您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“怎么用JS實現表格響應式布局”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“怎么用JS實現表格響應式布局”文章吧。
首先,肯定會用到媒體查詢,這個不難看出。另外,我們觀察下拆分后的每一組數據:

都會存在一組原本整體一個 Table 時的表頭信息,主要的難點就是在這里,我們如何在拆分成一個一個的子 Table 展示時,同時展示這些表頭信息?
首先,我們先實現常規寬屏下的 HTML 及對應的 CSS。
比較簡單,這里沒有什么特殊之處,使用 <table> 標簽或者使用 div、ul 等標簽進行模擬一個表格都可以。
<table> <caption>Lorem ipsum !</caption> <thead> <tr> <th>Account</th> <th>Due Date</th> <th>Amount</th> <th">Period</th> </tr> </thead> <tbody> <tr> <td data-label="Account">Visa - 3412</td> <td data-label="Due Date">04/01/2016</td> <td data-label="Amount">$1,190</td> <td data-label="Period">03/01/2016 - 03/31/2016</td> </tr> // ... 重復多組 </tbody> </table>
得到這樣一個簡單的 Table:

下一步也很簡單,設定合適的閾值(視實際業務情況而定),使用媒體查詢將單個 Table 拆分成多個子 Table。
@media screen and (max-width: 600px) {
table {
border: 0;
}
table thead {
display: none;
}
table tr {
display: block;
margin-bottom: 10px;
}
table td {
border-bottom: 1px solid #ddd;
display: block;
}
}這里做的事情也非常簡單:
利用媒體查詢,設定屏幕寬度小于 600px 的樣式
去掉原本表格的 <thead> 表頭,直接隱藏即可
將原本的一行 <tr>,設置為 display: block, 并且設置一個下邊距,使之每一個分開
將原本的一行內的 <td>,設置為 display: block,這樣,它們就會豎向排列,使每一個 <tr> 形成新的一個子 table
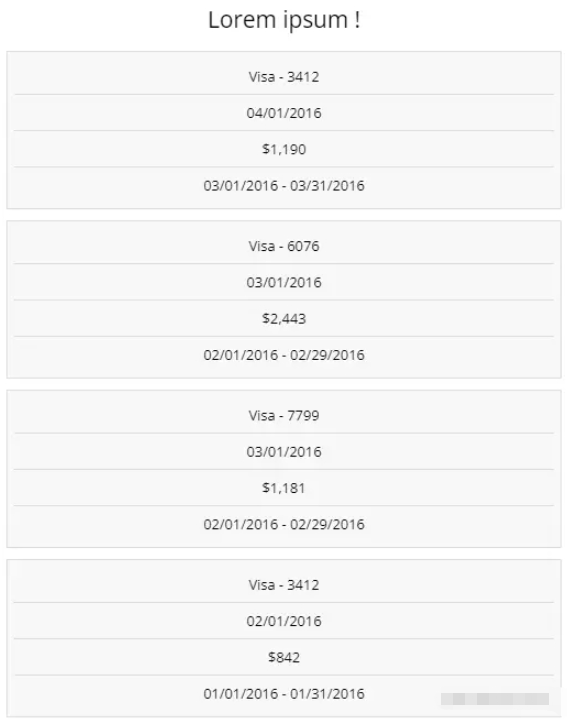
好,這樣,再屏幕寬度小于 600px 時,我們就得到了這樣一個 Table:

下面一步,也就是最為關鍵的一步,我們如何在子 table 的每一行,也就是 <td> 內,再展示原本的表頭信息呢?
這里其實也非常簡單,只是簡單的運用了偽元素,極其可以讀取 HTML 標簽屬性的小特性實現。
我們只需要簡單改造一下代碼,給每個 <td> 的 HTML,帶上與之對應的表頭列描述信息:
<table> // 上方信息保持一致 <tbody> <tr> <td data-label="Account">Visa - 3412</td> <td data-label="Due Date">04/01/2016</td> <td data-label="Amount">$1,190</td> <td data-label="Period">03/01/2016 - 03/31/2016</td> </tr> <tr> <td scope="row" data-label="Account">Visa - 6076</td> <td data-label="Due Date">03/01/2016</td> <td data-label="Amount">$2,443</td> <td data-label="Period">02/01/2016 - 02/29/2016</td> </tr> // ... 每個 tr 進行同樣的處理 </tbody> </table>
接著,借助 td 的偽元素,實現表頭信息的展示即可:
@media screen and (max-width: 600px) {
// ... 保持一致
table td {
position: relative;
display: block;
text-align: right;
}
table td::before {
position: absolute;
left: 10px;
righht: 0;
content: attr(data-label);
}
}這里,我們核心的知識點就是利用了元素的偽元素可以在 content 屬性里,讀取其 HTML 元素內的屬性內容,并進行展示的知識點。
假設一個 HTML 標簽定義為: <div data-msg="ABC">
那么該 div 對應的偽類如果設置了 content: attr(data-msg) ,就可以讀取到 data-msg 的值,相當于 content:"ABC"
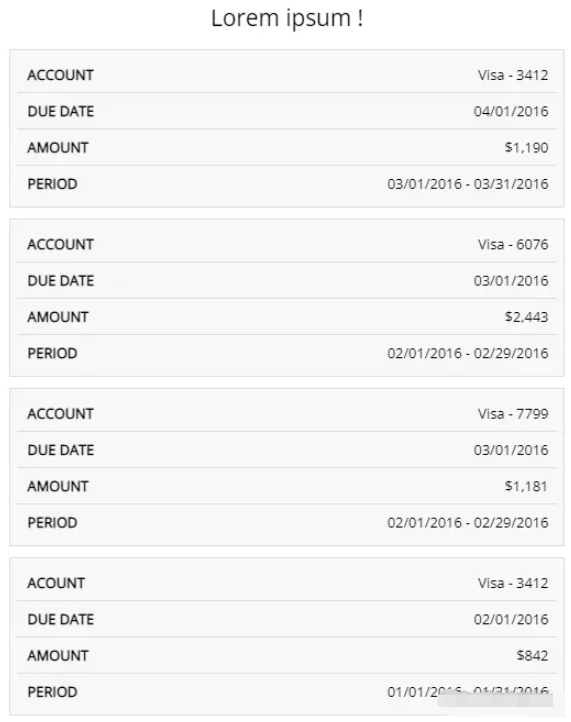
這樣,我們在小屏幕下,就得到了這樣一種效果:

以上就是關于“怎么用JS實現表格響應式布局”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。