您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“js中不能使用箭頭函數的情況是什么”,在日常操作中,相信很多人在js中不能使用箭頭函數的情況是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”js中不能使用箭頭函數的情況是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
箭頭函數是和我們工作密切相關的東西;可以說箭頭函數的誕生,給我們的工作帶來了極大的便利。但是箭頭函數有什么缺點?什么時候不能使用箭頭函數? 這你了解嗎?
我們覺得箭頭函數很高級,可以規避 this 的問題,所有的場景下都是用箭頭函數。在不能使用的場景下使用了,出現了問題,你還不知道是什么問題,那這不是瞎添亂嗎!是不是!
這里給大家先提出一個問題:
const obj = {
name: '張三',
getName() {
return this.name
},
getName1: () => {
return this.name
}
}
obj.__proto__.getName2 = function() {
return this.name
}
obj.__proto__.getName3 = () => {
return this.name
}
console.log('普通函數',obj.getName())
console.log('普通函數',obj.getName2())
console.log('箭頭函數',obj.getName1())
console.log('箭頭函數',obj.getName3())大家覺得會輸出什么呢?
先悄悄思考一下!
3,2,1 公布答案!

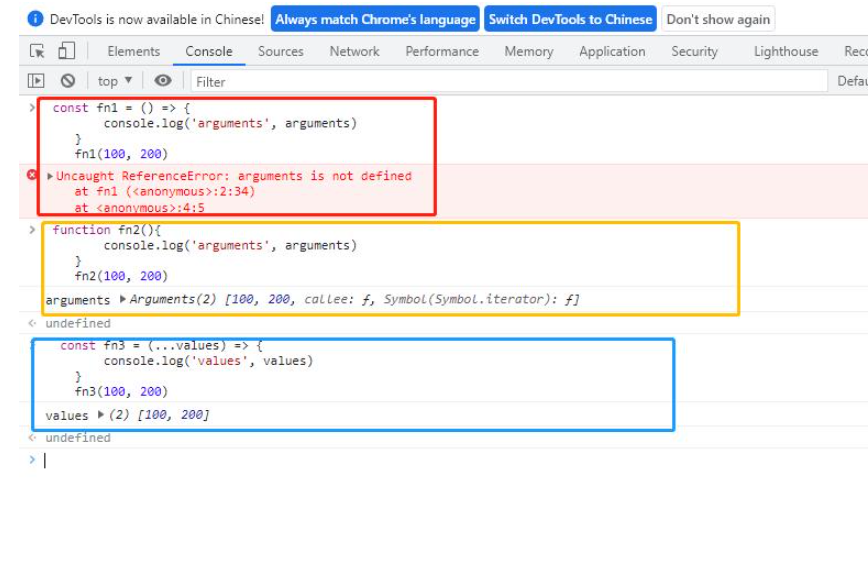
沒有 arguments,如果要用,可以用 rest 參數代替。 這里我們定義一個箭頭函數和一個普通函數還有一個使用 rest 參數的箭頭函數:
const fn1 = () => {
console.log('arguments', arguments)
}
fn1(100, 200)
function fn2(){
console.log('arguments', arguments)
}
fn2(100, 200)
const fn3 = (...values) => {
console.log('values', values)
}
fn3(100, 200)
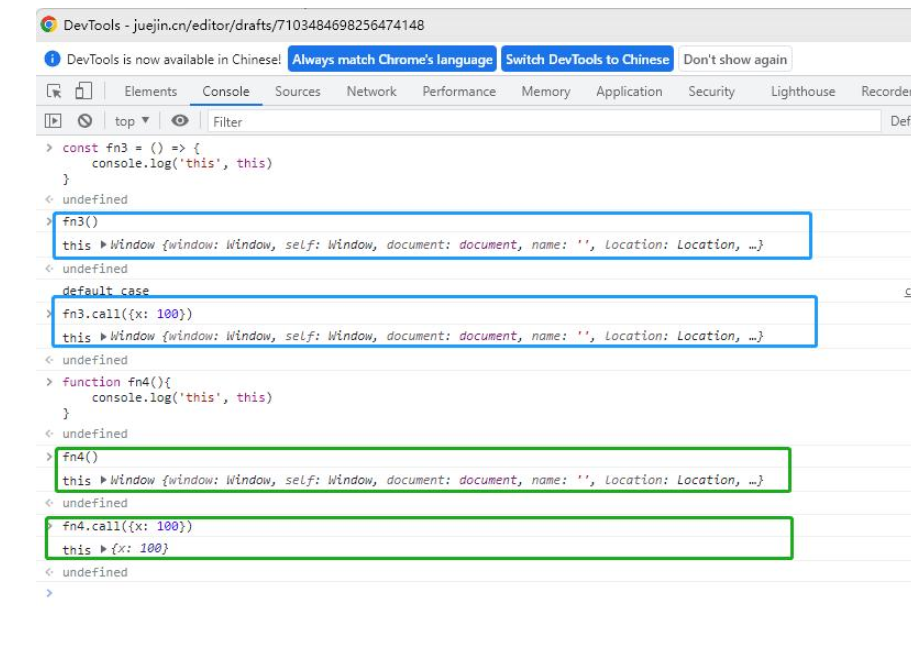
無法通過 apply、call、bind 改變this指向 這里我們在定義一個箭頭函數和一個普通函數
const fn3 = () => {
console.log('this', this)
}
fn3()
function fn4(){
console.log('this', this)
}
fn4()箭頭函數的this就是他父容器的this,不是在執行的時候確定的,而是在定義的時候確定的。

如上圖,我們可以發現,箭頭函數的兩次執行的 this 都是指向了 Windows,使用call并沒有發生改變,而普通函數第一次是指向了Windows,第二次則是變成了我們傳入的
const obj = {
name: '張三',
getName() {
return this.name
},
getName1: () => {
return this.name
}
}我們在對象中定義了普通函數:getName和箭頭函數 getName1,接下來我們來調用一下:
console.log('普通函數',obj.getName())
console.log('箭頭函數',obj.getName1())這里給大家默想3s輸出什么?
公布答案:

我們發現箭頭函數好像并沒有獲取到值誒!
this 永遠指向函數的調用者
在箭頭函數中,this 指向的是定義時所在的對象,而不是使用時所在的對象。換句話說,箭頭函數沒有自己的 this,而是繼承父作用域中的 this。
obj.getName()中this指向函數的調用者,也就是obj實例,因此this.name = "張三"。
getName1()通過箭頭函數定義,而箭頭函數是沒有自己的this,會繼承父作用域的this。
因此obj.getName1()執行時,此時的作用域指向window,而window沒有定義age屬性,所有報空。
從例子可以得出:對象中定義的函數使用箭頭函數是不合適的。
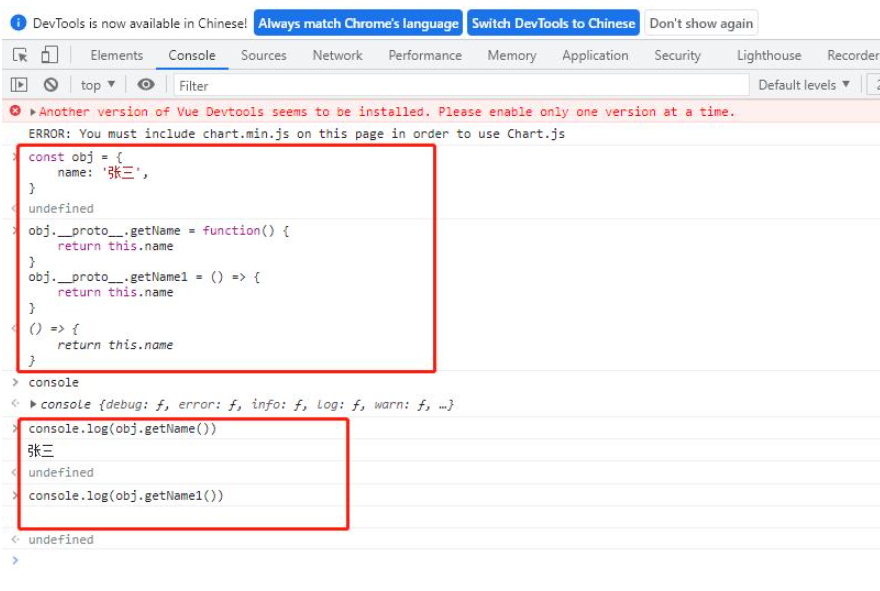
const obj = {
name: '張三',
}
obj.__proto__.getName = function() {
return this.name
}
obj.__proto__.getName1 = () => {
return this.name
}我們又又又在對象中定義了普通函數:getName和箭頭函數 getName1,接下來我們來調用一下:
console.log(obj.getName()) console.log(obj.getName1())
這里再再再給大家默想3s輸出什么?
bang bang bang 公布答案:

為什么?
出現問題的原因是this指向window對象,這和使用箭頭函數在對象中定義方法十分類似。
我們又又又定義了普通的構造函數:Foo和箭頭函數 Foo1,接下來我們來調用一下:
function Foo (name, sex) {
this.name = name
this.sex = sex
}
const Foo1 = (name, sex) => {
this.name = name
this.sex = sex
}
console.log('普通的構造函數:', new Foo('張三', '男'))
console.log('箭頭函數:', new Foo1('張三', '男'))不僅不行,還報錯了呢!

為什么?
構造函數是通過 new 關鍵字來生成對象實例,生成對象實例的過程也是通過構造函數給實例綁定 this 的過程,而箭頭函數沒有自己的 this。因此不能使用箭頭作為構造函數,也就不能通過 new 操作符來調用箭頭函數。
比如,我們需要給一個按鈕添加點擊事件:
const btn1 = document.getElementById('btn1')
btn1.addEventListener('click', () => {
this.innerHTML = 'clicked'
})如果我們在回調中不需要使用到 this,那就啥問題也沒有,但是!使用到了 this,那么問題就大大的了!
為什么呢?
箭頭函數的 this 指向的是他的父作用域(這里就指向了 window),而不是指向這個button。這時候我們需要使用普通函數才可以。

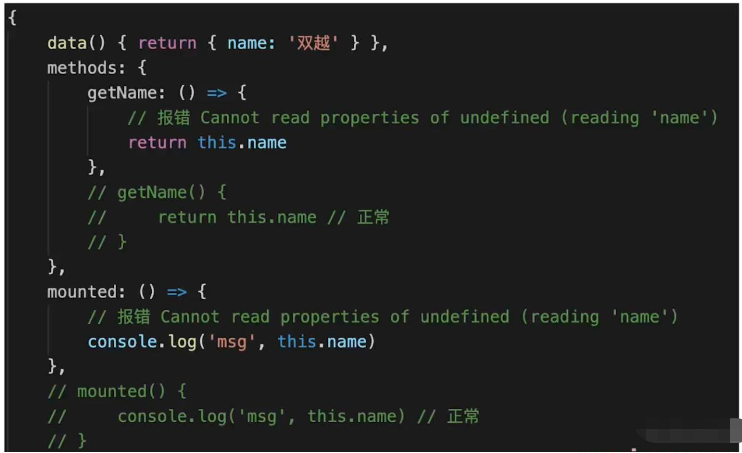
為什么不行呢?
Vue 本質上是一個對象,我們說過對象方法中,不適用箭頭函數。他的本質上的和對象方法中,不適用箭頭函數是一樣的。
那么我有一個問題: Vue不行,作為大熱框架之一的 react 行嗎?
回答是: react 行
因為 Vue組件本質上是一個 JS 對象;React 組件(非Hooks)他本質上是一個 ES6 的 class
不信的話我們測試一下就知道了
class Man {
constructor(name, city) {
this.name = name
this.city = city
}
getName = () => {
return this.name
}
}
const f = new Man('李四','上海')
console.log(f.getName())
要熟練使用箭頭函數,也要對函數 this(重點) 敏感
Vue組件本質上是一個 JS 對象;React 組件(非Hooks)他本質上是一個 ES6 的 class,兩者不同
到此,關于“js中不能使用箭頭函數的情況是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。