您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery如何讓一個div隱藏和顯示”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery如何讓一個div隱藏和顯示”吧!
3種實現方法:1、使用toggle(),語法“$("div").toggle();”,可檢查div元素的可見狀態,如果元素是可見的則隱藏該元素,如果元素是隱藏的則顯示該元素。2、使用fadeToggle()進行顯隱切換,語法“$("div").fadeToggle();”。3、使用slideToggle()進行顯隱切換,語法“$("div").slideToggle();”。

本教程操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery隱藏和顯示div元素的三種方法
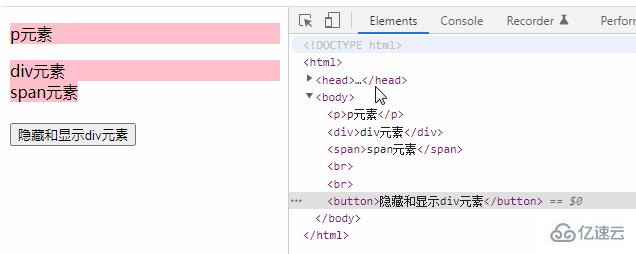
1、使用toggle()來隱藏和顯示div元素
toggle() 方法在被選元素上進行 hide() 和 show() 之間的切換。
hide() 方法隱藏被選元素。
show() 方法顯示隱藏的被選元素。
該方法檢查被選元素的可見狀態。如果一個元素是隱藏的,則運行 show(),如果一個元素是可見的,則運行 hide() - 這會造成一種隱藏和顯示狀態切換的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").toggle();
});
});
</script>
<style>
p,div,span {
background-color: #FFC0CB;
}
</style>
</head>
<body>
<p>p元素</p>
<div>div元素</div>
<span>span元素</span><br><br>
<button>隱藏和顯示div元素</button>
</body>
</html>
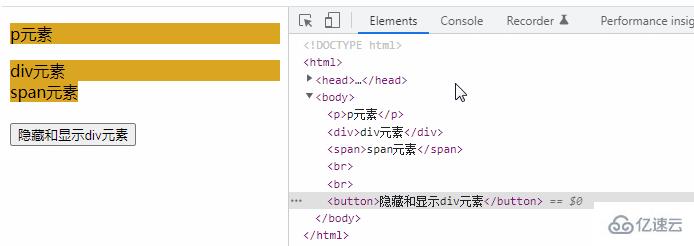
2、使用fadeToggle()來隱藏和顯示div元素
fadeToggle() 方法在 fadeIn() 和 fadeOut() 方法之間切換。
如果元素是淡出顯示的,fadeToggle() 會使用淡入效果顯示它們。
如果元素是淡入顯示的,fadeToggle() 會使用淡出效果顯示它們。
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").fadeToggle();
});
});
</script>
<style>
p,div,span {
background-color: #DAA520;
}
</style>
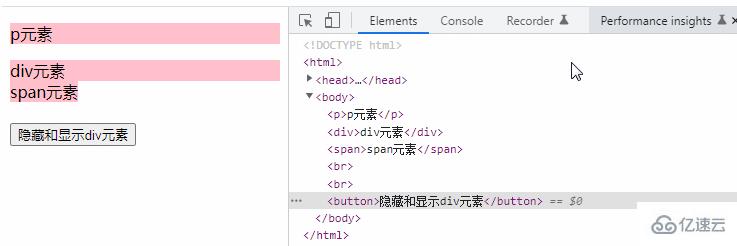
3、使用slideToggle() 來隱藏和顯示div元素
slideToggle() 方法在被選元素上進行 slideUp() 和 slideDown() 之間的切換。
slideUp() 方法以滑動方式隱藏被選元素。
slideDown() 方法以滑動方式顯示被選元素。
該方法檢查被選元素的可見狀態。如果一個元素是隱藏的,則運行 slideDown(),如果一個元素是可見的,則運行 slideUp() - 這會造成一種隱藏和顯示狀態切換的效果。
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").slideToggle();
});
});
</script>
感謝各位的閱讀,以上就是“jquery如何讓一個div隱藏和顯示”的內容了,經過本文的學習后,相信大家對jquery如何讓一個div隱藏和顯示這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。