您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“如何使用github部署前端vue項目”,內容詳細,步驟清晰,細節處理妥當,希望這篇“如何使用github部署前端vue項目”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
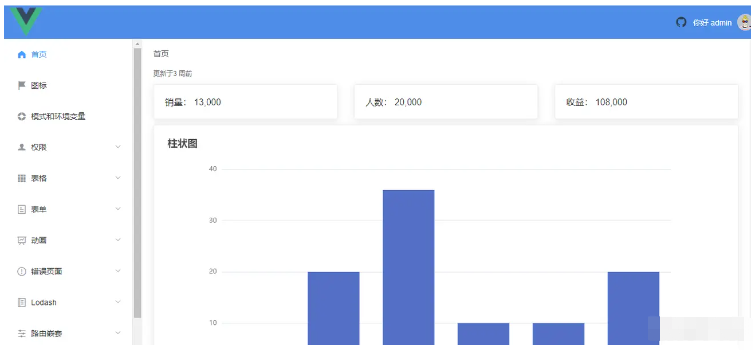
先整出一個項目,為了貼合實際應用場景,我這里用的是vue項目,用我自己寫的腳手架vue2-admin-cli,創建一個vue-admin項目出來。
// 全局安裝腳手架 npm install -g vue2-admin-cli # or yarn global add vue2-admin-cli // 創建項目 vue2-admin-cli init <project_name> // yarn 安裝依賴(國內建議增加淘寶鏡像源,不然很慢,你懂的 ????) `yarn` yarn serve //啟動
項目出來了

接下來打包,執行yarn build:prod生產環境壓縮編譯
package.json
"scripts": {
"serve": "vue-cli-service serve --port 80 --open",
"build": "vue-cli-service build",
"build:qa": "vue-cli-service build --mode qa",
"build:pre": "vue-cli-service build --mode pre",
"build:prod": "vue-cli-service build --mode prod",
"lint": "vue-cli-service lint",
"inspect": "vue-cli-service inspect"
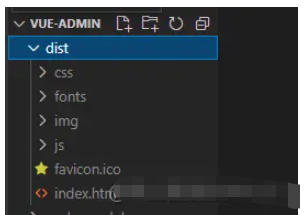
}dist目錄下已經有編譯產物了

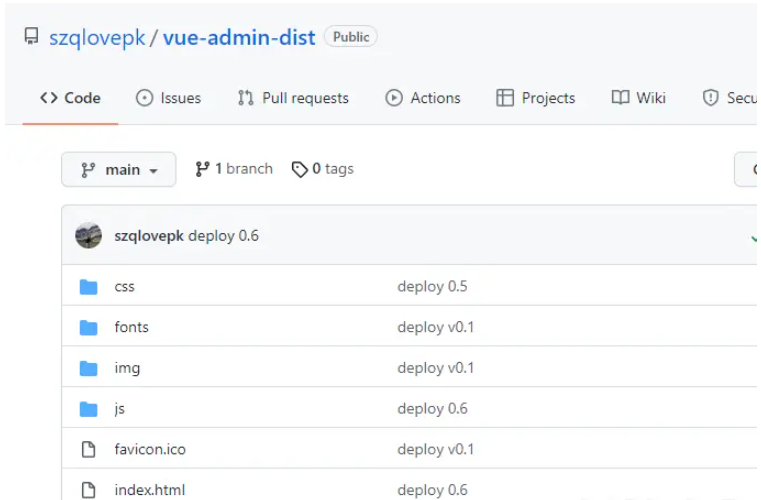
新建一個倉庫用來放dist下的產物

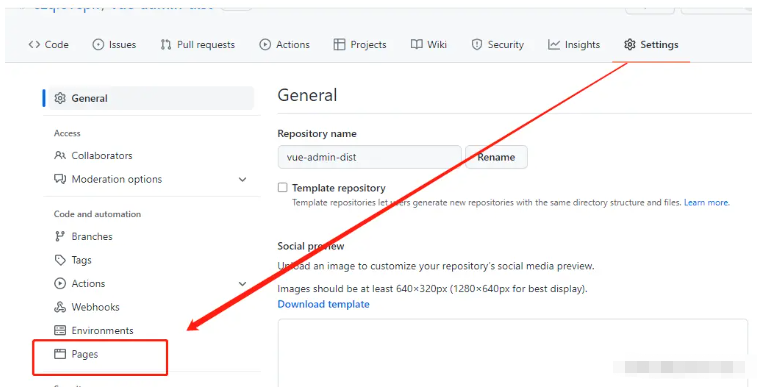
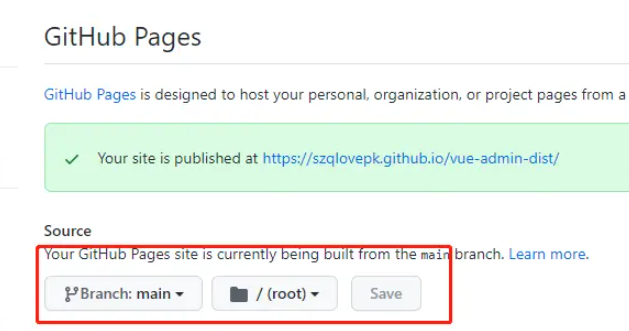
到項目的setting下找到page

傻瓜式操作來了哈????????????????,選好分支和目錄點擊save,地址就生成了,多刷新幾次等待部署完成,默認生成的地址的pathname里面會帶上你的project名稱

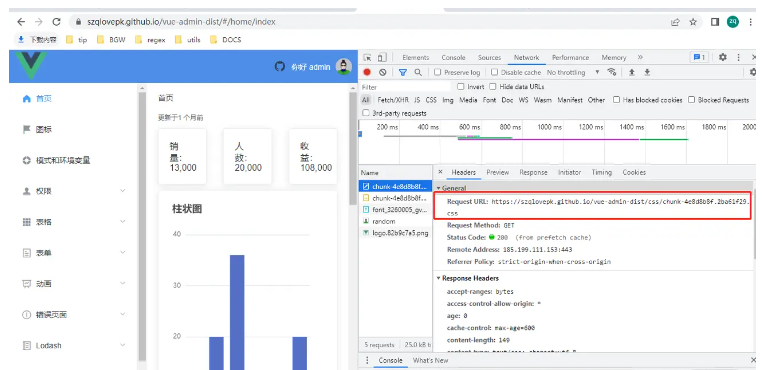
點進去以后——白屏,打開network去看資源的請求,發現js和css的請求路徑全是有問題的
這樣才是正確的請求
@import url(//at.alicdn.com/t/font_3260005_gv26iyrvrw.css);#app{font-family:Avenir,Helvetica,Arial,sans-serif;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;color:#2c3e50}#nav{padding:30px}#nav a{font-weight:700;color:#2c3e50}#nav a.router-link-exact-active{color:#42b983}.dashboard__header[data-v-0c009bf9]{padding:0 10px;background:#4e8de7;display:flex;align-items:center;justify-content:space-between}.dashboard__logo[data-v-0c009bf9]{width:60px;height:60px}.dashboard__info[data-v-0c009bf9]{display:flex;align-items:center}.dashboard__info .name[data-v-0c009bf9]{color:#fff;margin:0 10px}.dashboard__info .font[data-v-0c009bf9]{font-size:22px;cursor:pointer}.SubMenu__container a[data-v-88c88832]{text-decoration:none}.SubMenu__container[data-v-88c88832] .el-menu-item,.SubMenu__container[data-v-88c88832] .el-submenu__title{display:flex;align-items:center}[data-v-a909279a] .w-e-content-mantle{background:#f1f3f4}.background{background:url(https://t7.baidu.com/it/u=1595072465,3644073269&fm=193&f=GIF) no-repeat 50%/cover}
實際上的請求 file not found 404
有點部署項目經驗的都知道這里是打包編譯后的文件路徑配置有問題,于是我把vue.config.js里的publicPath從"/"(根目錄下)換成了"./"(當前目錄下),實際用服務器部署的時候可能還會把資源放到某個目錄下,publicPath需要和文件路徑對應上,具體場景看下network的請求去調試即可??
module.exports = {
publicPath: "./",
devServer: {
disableHostCheck: true, // 關閉host檢查
},
};重新推送編譯后的dist產物然后刷新page鏈接,資源請求正確,頁面成功加載

讀到這里,這篇“如何使用github部署前端vue項目”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。