您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用Echarts實現前端ajax動態數據后端C#”,在日常操作中,相信很多人在怎么使用Echarts實現前端ajax動態數據后端C#問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么使用Echarts實現前端ajax動態數據后端C#”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
jQuery 是一個輕量級的"寫的少,做的多"的JavaScript庫 。jQuery 極大地簡化了 JavaScript 編程。
AJAX = 異步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
簡短地說,在不重載整個網頁的情況下,AJAX 通過后臺加載數據,并在網頁上進行顯示。
通過 jQuery AJAX 方法,您能夠使用 HTTP Get 和 HTTP Post 從遠程服務器上請求文本、HTML、XML 或 JSON - 同時您能夠把這些外部數據直接載入網頁的被選元素中。
我們傳統的讓前端與后端交互的方式就是通過<form></form>標簽,但是有了ajax后,我們可以讓頁面特定部分直接改變內容,從而減少了每次全部頁面加載的時候大量的服務器請求。
下面是一個ajax方法的代碼片段:
//獲取一級分類
//作者:劉日輝
//時間:2017.8.3
function selectClassify() {
$.ajax({
//后端的交互方式
type: "POST",
//后端的交互地址
url: "/Book/SelectClassifyOne",
//如果后端成功返回數據則執行匿名函數function,下面的參數item就是后端返回來的對象數據
success: function (item) {
//先分析這個對象數據是否非空
if (item != null && item.length > 0) {
//定義兩個變量用于循環及html代碼拼接
var num = item.length;
var html = "<option value=-1 >全部</option>";
//循環拼接代碼
for (var i = 0; i < num; i++) {
html += "<option value='" + item[i].ID + "' >" + item[i].Title + "</option>";
}
//調用其他函數
$("#inputClassificationFirst").html(html);
selectClassifySecond();
}
}
});
}我們看到,上面的代碼是用于一個二級聯動下拉菜單的內容加載。頁面加載的時候,js調用這個selectClassify() 函數,而這個函數里面就用到了ajax方法。
代碼里面的type就是采用的是post方式還是get方式和后端交互。
代碼里面的url就是后端的地址,ajax通過這個地址與后端進行交互。
代碼里面的success內容的意思是,如果ajax與后端連接成功后的操作,這是連接成功后就執行一個函數,這個函數是匿名的,函數里面的參數item就是
ajax連接成功后后端穿回來的對象數據。然后ajax對這個后端數據進行非空對象的判斷。
如果對象非空,則使用for循環對這個對象數據進行前端html代碼拼接操作。
代碼拼接完后再進行其他函數的調用。
1.url
要求為String類型的參數,(默認為當前頁地址)發送請求的地址。
2.type
要求為String類型的參數,請求方式(post或get)默認為get。注意其他http請求方法,例如put和delete也可以使用,但僅部分瀏覽器支持。
3.timeout
要求為Number類型的參數,設置請求超時時間(毫秒)。此設置將覆蓋$.ajaxSetup()方法的全局設置。
4.async
要求為Boolean類型的參數,默認設置為true,所有請求均為異步請求。如果需要發送同步請求,請將此選項設置為false。注意,同步請求將鎖住瀏覽器,用戶其他操作必須等待請求完成才可以執行。
5.cache
要求為Boolean類型的參數,默認為true(當dataType為script時,默認為false),設置為false將不會從瀏覽器緩存中加載請求信息。
6.data
要求為Object或String類型的參數,發送到服務器的數據。如果已經不是字符串,將自動轉換為字符串格式。get請求中將附加在url后。防止這種自動轉換,可以查看 processData選項。對象必須為key/value格式,例如{foo1:"bar1",foo2:"bar2"}轉換為&foo1=bar1&foo2=bar2。如果是數組,JQuery將自動為不同值對應同一個名稱。例如{foo:["bar1","bar2"]}轉換為&foo=bar1&foo=bar2。
7.dataType
要求為String類型的參數,預期服務器返回的數據類型。如果不指定,JQuery將自動根據http包mime信息返回responseXML或responseText,并作為回調函數參數傳遞。可用的類型如下:
xml:返回XML文檔,可用JQuery處理。
html:返回純文本HTML信息;包含的script標簽會在插入DOM時執行。
script:返回純文本JavaScript代碼。不會自動緩存結果。除非設置了cache參數。注意在遠程請求時(不在同一個域下),所有post請求都將轉為get請求。
json:返回JSON數據。
jsonp:JSONP格式。使用SONP形式調用函數時,例如myurl?callback=?,JQuery將自動替換后一個“?”為正確的函數名,以執行回調函數。
text:返回純文本字符串。
8.beforeSend
要求為Function類型的參數,發送請求前可以修改XMLHttpRequest對象的函數,例如添加自定義HTTP頭。在beforeSend中如果返回false可以取消本次ajax請求。XMLHttpRequest對象是惟一的參數。
function(XMLHttpRequest){
this; //調用本次ajax請求時傳遞的options參數
}
9.complete
要求為Function類型的參數,請求完成后調用的回調函數(請求成功或失敗時均調用)。參數:XMLHttpRequest對象和一個描述成功請求類型的字符串。
function(XMLHttpRequest, textStatus){
this; //調用本次ajax請求時傳遞的options參數
}
10.success
要求為Function類型的參數,請求成功后調用的回調函數,有兩個參數。
(1)由服務器返回,并根據dataType參數進行處理后的數據。
(2)描述狀態的字符串。
function(data, textStatus){
//data可能是xmlDoc、jsonObj、html、text等等
this; //調用本次ajax請求時傳遞的options參數
}
11.error
要求為Function類型的參數,請求失敗時被調用的函數。該函數有3個參數,即XMLHttpRequest對象、錯誤信息、捕獲的錯誤對象(可選)。ajax事件函數如下:
function(XMLHttpRequest, textStatus, errorThrown){
//通常情況下textStatus和errorThrown只有其中一個包含信息
this; //調用本次ajax請求時傳遞的options參數
}
12.contentType
要求為String類型的參數,當發送信息至服務器時,內容編碼類型默認為"application/x-www-form-urlencoded"。該默認值適合大多數應用場合。
13.dataFilter
要求為Function類型的參數,給Ajax返回的原始數據進行預處理的函數。提供data和type兩個參數。data是Ajax返回的原始數據,type是調用jQuery.ajax時提供的dataType參數。函數返回的值將由jQuery進一步處理。
function(data, type){
//返回處理后的數據
return data;
}
14.dataFilter
要求為Function類型的參數,給Ajax返回的原始數據進行預處理的函數。提供data和type兩個參數。data是Ajax返回的原始數據,type是調用jQuery.ajax時提供的dataType參數。函數返回的值將由jQuery進一步處理。
function(data, type){
//返回處理后的數據
return data;
}
15.global
要求為Boolean類型的參數,默認為true。表示是否觸發全局ajax事件。設置為false將不會觸發全局ajax事件,ajaxStart或ajaxStop可用于控制各種ajax事件。
16.ifModified
要求為Boolean類型的參數,默認為false。僅在服務器數據改變時獲取新數據。服務器數據改變判斷的依據是Last-Modified頭信息。默認值是false,即忽略頭信息。
17.jsonp
要求為String類型的參數,在一個jsonp請求中重寫回調函數的名字。該值用來替代在"callback=?"這種GET或POST請求中URL參數里的"callback"部分,例如{jsonp:'onJsonPLoad'}會導致將"onJsonPLoad=?"傳給服務器。
18.username
要求為String類型的參數,用于響應HTTP訪問認證請求的用戶名。
19.password
要求為String類型的參數,用于響應HTTP訪問認證請求的密碼。
20.processData
要求為Boolean類型的參數,默認為true。默認情況下,發送的數據將被轉換為對象(從技術角度來講并非字符串)以配合默認內容類型"application/x-www-form-urlencoded"。如果要發送DOM樹信息或者其他不希望轉換的信息,請設置為false。
21.scriptCharset
要求為String類型的參數,只有當請求時dataType為"jsonp"或者"script",并且type是GET時才會用于強制修改字符集(charset)。通常在本地和遠程的內容編碼不同時使用。
案例代碼:
//作者:劉日輝
//時間:2017.6.2
$(function(){
$('#send').click(function(){
//ajax代碼
$.ajax({
//與后端的交互類型
type: "GET",
//與后端的交互地址
url: "test/json",
//本頁面要傳給后端的數據,需要用逗號隔開,下面就要傳兩個數據給后端,分別是username和content
//$("#username").val()也是jquery的用法,就是獲取html的ID為username的控件值,content一樣
data: {username:$("#username").val(), content:$("#content").val()},
//交互的數據類型是json格式
dataType: "json",
//如果交互成功,則后端會返回對象數據,這個對象數據在前端就是存儲在data這個變量里面
//當然,這個變量是隨便寫,見名知意就可以了
success: function(data){
$('#resText').empty(); //清空resText里面的所有內容
var html = ''; //創建一個變量
//下面用jquery的each遍歷對象的方式,其實這個和for循環是一樣的,只不過更好用而已
$.each(data, function(commentIndex, comment){
html += '<div class="comment"><h7>' + comment['username']
+ ':</h7><p class="para"' + comment['content']
+ '</p></div>';
});
$('#resText').html(html);
}
});
});
});$號是jQuery“類”的一個別稱,$()構造了一個jQuery對象。
3、代碼修改
我們原有的代碼如下:

上一講并沒有用到jquery文件,這次是需要的,因為我們這次需要用到后端的代碼,詳情見《 快速用C#語言搭建一個MVC表單系統 》
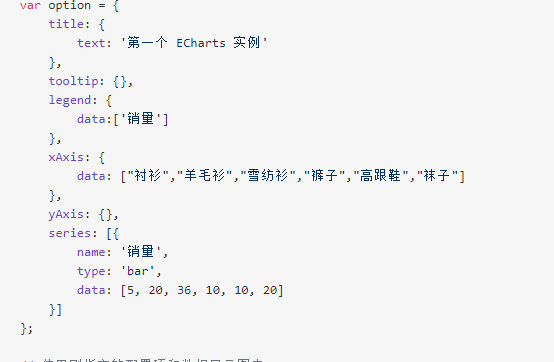
上次的index代碼詳情見《使用Echarts實現數據的可視化》
代碼修改:
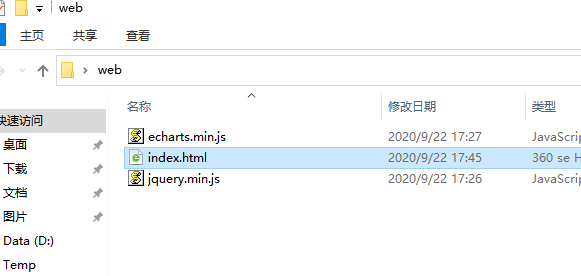
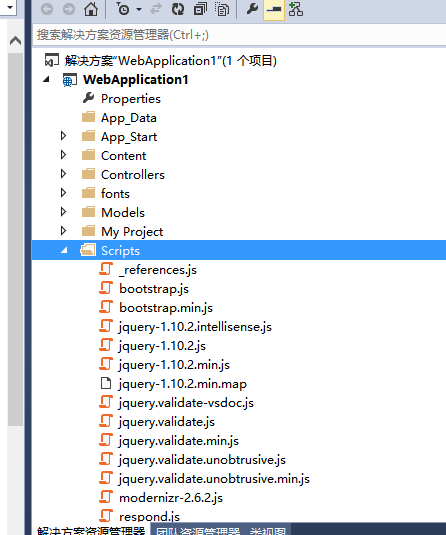
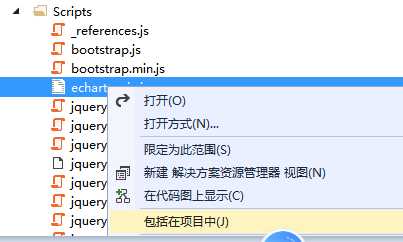
首先看下mvc項目里面有沒有echarts.js和jquery.js文檔,沒有的話要把這兩個文檔添加進去。我們打開項目文件如下所示:

上面Scripts文件夾是mvc專門存放js文檔的地方,我們看到沒有echarts相關文件,但是有jquery文件,所以我們只需要放echarts文件進去即可。
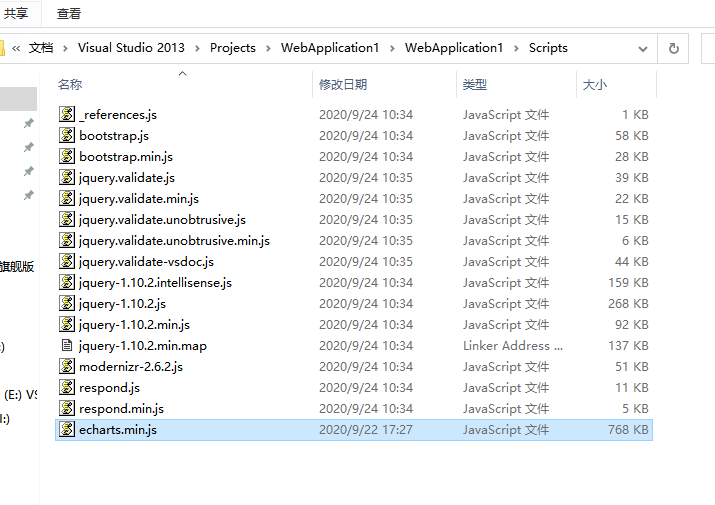
選中scripts文件夾,右擊在文件資源管理器中打開,

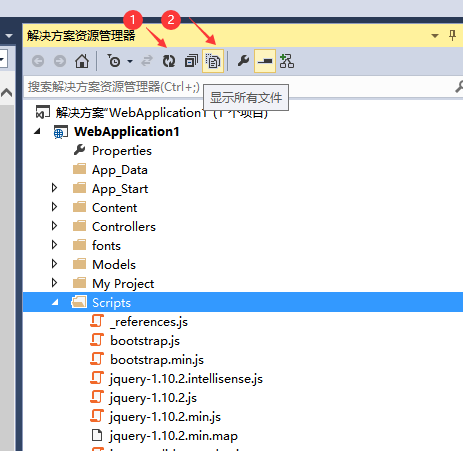
然后回到vs開發環境中刷新一下:再顯示“所有文件”

選中剛才導入的js文件,右擊“包括到項目中”:

然后,在Controllers文件夾里面新建一個方法,這個方法用于返回一些對象數據。至于什么對象,后續是根據我們自己的項目來定的,我們現在做演示就簡單根據上一講的代碼來生產一個臨時對象,上一講代碼如下:

那么我們在服務器端生成一個臨時的對象,對象包括:類別,如: ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子"] ,還有銷售數量,如: [5, 20, 36, 10, 10, 20]
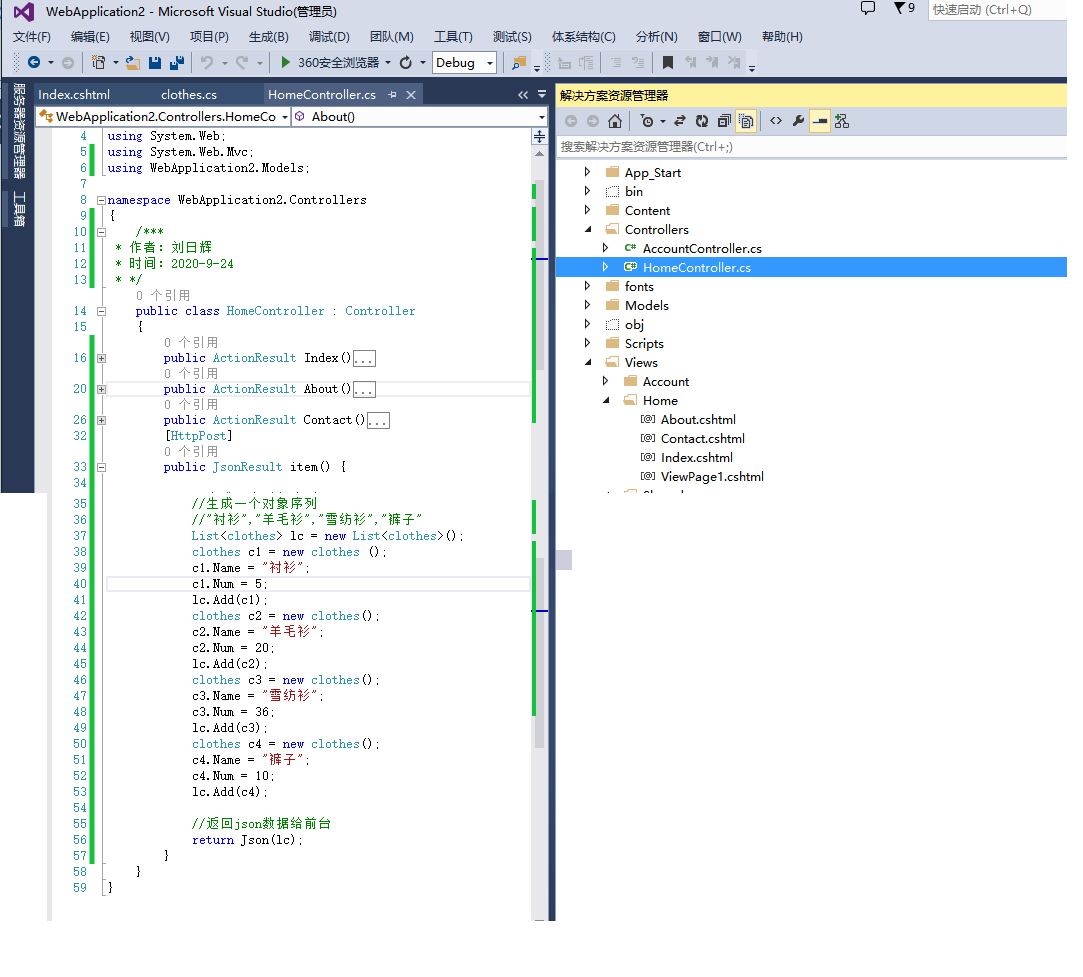
后端代碼如下:
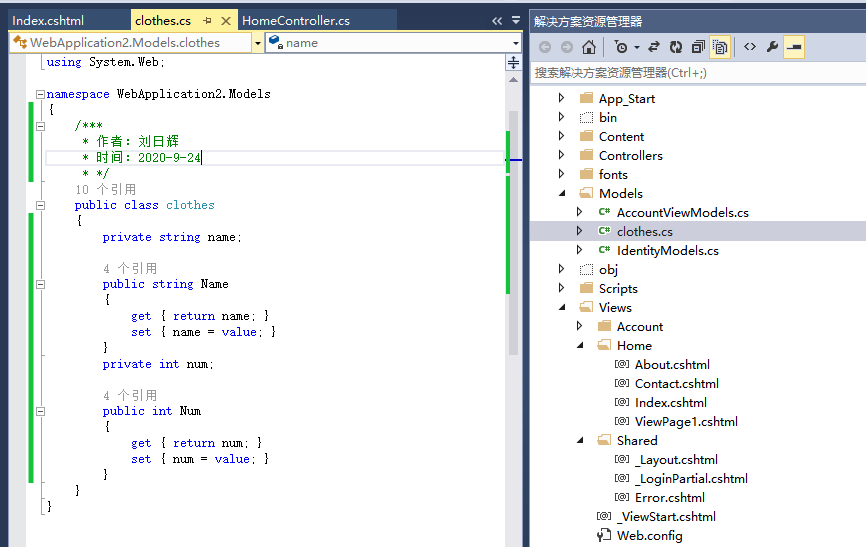
由于我們要新建一個衣服的對象,所以我們在models文件夾中新建一個clothes類,用這個模擬模擬衣服對象,這樣就不用回到數據庫里面獲取數據了。

然后我們在HomeController中創建一個返回Json的方法:

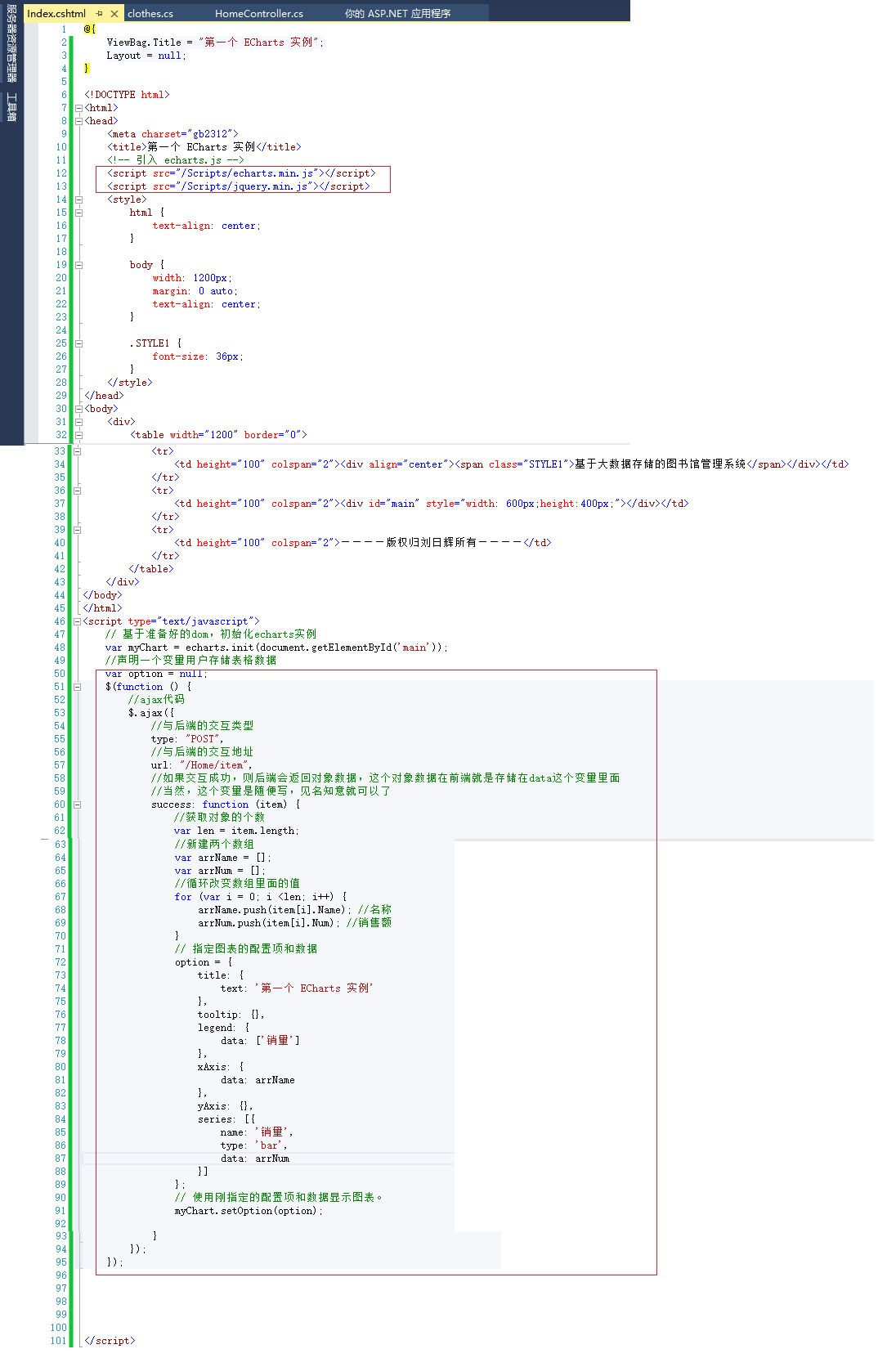
前端代碼如下:

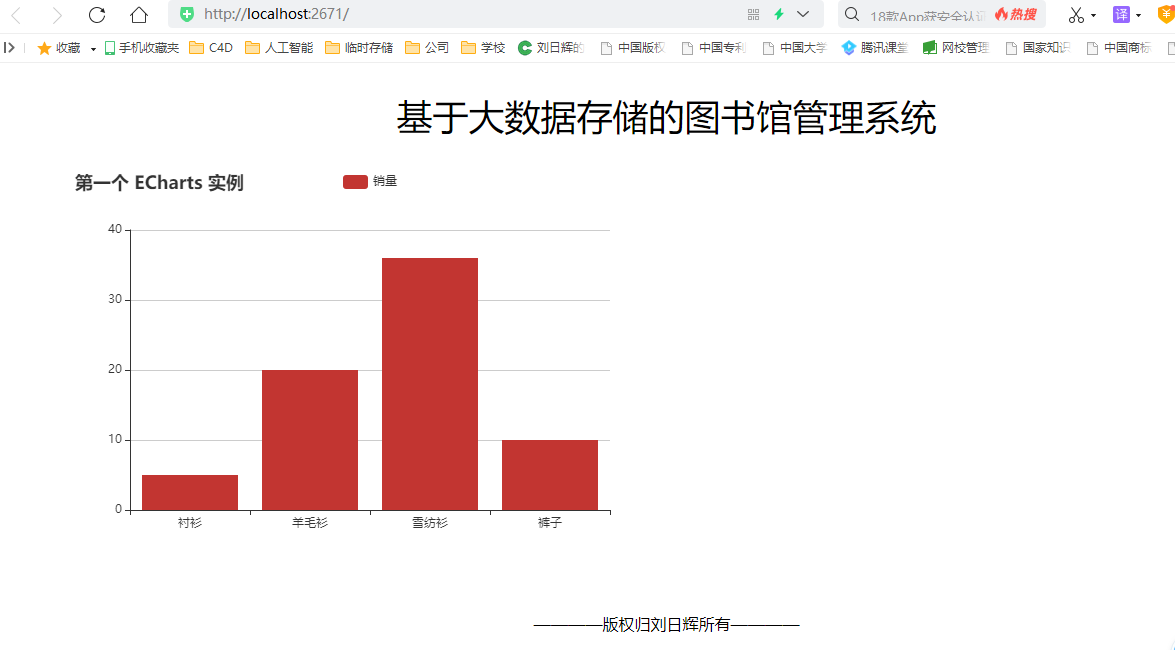
效果如下:

到此,關于“怎么使用Echarts實現前端ajax動態數據后端C#”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。