您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“JavaScript迭代器知識點有哪些”,內容詳細,步驟清晰,細節處理妥當,希望這篇“JavaScript迭代器知識點有哪些”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

迭代就是指可以從一個數據集中按照一定的順序,不斷取出數據的過程。
那么迭代和遍歷有啥子區別呢?
迭代強調依次取數據的過程,不保證把所有的數據都取完
遍歷強調的是要把所有的數據依次全部取出
在JavaScript中,迭代器是能調用 next方法實現迭代的一個對象,該方法返回一個具有兩個屬性的對象。
value:可迭代對象的下一個值
done:表示是否已經取出所有的數據了。 false表示還有數據, true表示后面已經沒有數據了。
通過可迭代對象中的迭代器工廠函數 Symbol.iterator來生成迭代器。
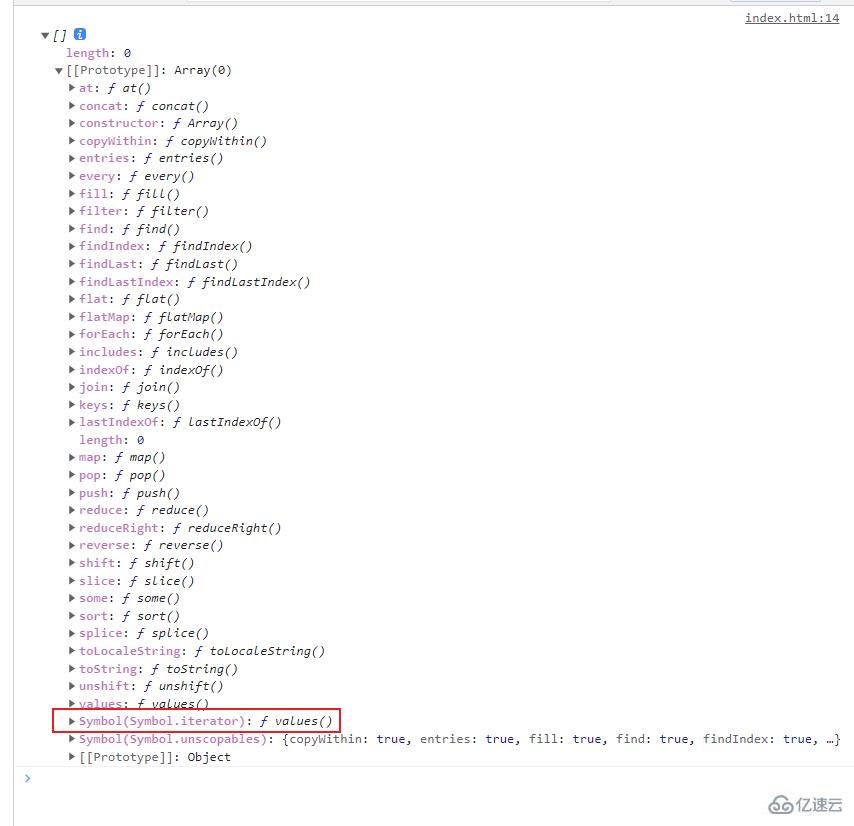
const arr = []console.log(arr)

const arr = [1, 2, 3]
const iter1 = arr[Symbol.iterator]() // 通過迭代器工廠函數` Symbol.iterator`來生成迭代器。
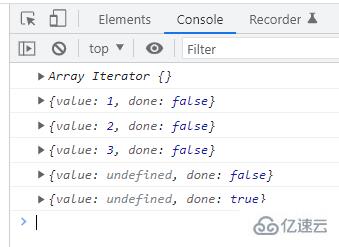
console.log(iter1)
console.log(iter1.next())
console.log(iter1.next())
console.log(iter1.next())
console.log(iter1.next())
console.log('%c%s', 'color:red;font-size:24px;', '================')
const mymap = new Map()
mymap.set('name', 'clz')
mymap.set('age', 21)
const iter2 = mymap[Symbol.iterator]() // 通過迭代器工廠函數` Symbol.iterator`來生成迭代器。
console.log(iter2)
console.log(iter2.next())
console.log(iter2.next())
console.log(iter2.next())
可以發現,迭代器是取完最后一個值之后,即迭代器下一個值 value為 undefined時,完成。
但是,上面的說法并不是很準確,并不是迭代器下一個值 value為 undefined時,就完成的。還需要判斷是不是真的沒有值,還是是可迭代對象里就有一個值為 undefined。如果是可迭代對象里有一個值為 undefined的情況,那么此時還是不會變成完成狀態。
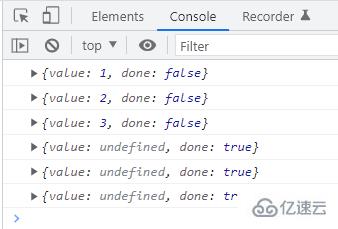
const arr = [1, 2, 3, undefined] const iter1 = arr[Symbol.iterator]() // 通過迭代器工廠函數` Symbol.iterator`來生成迭代器。 console.log(iter1) console.log(iter1.next()) console.log(iter1.next()) console.log(iter1.next()) console.log(iter1.next()) console.log(iter1.next())

可以多次調用迭代器工廠函數來生成多個迭代器,每個迭代器都表示對可迭代對象的一次性有序遍歷。不同迭代器之間互不干擾,只會獨立地遍歷可迭代對象。
const arr = [1, 2, 3]
const iter1 = arr[Symbol.iterator]() // 通過迭代器工廠函數` Symbol.iterator`來生成迭代器。
const iter2 = arr[Symbol.iterator]()
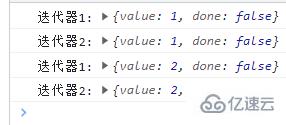
console.log('迭代器1:', iter1.next())
console.log('迭代器2:', iter2.next())
console.log('迭代器1:', iter1.next())
console.log('迭代器2:', iter2.next())
const arr = [1, 2, 3]
const iter = arr[Symbol.iterator]()
for (const i of iter) {
console.log(i) // 依次輸出1、2、3
}如果可迭代對象在迭代期間被修改了,迭代器得到的結果也會是修改后的。
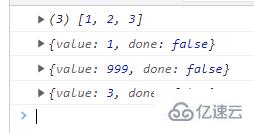
const arr = [1, 2, 3] console.log(arr) const iter = arr[Symbol.iterator]() console.log(iter.next()) arr[1] = 999 console.log(iter.next()) console.log(iter.next())

當我們迭代到 done: true之后,再調用next是不是會報錯,或者不返回任何內容呢?
然而,并不是,迭代器會處于一種完成但并不完成的狀態, done: true表示已經完成了,但是后續還能一直調用 next,雖然得到的結果一直都會是 { value: undefined, done: true }。這就是為什么說完成但并不完成。
const arr = [1, 2, 3] const iter = arr[Symbol.iterator]() console.log(iter.next()) console.log(iter.next()) console.log(iter.next()) console.log(iter.next()) console.log(iter.next()) console.log(iter.next())

從上面的例子中,我們就可以知道是通過通過迭代器工廠函數 Symbol.iterator來生成迭代器,所以我們需要實現一個迭代器迭代器工廠函數,然后迭代器可以調用 next方法,所以還需要實現一個 next方法,至于迭代器工廠函數,實際上直接返回實例 this。
計數器例子:
class Counter {
constructor(limit) {
this.count = 1
this.limit = limit }
next() {
if (this.count <= this.limit) {
return {
done: false,
value: this.count++
}
} else {
return { done: true, value: undefined }
}
}
[Symbol.iterator]() {
return this
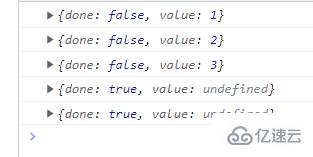
}}const counter = new Counter(3) const iter = counter[Symbol.iterator]() console.log(iter.next()) console.log(iter.next()) console.log(iter.next()) console.log(iter.next()) console.log(iter.next())

乍一看,沒啥問題,但是如果我們使用 for-of來遍歷就能發現問題。
const counter = new Counter(3)for (let i of counter) {
console.log(i)}console.log('另一輪迭代:')for (let i of counter) {
console.log(i)}
使用 for-of循環也變成一次性的了。這是因為 count是該實例的變量,所以兩次迭代都是使用的那一個變量,但是該變量第一次循環完之后,就已經超過限制了,所以再次使用 for-of循環就得不到任何的結果了。
可以把 count變量放在閉包里,然后通過閉包返回迭代器,這樣子每創建一個迭代器都會對應一個新的計數器。
class Counter {
constructor(limit) {
this.limit = limit }
[Symbol.iterator]() {
let count = 1
const limit = this.limit return {
// 迭代器工廠函數必須要要返回一個帶有next方法的對象,因為迭代實際就是通過調用next方法來實現的
next() {
if (count <= limit) {
return {
done: false,
value: count++
}
} else {
return { done: true, value: undefined }
}
}
}
}}測試
const counter = new Counter(3)for (let i of counter) {
console.log(i)}console.log('另一輪迭代:')for (let i of counter) {
console.log(i)}
就和使用 for-of循環一樣,迭代器會很聰明地去調用 next方法,當迭代器提前終止時,它也會去調用 return方法。
[Symbol.iterator]() {
let count = 1
const limit = this.limit return {
// 迭代器工廠函數必須要要返回一個帶有next方法的對象,因為迭代實際就是通過調用next方法來實現的
next() {
if (count <= limit) {
return {
done: false,
value: count++
}
} else {
return { done: true, value: undefined }
}
},
return() {
console.log('提前終止迭代器')
return { done: true }
}
}}測試
const counter = new Counter(5)for (let i of counter) {
if (i === 3) {
break;
}
console.log(i)}
如果迭代器沒有關閉,就可以繼續從上次離開的地方繼續迭代。數組地迭代器就是不能關閉的。
const arr = [1, 2, 3, 4, 5]const iter = arr[Symbol.iterator]()iter.return = function () {
console.log('提前退出迭代器')
return {
done: true
}}for (const i of iter) {
console.log(i)
if (i === 2) {
break
}}for (const i of iter) {
console.log(i)}
讀到這里,這篇“JavaScript迭代器知識點有哪些”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。