(){
global_status = 1;
})
//“終止實驗”按鈕點擊事件
$("input[id='stop']").click(function () {
global_status =0;
data_real.fill(15000);
data_pre.fill(15000);
CurrentA.init_static()
})
//legend字體大小
function getDpr() {
var windowWidth = $(window).width();
if (windowWidth < 1920) {
return 12
}
if (windowWidth >= 1920 && windowWidth <= 3840) {
return 18
}
if (windowWidth > 3840 && windowWidth <= 5760) {
return 30
}
};
// 更新真實值
function update_real(shift=true) {
var real_num = (Math.random()-0.5)*2000+15000;
data_real.push( real_num );
if (shift) {
data_real.shift();
}
}
// 更新模型值
function update_pre (shift=true) {
var pre_num = (Math.random()-0.5)*2000+15000;
data_pre.push( pre_num );
if (shift) {
data_pre.shift();
}
}
//計算均方誤差
function junfang_error(arr1,arr2){
var len=arr1.length;
var sum=0;
for(var i=0;i<len;i++){
sum+=Math.pow(arr1[i]-arr2[i],2)
}
var ans = Math.sqrt(sum/len);
return ans.toFixed(2);
}
//計算平均絕對誤差百分比
function pingjun_error(arr_real,arr_model){
var len=arr_real.length;
var sum=0;
for(var i=0;i<len;i++){
sum+= Math.abs(arr_real[i]-arr_model[i]) / arr_real[i]
}
var ans = sum/len*100;
return ans.toFixed(2)+"%"
}
//設置監聽函數每一秒一次
setInterval(function () {
if(global_status===0){
return;
}
update_pre();
update_real();
CurrentA.update_data(data_real,data_pre)
},1000)
})每個部分的功能我都寫在注釋中了,注意HTML中的div對應的id和form類中傳入的參數應保持一致。
真實值和模型值的更新,這里我用隨機數取締了,有需要的話可以根據自己實際需求綁定相應的數據源。
曲線的條數這里我用兩條為例,如果一條或者三條及以上的情況,大家可以自己查看代碼進行相應調整,難度應該不是很大。
關于“echarts怎么實現動態曲線圖”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。