您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue中如何使用echarts實現動態數據綁定及獲取后端接口數據”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue中如何使用echarts實現動態數據綁定及獲取后端接口數據”吧!
首先看接口傳過來的數據,傳過來一個數組,第一條年度2021,數量1,第二條年度2022,數量3

因為柱狀圖的數據有兩個,橫坐標和縱坐標,所以我們將傳來的數據,橫坐標做一個數組,縱坐標做一個數組。
首先在data中定義
lwData: {}, // 論文數據
lwndArr: [], // 年度數組
lwtsArr: [], // 論文發表天數數組接著獲取接口數據,把接口數據處理一下放進兩個數組里。年度為橫坐標,將data中傳來的年度循環放入年度數組。天數為縱坐標,將data中傳來的天數循環放入天數數組。
this.axios.post(this.counturl, {
type:'paper'
}).then(res => {
if (res.result === '00000') {
this.lwData = res.data
for(let i=0;i<this.lwData.length; i++) {
this.lwndArr[i] = this.lwData[i].nd
}
for(let i=0;i<this.lwData.length; i++) {
this.lwtsArr[i] = this.lwData[i].count
}
lwndArr = this.lwndArr
lwtsArr = this.lwtsArr
} else {
this.$Message.error(res.data.information)
}
})echarts和別的獲取接口數據不一樣的地方,在于echarts中需要再次定義一下數組,然后把接口獲取到的數據放進去,不能直接引用this里的數據。
在獲取echarts圖表的方法里,定義橫縱坐標的兩個data,然后使用setOption方法,引用定義的data,就可以顯示出接口里的數據了。(不再需要const option)
// 論文發表天數柱狀圖
getLwBar () {
let lwndArr = []
let lwtsArr = []
const lwBar = echarts.init(document.getElementById('lwBar'))// 圖標初始化
this.axios.post(this.counturl, {
type:'paper'
}).then(res => {
if (res.result === '00000') {
this.lwData = res.data
for(let i=0;i<this.lwData.length; i++) {
this.lwndArr[i] = this.lwData[i].nd
}
for(let i=0;i<this.lwData.length; i++) {
this.lwtsArr[i] = this.lwData[i].count
}
lwndArr = this.lwndArr
lwtsArr = this.lwtsArr
lwBar.setOption({
title: {
text: '論文發表天數柱狀圖'
},
tooltip: {
},
legend: {
data: ['論文發表天數']
},
xAxis:{
name: '年份',
data:lwndArr
},
yAxis:{
name:'論文發表天數',
type:'value'
},
series:[
{
name: '論文發表天數',
type: 'bar', // 類型為柱狀圖
data: lwtsArr,
barWidth: '20%', // 柱條寬度 每個柱條的寬度就是類目寬度的 20%
// 柱子的樣式
itemStyle: {
color: '#5574c2'
}
}
]
})
} else {
this.$Message.error(res.data.information)
}
})
// 隨著屏幕大小調節圖表
window.addEventListener('resize', () => {
lwBar.resize()
})
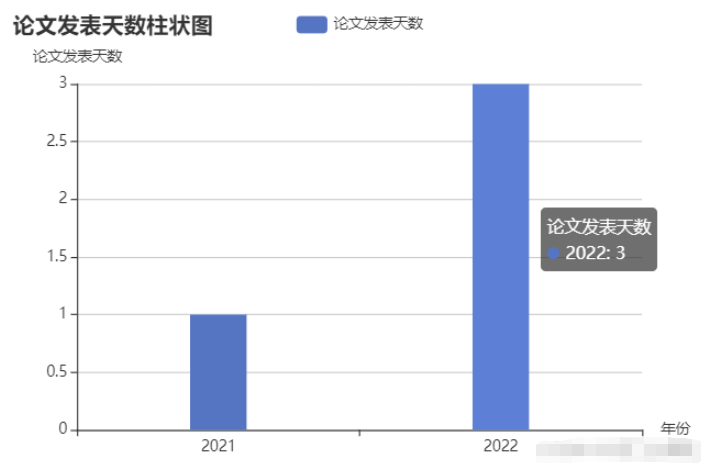
},效果:

折線圖和柱狀圖一樣,需要把橫坐標和縱坐標分開。
首先在data中定義
zzData: {}, // 著作數據
zzndArr: [], // 著作年度數組
zzslArr: [], // 著作出版數量數組接著獲取接口數據,setOption
// 著作折線圖
getZzLine () {
let zzndArr = []
let zzslArr = []
const zzLine = echarts.init(document.getElementById('zzLine'))// 圖標初始化
this.axios.post(this.counturl, {
type:'book'
}).then(res => {
if (res.result === '00000') {
this.zzData = res.data
for(let i=0;i<this.zzData.length; i++) {
this.zzndArr[i] = this.zzData[i].nd
}
for(let i=0;i<this.zzData.length; i++) {
this.zzslArr[i] = this.zzData[i].count
}
zzndArr = this.zzndArr
zzslArr = this.zzslArr
zzLine.setOption({
title: {
text: '著作出版數量折線圖'
},
tooltip: {
trigger: 'axis' // axis item none三個值
},
legend: {
data: ['著作']
},
xAxis:{
name: '年份',
data:zzndArr
},
yAxis:{
name:'數量',
type:'value'
},
series:[
{
name: '著作出版數量',
type: 'line', // 類型為z折線圖
data: zzslArr,
type: 'line',
stack: 'x',
itemStyle: {
color: '#ef6567',
width: 4
}
}
]
})
} else {
this.$Message.error(res.data.information)
}
})
// 隨著屏幕大小調節圖表
window.addEventListener('resize', () => {
zzLine.resize()
})
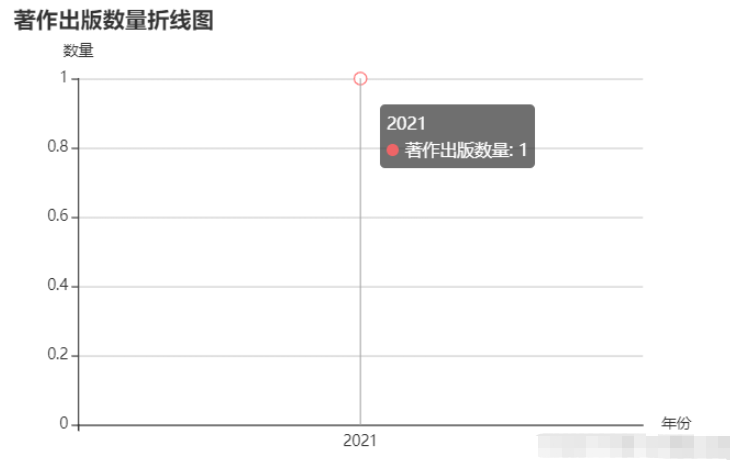
},效果:

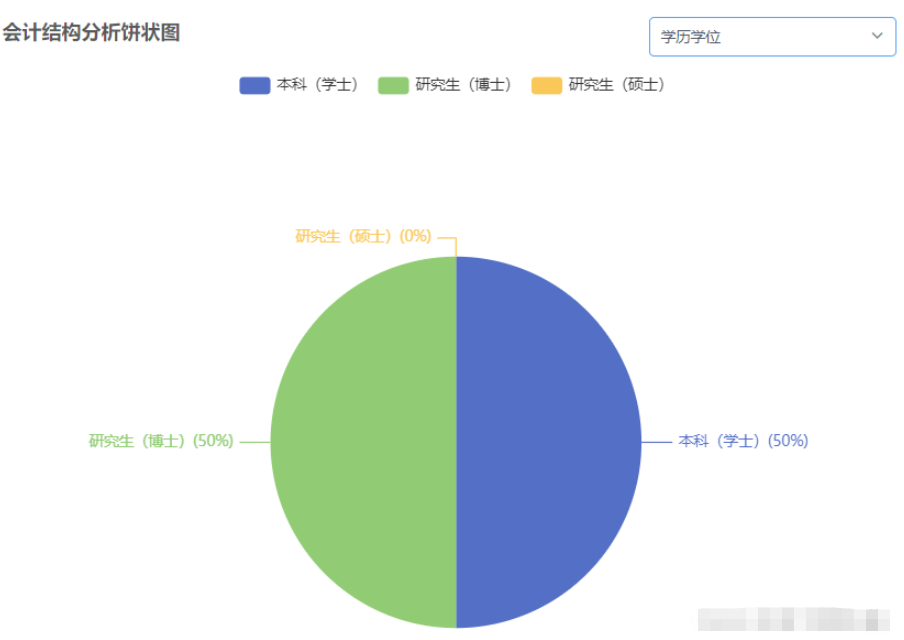
餅狀圖和柱狀、折線圖的區別在于,餅狀圖只需要獲取一個數據,數據格式如下:
data: [
{
value: 335,
name: '初級會計師'
},
{
value: 200,
name: '中級會計師'
},
]所以我們只需要后端傳過來的數據也是這樣的就可以了,要注意在圖表方法中再定義一次 。
接口數據:

除此之外,餅狀圖還有一個表頭數據很重要,因為它有很多個表頭數據,所以不能和柱狀、折線
一樣直接定義,也需要從接口獲取一下,所以我們先在data中定義這兩個數據。
scaleData: [], // 餅狀圖數據 scaleLegend: [], // 餅狀圖標注
接著獲取接口,把對應的數據獲取到,使用setOption
// 畢業人數
getPieEcharts () {
let scaleData= []
let scaleLegend = []
const kjjgPie = echarts.init(document.getElementById('kjjgPie'))// 圖標初始化
this.axios.post(this.scaleurl, {
type:this.selectedScale
}).then(res => {
if (res.result === '00000') {
this.scaleData = res.data
scaleData = this.scaleData
for(let i = 0; i<res.data.length; i++) {
this.scaleLegend[i] = res.data[i].name
}
scaleLegend = this.scaleLegend
kjjgPie.setOption({
legend: {
data: scaleLegend
},
tooltip: {},
color:['#5470c6', '#91cc75', '#fac858', '#ee6666', '#73c0de', '#3ba272', '#fc8452', '#9a60b4', '#ea7ccc'],
series: [
{
radius: '50%',
// name: '畢業人數',
type: 'pie', // 類型為柱狀圖
label: {
//echarts餅圖內部顯示百分比設置
show: true,
position: "outside", //outside 外部顯示 inside 內部顯示
formatter: '{b}(aegqsqibtmh%)',
},
data: scaleData
}
]
})
} else {
this.$Message.error(res.data.information)
}
})
// 隨著屏幕大小調節圖表
window.addEventListener('resize', () => {
kjjgPie.resize()
})
},效果:

這里右上角有一個選擇框,可以根據選擇的數據,顯示對應的餅狀圖。
在這里可以簡單提一下,首先是select選擇框:
<Select v-model="selectedScale" @on-change="scaleChange">
<Option v-for="item in selectList.scale" :value="item.code" :key="item.code" placeholder="請選擇">
{{ item.name }}
</Option>
</Select>在data中定義默認的數據:
selectedScale: 'zyzg', // 被選擇的餅狀圖類別
用select選擇框的on-change事件,當選項改變時,將改變的value傳給定義的selectedScale,接口會根據selectedScale的內容,返回不一樣的數據。
scaleChange(value) {
this.selectedScale = value
this.getPieEcharts()
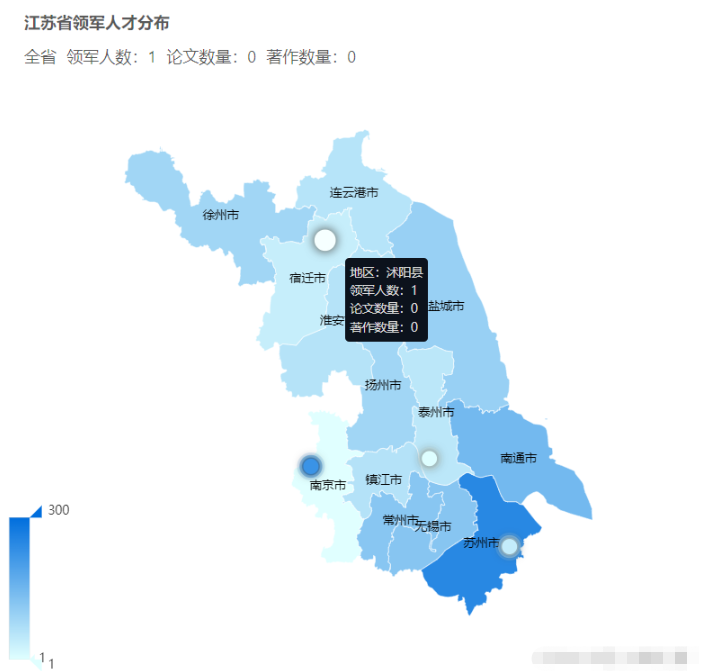
},地圖的具體內容可以看之前兩篇地圖的文章。需求是鼠標放在某一個地區,要顯示對應的內容,新增的需求是要提供多個散點,還有個全省的數據。
地圖和餅狀圖一樣,可以要求后端按照規定的格式傳過來,會方便很多,散點圖的數據就獲取對應的幾條就可以了。
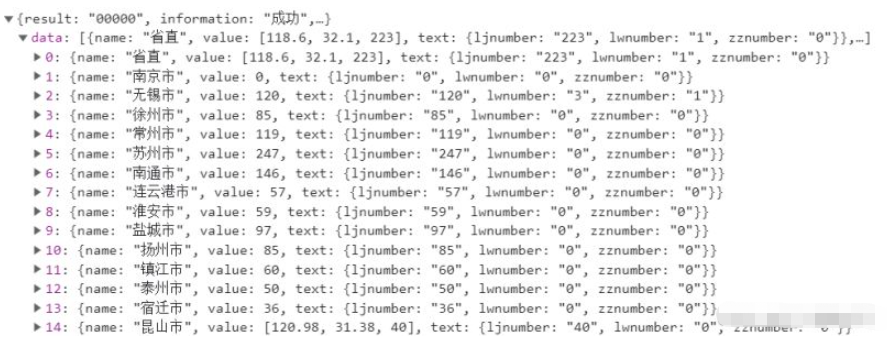
傳過來的接口數據:

data中定義:
profileData: [], // 地圖數據 sdData: [], // 散點數據 qsljnumber: '', // 全省領軍人數 qslwnumber: '', // 全省論文數量 qszznumber: '', // 全省著作數量
接口數據:
initCharts () {
const charts = echarts.init(this.$refs['charts'])
let airData = []
let currentSdData = []
this.axios.post(this.profileurl, {
}).then(res => {
if (res.result === '00000') {
this.profileData = res.data
airData=this.profileData
this.sdData[0] = res.data[0]
this.sdData[1] = res.data[14]
this.sdData[2] = res.data[15]
this.sdData[3] = res.data[16]
currentSdData = this.sdData
this.qsljnumber = res.data[17].text.ljnumber
this.qslwnumber = res.data[17].text.lwnumber
this.qszznumber = res.data[17].text.zznumber
charts.setOption({
series:[
{
type: 'map',
data:airData
},
{
type: 'effectScatter',
data:currentSdData
}
]
})
} else {
this.$Message.error(res.data.information)
}
})
const option = {
// 背景顏色
backgroundColor: 'white',
// 提示浮窗樣式
tooltip: {
show: true,
trigger: 'item',
alwaysShowContent: false,
backgroundColor: '#0C121C',
borderColor: 'rgba(0, 0, 0, 0.16);',
hideDelay: 100,
triggerOn: 'mousemove',
enterable: true,
textStyle: {
color: '#DADADA',
fontSize: '12',
width: 20,
height: 30,
overflow: 'break'
},
formatter (params) {
console.log(params)
return `地區:${params.data.name}</br>領軍人數:${params.data.text.ljnumber}</br>論文數量:${params.data.text.lwnumber}</br>著作數量:${params.data.text.zznumber}`
},
showDelay: 100
},
// 地圖配置
geo: {
map: 'jiangsu',
// 地圖文字
label: {
// 通常狀態下的樣式
normal: {
// 默認是否顯示地區名稱
show: true,
textStyle: {
color: 'black'
}
},
// 鼠標放上去的樣式
emphasis: {
textStyle: {
color: 'black'
}
}
},
// 地圖區域的樣式設置
itemStyle: {
normal: {
// 地圖邊界顏色
borderColor: '#fff',
// 地圖區域背景顏色
areaColor: '#AAD5FF',
},
// 鼠標放上去高亮的樣式
emphasis: {
// 鼠標放上去地圖區域背景顏色
areaColor: '#0057da',
borderWidth: 0
}
}
},
series: [
{
data: airData,
geoIndex: 0,
type:'map'
},
{
type: 'effectScatter',
coordinateSystem: 'geo',
effectType: 'ripple',
showEffectOn: 'render',
rippleEffect: {
period: 1,
scale: 2,
brushType: 'fill'
},
symbolSize: [15, 15],
// 這里渲染標志里的內容以及樣式
tooltip: {
show: true,
formatter (value) {
return `地區:${value.data.name}</br>領軍人數:${value.data.text.ljnumber}</br>論文數量:${value.data.text.lwnumber}</br>著作數量:${value.data.text.zznumber}`
},
color: '#fff'
},
hoverAnimation: true,
// 標志的樣式
itemStyle: {
normal: {
color: 'rgba(255, 235, 59, .7)',
shadowBlur: 10,
shadowColor: '#333'
}
},
zlevel: 1,
data: currentSdData
}
],
// 視覺映射組件
visualMap:{
min:1,
max:300,
inRange:{
color:['#e0ffff', '#006edd']
},
calculable: true //出現滑塊
}
}
// 地圖注冊,第一個參數的名字必須和option.geo.map一致
echarts.registerMap('jiangsu', zhongguo)
charts.setOption(option)
},效果:

到此,相信大家對“vue中如何使用echarts實現動態數據綁定及獲取后端接口數據”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。