您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JS表格組件神器bootstrap table怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JS表格組件神器bootstrap table怎么用”這篇文章吧。
bootstrap table詳細使用指南分享,具體內容如下
1、bootstrap-table簡介
1.1、bootstrap table簡介及特征:
Bootstrap table是國人開發的一款基于 Bootstrap 的 jQuery 表格插件,通過簡單的設置,就可以擁有強大的單選、多選、排序、分頁,以及編輯、導出、過濾(擴展)等等的功能。目前在github上已經有2600多個Star,可見其受歡迎程度。其官方網站地址為:http://bootstrap-table.wenzhixin.net.cn/。里面可以下載使用所需的JS和CSS文件,以及參考文檔和例子。
支持 Bootstrap 3 和 Bootstrap 2
自適應界面
固定表頭
非常豐富的配置參數
直接通過標簽使用
顯示/隱藏列
顯示/隱藏表頭
通過 AJAX 獲取 JSON 格式的數據
支持排序
格式化表格
支持單選或者多選
強大的分頁功能
支持卡片視圖
支持多語言
支持插件
1.2、bootstrap table渲染數據到表格的方式:
Bootstrap-Table顯示數據到表格的方式有兩種,一種是客戶端(client)模式,一種是服務器(server)模式。
所謂客戶端模式,指的是在服務器中把要顯示到表格的數據一次性加載出來,然后轉換成JSON格式傳到要顯示的界面中,在JavaWeb中可以保存在request中,然后轉發到指定界面,在界面初始化的時候使用EL表達式獲取,然后調用相關初始化的函數,將JSON字符串傳進去即可顯示。客戶端模式較為簡單,它是把數據一次性加載出來放到界面上,然后根據你設置的每頁記錄數,自動生成分頁。當點擊第二頁時,會自動加載出數據,不會再向服務器發送請求。同時用戶可以使用其自帶的搜索功能,可以實現全局數據搜索。對于數據量較少的時候,可以使用這個方法。但是對于數據量大的系統,使用該方法會造成加載出一些很久之前的,用戶不在關注的數據,使得加載速度變慢,增加了服務器的負擔,浪費了資源。這時應該采用服務器模式。
所謂服務器模式,指的是根據設定的每頁記錄數和當前要顯示的頁碼,發送數據到服務器進行查詢,然后再顯示到表格中。該方法可以根據用戶的需要動態的加載數據,節省了服務器的資源,但是不能使用其自帶的全數據搜索功能。因為你加載的數據只是一頁的數據,所以全數據搜索的范圍也只在一頁之中。
客戶端模式較為簡單,讀者可根據官方文檔和例子自行實踐。這里主要介紹服務器模式,并可以實現帶參數的查詢。
2、bootstrap-table的引入
關于Bootstrap Table的引入,一般來說還是兩種方法:
2.1、直接使用免費且穩定的cdn服務:
如:Bootstrap中文網開源項目免費 CDN 服務,搜索自己所需要的較穩定的版本。

首先,Bootstrap 的所有 JavaScript 插件都依賴 jQuery,因此 jQuery 必須在 Bootstrap 之前引入,目前使用穩定版本jquery.1.12.1.js.
其次,Bootstrap Table是Bootstrap的一個組件,所以它是依賴Bootstrap的,我們首先需要添加Bootstrap的引用。直接在搜索框中搜索bootstrap,版本已經出來4的預覽版,但還是建議使用比較穩定的Bootstrap3,目前最新的3.3.5。
最后,就是Bootstrap Table的包了,直接在搜索框中搜索bootstrap-table,目前較好的版本為1.11.1,或者我們直接進到它的源碼git clone https://github.com/wenzhixin/bootstrap-table,下載下來放到項目中即可。
2.2、使用visual studio自帶的包管理工具:Nuget
NuGet的官方說明是:NuGet是一款Visual Studio的擴展,它可以簡單的安裝、升級開源庫和工具。
官網地址:http://www.nuget.org/
從官網下載安裝完成之后,就可以在vs中使用了。使用方法如下:
右鍵點擊解決方案,如圖:

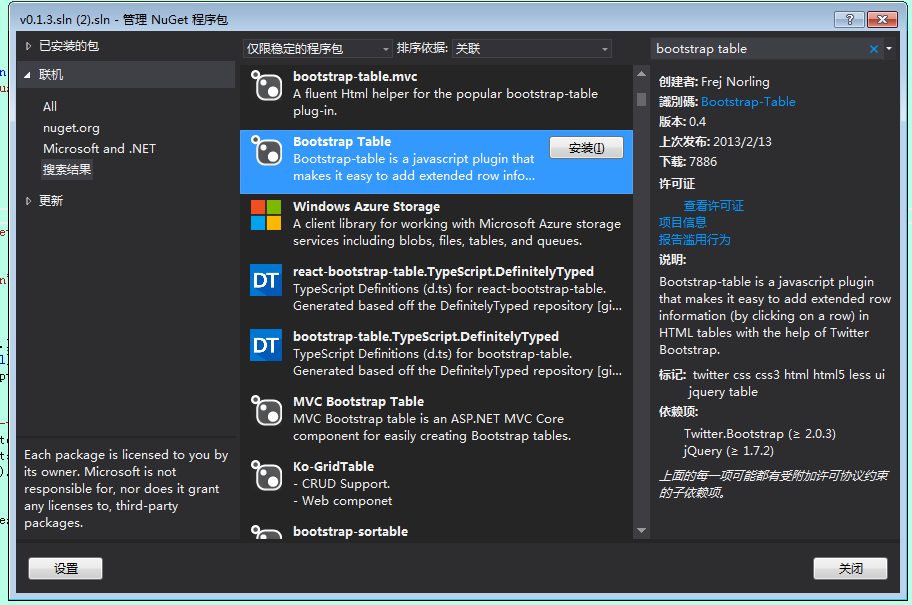
選擇 “管理解決方案的NuGet的程序包”,出現如圖:

依次搜索jquery ,bootstrap,bootstrap-table等放入本地文件夾。如果發現里面的版本較低,可以使用Bootstrap中文網開源項目免費 CDN 服務,獲取最新的版本。
3、代碼詳解
3.1、在html頁面引用相關組件,并定義好一個空的表格。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="Cache-Control" content="no-cache"> <title>登錄信息</title> <!-- 1、Jquery組件引用--> <script src="../js/jquery.min.js?v=1.11.2"></script> <!-- 2、bootstrap組件引用--> <link href="../css/bootstrap.min.css?v=3.3.6" rel="stylesheet"> <script src="../js/bootstrap.min.js?v=3.3.6"></script> <!-- 3、bootstrap-table組件引用--> <link href="../css/plugins/bootstrap-table/bootstrap-table.min.css?v=1.11.1" rel="stylesheet" /> <script src="../js/plugins/bootstrap-table/bootstrap-table.min.js?v1.11.0"></script> <script src="../js/plugins/bootstrap-table/bootstrap-table-zh-CN.js?v1.11.0"></script><!--顯示中文--> <!-- 4、其他--> <link href="../css/font-awesome.min.css" rel="stylesheet" /> <link href="../css/style.min.css?v=4.1.0" rel="stylesheet"> <link href="../css/customer_info.css?v=4.1.0" rel="stylesheet" /> <script src="../js/plugins/layer/laydate/laydate.js"></script> <script src="../js/customer_info.js"></script> </head> <body class="gray-bg"> <div class="wrapper wrapper-content" id="userLogin"> <div id="dateSearch"> <span><strong>開始日期: </strong></span> <input type="text" class="laydate-icon startDate" placeholder="開始日期"> <span><strong>結束日期: </strong></span> <input type="text" class="laydate-icon endDate" placeholder="結束日期"> <span><strong>用戶ID: </strong></span> <input type="text" class="default-input form-control imuserid" placeholder="請輸入用戶id"> <button type="button" class="btn btn btn-info search"> <i class="fa fa-search"></i> 搜索</button> </div> <div class="row" id="infoArea"> <div class="col-sm-12" > <ul class="nav nav-tabs" id="navList"> <li data-name = "loginLogTab" class="active"><a data-toggle="tab" href="#loginLogTab"><i class="fa fa-user"></i>登錄信息</a> </li> <li data-name = "receiveLogTab" class=""><a data-toggle="tab" href="#receiveLogTab"><i class="fa fa-briefcase"></i> 訂購信息</a> </li> <li data-name = "socketInputTab" class=""><a data-toggle="tab" href="#socketInputTab"><i class="fa fa-briefcase"></i> 反饋信息</a> </li> <li data-name = "socketOutputTab" class=""><a data-toggle="tab" href="#socketOutputTab"><i class="fa fa-briefcase"></i> 出行信息</a> </li> </ul> <div class="tab-content" id="tabContent"> <div id="toolbar" class="btn-group"> <button id="btn_add" type="button" class="btn btn-info btn-sm rightSize"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增 </button> <button id="btn_edit" type="button" class="btn btn-info btn-sm rightSize"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 </button> <button id="btn_delete" type="button" class="btn btn-info btn-sm rightSize"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>刪除 </button> </div> <div id="loginLogTab" class="tab-pane active"> <div class="table-responsive"> <table id="loginLog-table"></table> </div> </div> <div id="receiveLogTab" class="tab-pane"> <div class="table-responsive"> <table id="receiveLog-table"></table> </div> </div> <div id="socketInputTab" class="tab-pane"> <div class="table-responsive"> <table id="sockctInput-table"></table> </div> </div> <div id="socketOutputTab" class="tab-pane"> <div class="table-responsive"> <table id="sockctOutput-table"></table> </div> </div> </div> </div> </div> </div> </body> </html>
引入需要的文件之后,我們最重要的就是定義一個空的table,如上的 <table></table>。
當然Bootstrap table還提供了另外兩種簡單的用法,直接通過$table.bootstrapTable({data: data}),具體參考form-data.html;
或者直接在table標簽里面定義 <table data-toggle="table" data-url="../json/data1.json">,類似“data-...”等相關屬性,具體參考table-style.html;這兩種方法都不用在js里面注冊就可以實現數據的加載,
但博主覺得這種用法雖然簡單,但不太靈活,所以咱們還是統一使用在js里面初始化的方式來使用table組件。
3.2、Js初始化
var queryParams = function (params) {
var param = {
pageIndex: Math.ceil(params.offset / params.limit) + 1,
pageSize: params.limit,
order: params.order,
ordername: params.sort,
startDateTime: $("#dateSearch .startDate").val(),
endDateTime: $("#dateSearch .endDate").val(),
search: $("#dateSearch .imuserid").val()
};
return param;
}
var responseHandler = function (e) {
console.log(e);
if (e.data && e.data.length > 0) {
return { "rows": e.data, "total": e.count };
}
else {
return { "rows": [], "total": 0 };
}
}
var uidHandle = function (res) {
var html = "<a href='#'>"+ res + "</a>";
return html;
}
var operateFormatter = function (value, row, index) {//賦予的參數
return [
'<button class="btn btn-info btn-sm rightSize detailBtn" type="button"><i class="fa fa-paste"></i> 詳情</button>',
'<button class="btn btn-danger btn-sm rightSize packageBtn" type="button"><i class="fa fa-envelope"></i> 通知</button>'
].join('');
}
self.dataInit = function (name) {
var url, columns, tableName;
switch (name) {
case 'loginLogTab':
tableName = "loginLog-table";
columns = [
{
checkbox: true
},
{
field: 'uid',
title: '用戶編號',
align: 'center',
formatter: uidHandle,//自定義方法設置uid跳轉鏈接
width:300
}, {
field: 'name',
title: '姓名',
align: 'center',
sortable:false //本列不可以排序
}, {
field: 'sex',
title: '性別',
align: 'center'
}, {
field: 'age',
title: '年齡',
align: 'center',
sortable: true,
clickToSelect: false,
sortName: "age",
order:"asc"
}, {
field: 'area',
title: '戶籍所在地',
align: 'left',
halign:'center' //設置表頭列居中對齊
}, {
field: 'loginWay',
title: '登錄方式',
align: 'center'
}, {
field: 'status',
title: '狀態',
align: 'center'
},{
field: 'createTime',
title: '登錄時間',
align: 'center',
width: 90
}, {
field: 'orderService',
title: '購買服務',
align: 'center'
}, {
field: 'connectorIP',
title: '連接器IP',
align: 'center'
}, {
field: 'connectorPort',
title: '連接器端口',
align: 'center'
}, {
field: 'operate',
title: '操作',
align: 'center',
valign: 'middle',
formatter: operateFormatter //自定義方法,添加操作按鈕
}
];
break;
case 'receiveLogTab':
//省略
break;
case 'socketInputTab':
//省略
break;
case 'socketOutputTab':
//省略
break;
}
$('#' + tableName).empty();
$('#' + tableName).bootstrapTable('destroy').bootstrapTable({
url: '../data/login_info2.json', //url一般是請求后臺的url地址,調用ajax獲取數據。此處我用本地的json數據來填充表格。
method: "get", //使用get請求到服務器獲取數據
dataType: "json",
contentType: 'application/json,charset=utf-8',
toolbar: "#toolbar", //一個jQuery 選擇器,指明自定義的toolbar 例如:#toolbar, .toolbar.
uniqueId: "id", //每一行的唯一標識,一般為主鍵列
height: document.body.clientHeight-165, //動態獲取高度值,可以使表格自適應頁面
cache: false, // 不緩存
striped: true, // 隔行加亮
queryParamsType: "limit", //設置為"undefined",可以獲取pageNumber,pageSize,searchText,sortName,sortOrder
//設置為"limit",符合 RESTFul 格式的參數,可以獲取limit, offset, search, sort, order
queryParams: queryParams,
sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*)
// sortable: true, //是否啟用排序;意味著整個表格都會排序
sortName: 'uid', // 設置默認排序為 name
sortOrder: "asc", //排序方式
pagination: true, //是否顯示分頁(*)
search: true, //是否顯示表格搜索,此搜索是客戶端搜索,不會進服務端,所以,個人感覺意義不大
strictSearch: true,
showColumns: true, //是否顯示所有的列
showRefresh: true, //是否顯示刷新按鈕
showToggle:true, //是否顯示詳細視圖和列表視圖
clickToSelect: true, //是否啟用點擊選中行
minimumCountColumns: 2, //最少允許的列數 clickToSelect: true, //是否啟用點擊選中行
pageNumber: 1, //初始化加載第一頁,默認第一頁
pageSize: 10, //每頁的記錄行數(*)
pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*)
paginationPreText: "Previous",
paginationNextText: "Next",
paginationFirstText: "First",
paginationLastText: "Last",
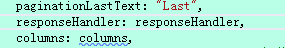
responseHandler: responseHandler,
columns: columns,
onLoadSuccess: function (data) { //加載成功時執行
console.log(data);
},
onLoadError: function (res) { //加載失敗時執行
console.log(res);
}
});
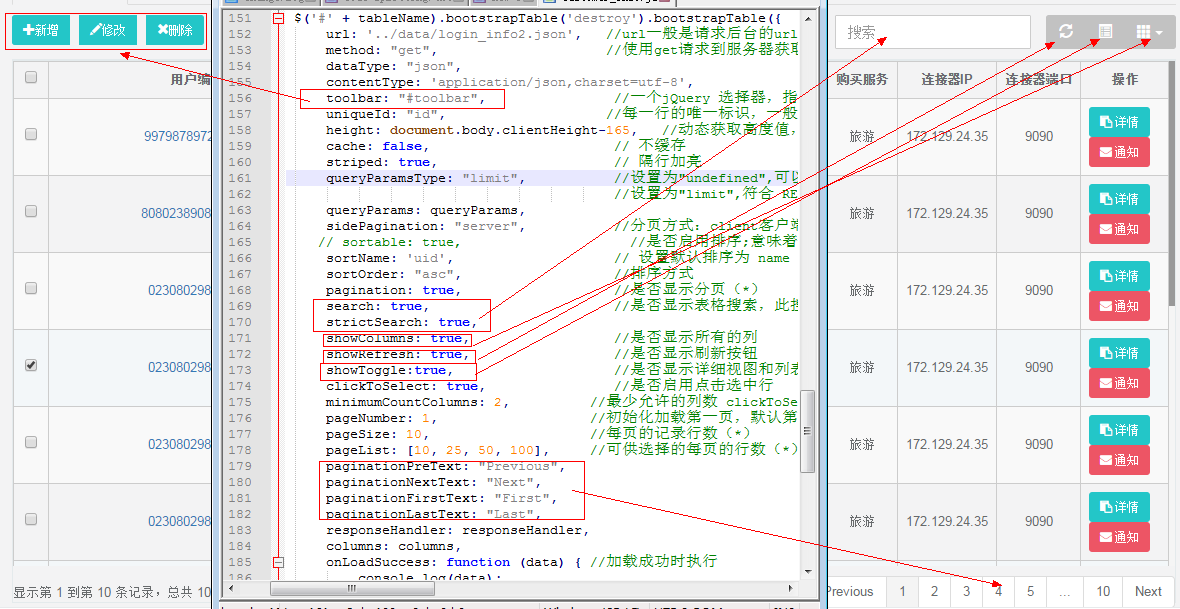
}表格的初始化也很簡單,定義相關的參數即可。上面一些博主覺得重要的參數都加了注釋,如果你的表格也有太多的頁面需求,直接用必須的參數就能解決。
同樣,在columns參數里面其實也有很多的參數需要設置,比如列的排序,對齊,寬度等等。這些博主覺得比較簡單,不會涉及表格的功能,看看API就能搞定。
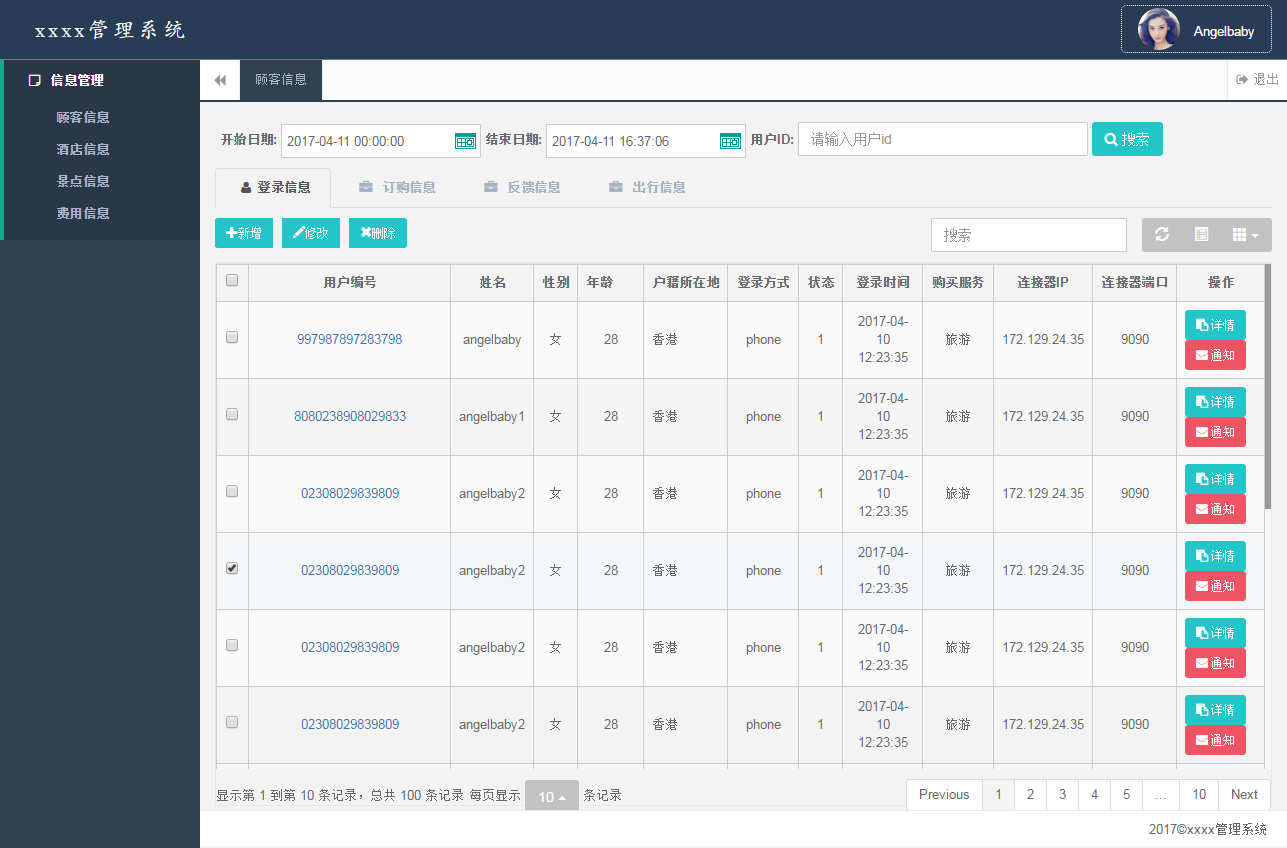
3.3、頁面效果圖展示:


4、其他常用且高級功能
4.1、實現表格奇偶行,背景顏色隔行顯示;
單一的表格數據顯示,看上去有些單調。通過設置表格奇偶行背景顏色隔行顯示,會讓表格更加生動。實際應用中經常會遇到。實現方法通過添加列方法,如圖:

var rowStyle = function (row, index) {
var classes = ['success', 'info'];
if (index % 2 === 0) {//偶數行
return { classes: classes[0]};
} else {//奇數行
return {classes: classes[1]};
}
}效果如圖:

4.2、實現表格行列合并;
表格的行列合并功能不用引用其他的js文件,只需要在html頁面使用table的colspan和rowspan即可實現。
<table id="receiveLogs-table" class="table table-hover" data-pagination="true" data-show-refresh="false" data-show-toggle="false" data-showColumns="false" data-toggle="table" data-row- <strong>data-url="../data/login_info.json"</strong>> <thead> <tr> <th colspan="5" data-valign="middle" data-halign="center">用戶基本信息</th> <th colspan="6" data-valign="middle" data-halign="center">用戶購買信息</th> <th rowspan="2" data-field="operate" data-valign="middle" data-halign="center" data-formatter="operateFormatter">操作</th> </tr> <tr> <th data-field="uid" data-align="center" data-formatter="setCode">用戶編號</th> <th data-field="name" data-align="center">姓名</th> <th data-field="sex" data-align="center">性別</th> <th data-field="age" data-align="center" data-sortable="true">年齡</th> <th data-field="area" data-align="center">戶籍所在地</th> <th data-field="loginWay" data-align="center">登錄方式</th> <th data-field="status" data-align="center">狀態</th> <th data-field="createTime" data-align="center">登錄時間</th> <th data-field="orderService" data-align="center">購買服務</th> <th data-field="connectorIP" data-align="center">連接器IP</th> <th data-field="connectorPort" data-align="center">連接器端口</th> </tr> </thead> </table>
要添加操作按鈕和奇偶行背景顏色隔行顯示,需要添加相應的js方法,如下:
function operateFormatter(value, row, index) {//賦予的參數
return [
'<button class="btn btn-info btn-sm rightSize detailBtn" type="button"><i class="fa fa-paste"></i> 詳情</button>',
'<button class="btn btn-danger btn-sm rightSize packageBtn" type="button"><i class="fa fa-envelope"></i> 通知</button>'
].join('');
}
var rowStyle = function (row, index) {
var classesArr = ['success', 'info'];
if (index % 2 === 0) {//偶數行
return { classes: classesArr[0] };
} else {//奇數行
return { classes: classesArr[1] };
}
}
window.operateFormatter = operateFormatter;
window.rowStyle = rowStyle;效果如圖:

5、遇到的問題及解決方法
5.1、當請求返回的數據結果不是固定的“total”,"rows"的格式時,如何渲染表格數據?
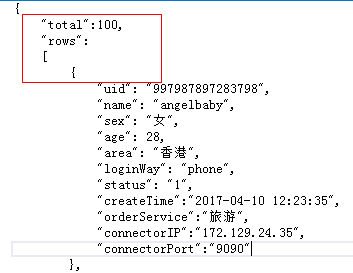
我們運用$('#' + tableName).bootstrapTable({ url: '../data/login_info.json'}),請求json數據,必須要求json數據格式為固定的key值,即必須按照“total”,"rows"的格式才能填充數據到表格,如圖所示:

但是,當接口返回的數據格式,不是固定的“total”,"rows"時,我們需要用到一個轉換函數responseHandler,將數據指引到“total”,"rows"上去。
即用login_info2.json和參數responseHandler實現數據填充。
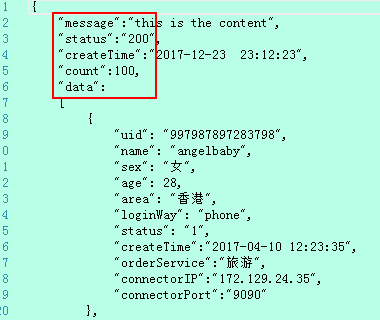
login_info2.json的數據格式,如圖:

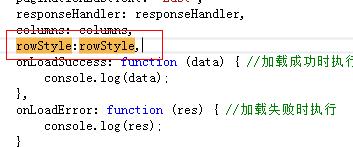
添加的responseHandler的方法,如圖:


將返回結果通過方法引導,也能實現數據的填充。
5.2、Bootstrap Table自帶的搜索功能,在服務器模式和客戶端模式的應用說明:
由于實際應用中,一般請求服務端,返回的數據會很多,所以一般都會用服務器模式加載數據。故通過 search: true顯示的內部模糊匹配功能不常用。當然服務器模式加載的數據也可以實現搜索功能,即將數據傳入后臺,后臺處理之后返回前端。
但是如果你需要對多個字段進行模糊匹配,那么就意味著你的后臺需要去對多個數據字段進行like操作,這樣查詢效率肯定低下。所以,如果需要模糊匹配的字段很多,這個search在實際項目中是用不上的。綜上,博主還是覺得只有在客戶端分頁的時候,這個搜索的作用比較明顯。
var queryParams = function (params) {
var param = {
pageIndex: Math.ceil(params.offset / params.limit) + 1,
pageSize: params.limit,
search:$("#dateSearch .imuserid").val()
};
return param;
}5.3、Bootstrap Table的排序,在服務器模式和客戶端模式的應用說明:
在客戶端模式時,排序功能有效。在服務器模式下,通過 sortable: true所設置的排序功能作用也不大,因為它只會排序當前頁,不會排序所有的數據;服務器模式要實現排序功能,需要添加排序字段order和ordername給后臺,后臺處理之后返回前端。
var queryParams = function (params) {
var param = {
pageIndex: Math.ceil(params.offset / params.limit) + 1,
pageSize: params.limit,
order: params.order,
ordername: params.sort
};
return param;
}5.4、關于通過“get”方式請求本地.json文件時出現中文亂碼的問題:
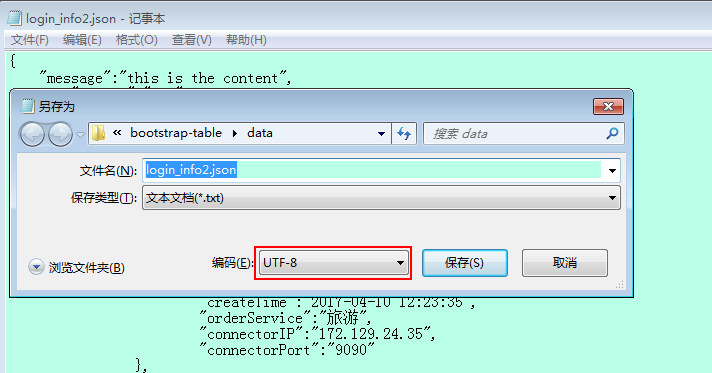
在請求本地login_info2.json數據時,請求方式method:'get',設置為“post”時,出現“405”報錯;同時,我發現從json文件請求的數據,返回到頁面時,出現中文亂碼的情況;但是頁面上已經設置了<meta charset="utf-8">,同時ajax請求時,也設置了內容返回的字符編碼:contentType: 'application/json,charset=utf-8',但還是出現亂碼,經過網上查找,找到解決方法是:
記事本打開json文件,另存為,將編碼選擇為utf-8,存儲替換原來的文件就行了。如圖:

以上是“JS表格組件神器bootstrap table怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。